Nouveautés :
-
Nouveau paramètre « reload_active_button » : 1 pour forcer le rechargement du contenu d’un bouton déjà sélectionné, 0 pour ne pas recharger le contenu
-
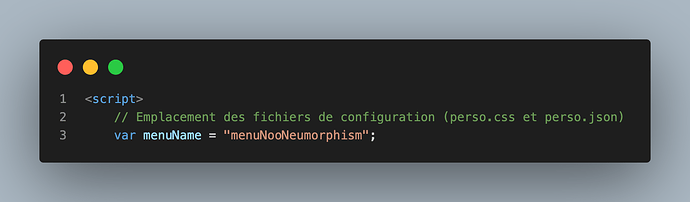
Possibilité de modifier l’emplacement du menu en modifiant la variable
menuNamedansindex.html:
Il faudra alors respecter la sauvegarde des fichiers de configuration ici : /data/menusNoodom/menuName/perso.css et /data/menusNoodom/menuName/perso.json