c’est justement en cours 
Disponible sur Github. 
le widget ne peut pas être utilisé sur une ampoule ? avec le retour d’état de la lampe = au widget ?
Je ne suis pas sûr de comprendre exactement ce que tu souhaites faire mais le widget doit s’appliquer à une commande action de type toggle pour fonctionner.
Pour voir en détail la création d’un virtuel de type toggle, tu peux aller voir le paragraphe dédié sur la doc ici :
https://doc.jeedom.com/fr_FR/plugins/programming/virtual
Concrétement si j’appui sur le bouton toggle d’une lampe dont la commande à été modifié avec le widget,
le widget passe 1, la lampe s’allume, ok pas de soucis.
maintenant, si j’éteins ma lampe avec un bouton physique sans repasser par le widget alors celui ci reste a 1
l’état du widget devrait bien redescendre a 0 si la lampe passe a 0 non ??? Ou alors je ne vois pas l’intérêt …
J’ai vu passé la réduction de hauteur qui est un mieux
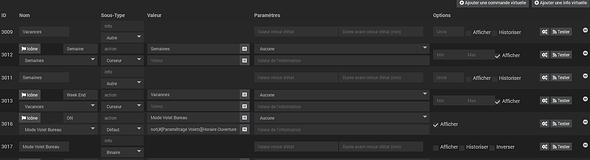
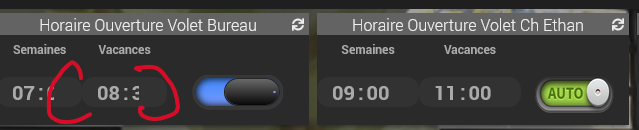
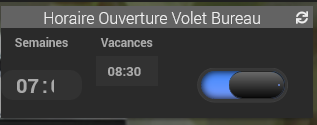
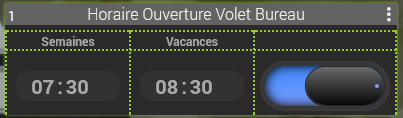
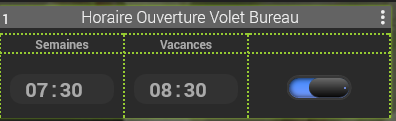
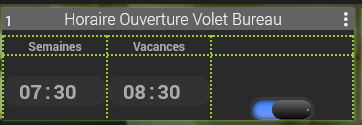
Lorsque je l’utilise il me tronque les éléments sur leur droite (encadré en rouge)

Oui, c’est bien le cas, si un événement extérieur passe l’état à 0 ou 1, l’affichage est mis à jour en conséquence.
Et du coup je ne comprends, pas si je remplace la commande toggle d’une yeelight par le widget, çà ne suit pas l’état de l’ampoule
De rien, « un mieux » qui répond juste à la demande ![]()
Des détails sur ta configuration ?
- Je ne reproduis pas le problème avec 2 commandes dans un widget.

- Sinon, si ce sont 2 widgets séparés, il suffit de réajuster la taille de ton neonButton (Edition du design, puis redimensionnement avec la souris)

Et si tu testes avec la commande event depuis un scénario, ça donne quoi ?
- Event / etat de la lampe / 0
- Event / etat de la lampe / 1
je sais pas si tu as vu mon 1er message de la journée, mais la j’avais un fonctionnement normal… je vais essayer avec le scénario
Je confirme le problème vient de l’autre widget
Par contre comment faire pour résoudre le problème d’alignement par rapport au widget NooClockTimePicker qui est dans mon cas l’horaire de Vacances ainsi que la modification de la taille de la valeur (08:30 dans ce cas)

De plus je constate toujours un problème sur le smatphone en mode Desktop (des points fonctionnent et pas d’autres. difficile à comprendre)
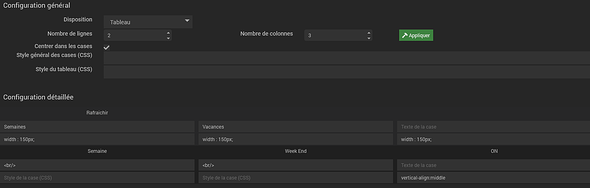
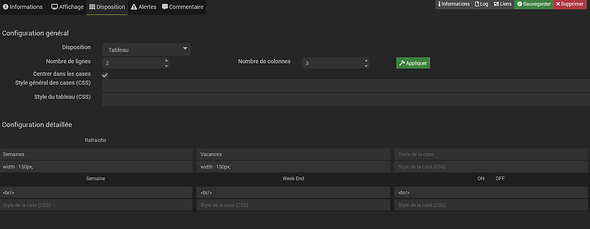
A voir si il faut jouer sur le css du tableau ou le widget.
Pour les versions mobile, j’ai testé très sommairement sur iPhone et ça fonctionnait correctement, sûrement a améliorer. Par contre je n’ai pas testé sur android.
A voir pour ajouter la possibilité de désactiver sur mobile.
J’ai compris le problème que je rencontre.
Sur ton affichage c’est parfait car tu as le paramètre scale = 1 mais si tu mais scale = 0.5 par exemple l’espace sur les cotés reste à la même dimenssion (pas de réduction). c’est uniquement l’image qui se réduit mais la taille de la tuile est la même
scale=1

scale=0.5

Essaie avec ça l.87, ça devrait être plus adapté :
.neonButton#id# {
transform: scale(var(--scale#id#));
-webkit-transform-origin-x: left;
-webkit-transform-origin-y: top;
}
Ligne 87 du fichier html du widget.
Sinon reprend le fichier complet, j’ai fait la mise à jour sur github
Édit : @snoopyfb tu as supprimé ta question ? 
Oui car j’ai trouvé la réponse à ma question
Par contre essai non concluant

Tu as des css dans le tableau ?
Sinon fais déjà un essai hors tableau