Hello
@noodom
sympa le bouton , mais il serais possible d’avoir le même en version slider ?? ( si cela est pas abusé ? ) lol

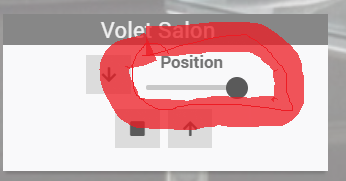
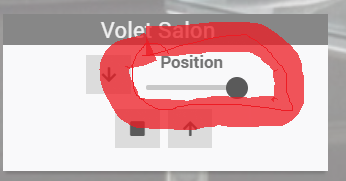
Pour remplacer ce que j’ai entouré en rouge
Merci
Hello
@noodom
sympa le bouton , mais il serais possible d’avoir le même en version slider ?? ( si cela est pas abusé ? ) lol

Pour remplacer ce que j’ai entouré en rouge
Merci
Salut,
A ajouter en TODO list pourquoi pas 


Cela se serait splendide …

Je viens de refaire le test en recréant un nouveau widget depuis Pimp avec le fichier HTML de Github,
j’obtiens le même résultat.
Après un certain temps de recherche, je remarque que le problème d’affichage est lié à Firefox. En effet le problème est présent sur Firefox mais pas sur Edge
Bonjour Noodom,
Je n’y connais pas grand chose en HTML donc je préfère demander.
Pourquoi est ce que le nooNeonButton que j’utilise dans un virtuel se met systématiquement à la ligne au lieu de se mettre à coté lorsqu’il y a suffisamment de place comme c’est le cas avec tous les autres widgets.
Je ne sais pas si je suis clair. Mais imaginons un virtuel avec 2 nooNeonButton. Ils sont l’un en dessous de l’autre et pas l’un a coté de l’autre (sauf a passer par un tableau pour la disposition)
Bon dimanche
Salut,
Tu peux utiliser la disposition en mode tableau pour positionner tes éléments. Ça devrait résoudre ton problème?
Après si le comportement par défaut n’est pas identique à un autre widget je ne sais pas dire comme ça.
OK. Alors je vais essayer de chercher par moi même car je préfèrerais ne pas passer par un tableau.
@+
Suite à cette proposition de modification ([TUTO noodom] nouveau widget nooNeonButton - #68 par noodom) et aux discussion avec @jlpnc ([TUTO noodom] nouveau widget nooCheckBox - #37 par jlpnc), voilà un état des lieux :
Il ne faut pas simplement supprimer l’attribut margin (voir résultat ci-dessous) mais positionner les valeurs ci-dessous :
![]()
Cette correction donne l’affichage suivant (A gauche : suppression de margin, A droite : après correction)
(Github mis à jour)

Autre point : l’utilisation du paramètre scale (sans scale à gauche, 0.5 à droite) laisse un espace à droite et en bas car c’est juste un contournement pour réduire l’affichage mais pas le widget lui-même.
Il faut modifier le code en profondeur pour corriger ce comportement car il n’est pas prévu à la base pour être réduit.

merci @noodom
effectivement je comprend.
pour éviter de refaire tout le code pour gérer le scale sans marge bas/droite, n’ y t’il aurait une possibilité d’offrir 3 niveaux d’échelle 1, 0.75, 0.5 et dans le code du widget faire 3 blocs avec les paramètre en 'dur" associés
pas très élégant techniquement mais fait le taf ? 
Bonjour @noodom,
Super travail sur ce widget et les autres !
Concernant nooNeoButton, comment faire pour avoir la meme chose mais sur 2 commande actions liées ON/OFF ?
Cordialement
Eric
Salut,
Pas très élégant techniquement en effet🙃
Mais surtout ça risque de revoir pas mal le code et casser la logique pour ajouter des css spécifiques pour chaque cas mais ça reste possible. A voir.
Ok merci pour la réponse
Bonjour,
Soit je n’ai pas compris comment installer ce widget, soit il me manque quelque chose.
J’ai fait l’installation avec Pim my Jeedom, par contre je n’ai surement pas compris comment faire pour installer les images.
Il y aurait quelqu’un qui pourrait me dire comment faire svp ?
Merci d’avance pour vos réponses.
Cordialement
Helloo,
Je ne comprends pas ta demande. De quelles images parles-tu ?
Le rendu du widget est uniquement créé par le css contenu dans le code du widget et ne contient donc pas d’images.
Le choix des couleurs est à modifier à l’aide des paramètres du widget.
Ok, je comprend mieux, merci