Je ne joue pas trop avec les tableaux mais tu as coché « centrer dans les cases »
Cela ne change rien
Et hors tableau ?
Sans tableau il y a aussi un espace sur la gauche et la droite

En fait la modification n’a pas changé le rendu
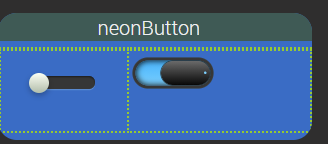
Etonnant… Avec la modif l.87 :

Sinon, il y a moyen de supprimer le décalage restant à gauche et en haut, à valider si pas d’impact :
- Supprimer la ligne margin :
.neonInput#id#[type="checkbox"] {
--margin: 10px !important;
position: relative !important;
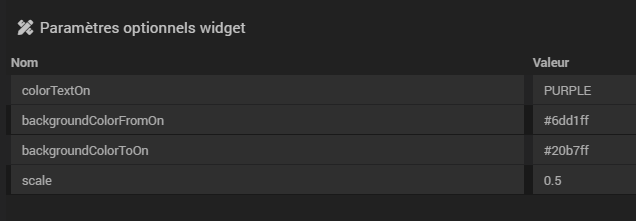
tu as quelle valeur de paramètre pour scale ?
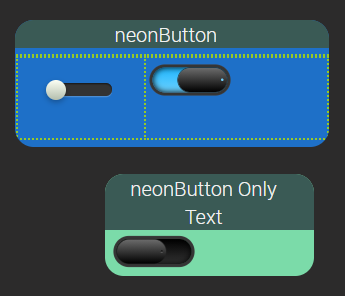
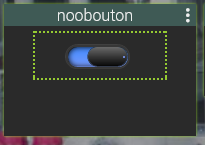
tu vois tu ton exemple, les lignes en potignées vert du tableau ne réduit pas la largeur
La ligne margin modifie la position de l’image sur la hauteur
Pour moi mon problème est sur le positionnement de l’image sur l’horizontale
Mon image ne se mets pas complètement à gauche comme sur ta copie écran
Sans la ligne marge l’image remonte bien mais n’est pas à gauche

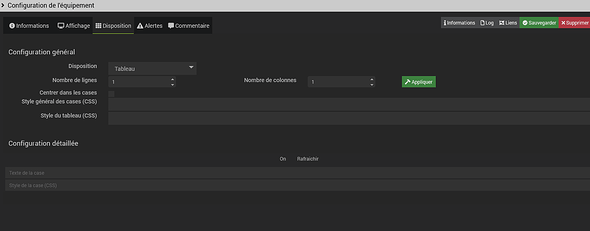
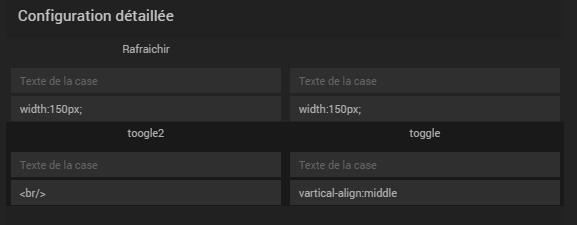
Peux tu envoyer les valeurs de paramétrage de ta config ci dessous (tableau), car de mon coté le bouton n’est pas en haut à gauche (avec scale=0.5)

Ce comportement est logique.
Si tu associes le widget directement à la commande Toggle de ton équipement Yeelight, une action sur cette commande modifiera la commande info d’état de cet équipement et de la commande info Etat du widget associé.
Par contre, si tu fais une action sur ton équipement par un autre moyen (appli mobile), la commande info Etat de ton équipement est bien entendu mise à jour. Mais il n’y a bien sûr aucune action sur la commande Toggle de l’équipement donc la commande Etat du widget ne peut pas être informée.
Il faut donc associer ce widget à un virtuel et remonter l’info Etat de ton équipement à la commande Etat de ton virtuel, par un scénario par exemple à laide de lacommande event comme je le précisais plus haut.
Sur modification de la valeur Etat de ton équipement Yeelight, tu modifies la valeur de la commande Etat de ton virtuel avec cette valeur.
Ma config :


Je comprends pas le bouton de mon coté ne se mets pas à gauche
attention : vartical-align:middle OU vertical-align:middle
Oui faute de frappe c’était pour tester ta config, je ne l’utilise pas 
La dernière chose qui reste à vérifier : Peux tu renvoyer le fichier htlm du plugin ?
Hello
@noodom
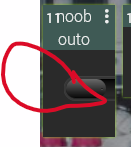
sympa le bouton , mais il serais possible d’avoir le même en version slider ?? ( si cela est pas abusé ? ) lol

Pour remplacer ce que j’ai entouré en rouge
Merci
Salut,
A ajouter en TODO list pourquoi pas 


Cela se serait splendide …

Je viens de refaire le test en recréant un nouveau widget depuis Pimp avec le fichier HTML de Github,
j’obtiens le même résultat.
Après un certain temps de recherche, je remarque que le problème d’affichage est lié à Firefox. En effet le problème est présent sur Firefox mais pas sur Edge
Bonjour Noodom,
Je n’y connais pas grand chose en HTML donc je préfère demander.
Pourquoi est ce que le nooNeonButton que j’utilise dans un virtuel se met systématiquement à la ligne au lieu de se mettre à coté lorsqu’il y a suffisamment de place comme c’est le cas avec tous les autres widgets.
Je ne sais pas si je suis clair. Mais imaginons un virtuel avec 2 nooNeonButton. Ils sont l’un en dessous de l’autre et pas l’un a coté de l’autre (sauf a passer par un tableau pour la disposition)
Bon dimanche