A zut, ok. J’ai aussi la description H+1 Meteodayh1description ou l’info récupérer est Ensoleillé 10-07 13:00
Sa doit être le même cas, ou l’info a remodelé c’a fait un peu bisard .
A zut, ok. J’ai aussi la description H+1 Meteodayh1description ou l’info récupérer est Ensoleillé 10-07 13:00
Sa doit être le même cas, ou l’info a remodelé c’a fait un peu bisard .
Car il faut prendre « MeteonowDescription »
Pour ceux qui souhaites que leurs pages méteo soient mises à jour en temps reel avec leur position GPS, c’ets par là …
Merci à @jpty encore une fois !!
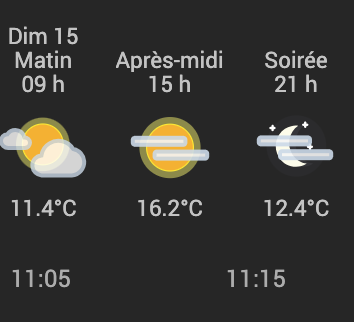
Merci énormément pour ce tuto, voici ma maigre création :
Ne pas faire attention aux 4 composants texte en bas de l’écran, c’était des essais de scripts Json qui récupèrent les infos de l’API openweather, il faut que je regarde si meteofrance remonte les mêmes infos.
Deux petits résumés avec
2 messages ont été scindés en un nouveau sujet : Comment récupérer « temp min°C | temp max°C » en dessous du logo ‹ description ›
Bonjour,
Merci pour ce tuto je suis en pleine création de mes widgets et je me demandai si il etait possible d’en fair un avec la météo du lendemain à 9h 15h et 21h comme dans le dashboard de jeedom. Je cherche les commandes mais aucune ne me donne ses résultats. Une idée?
Merci
Denis

Salut,
Il faut extraire l’info des commandes JSON « Moment de la journée +1 - Json » à
« Moment de la journée +9 - Json »
Salut’
et comment je peux faire pour extrait le json?
Merci
Mauvais fils de discussion Messieurs, l extraction des infos du plugin meteo n a rien a voir avec JC ![]()
Crees un fils dédié avec le bon tag, merci
Je finalise en ce moment un scénario en php qui extrait et formate ces données pour les intégrer plus facilement à JC. Si ça t’intéresse, je le publierai dans un autre fil pour éviter des ennuis avec la police du forum (coucou @tomitomas ![]()
![]()
![]() )
)
ya pas de police, je te rappelle juste les règles de bon fonctionnement du forum …
l’info pourra être utile pour une autre personne c’est tout !
en l’état, noyée au milieu des 286 autres messages qui traitent d’un autre sujet, personne ne retrouvera cette infos intéressante …
c’est donc juste du bon sens, plus que de la « police »
par contre je note que tu me prends légèrement pour un c*n, et n’hésiterai évidemment pas à te venir en aide si tu as un soucis sur JC …! ![]()
Vous vous écartez du sujet initial, merci de recentrer le débat ![]()
Désolé si tu l’as mal pris, c’était juste de l’humour, pas du tout de la moquerie.
Et tu as parfaitement raison pour ce qui est du mélange des sujets dans un même fil.
Bonjour,
Merci pour ce tuto très intéressant que j’essaie de mettre en oeuvre chez moi, mais je coule un peu dans la gestion des icônes ![]()
J’ai essayé de suivre les instructions de @ngrataloup pour la mise à jour automatique des icônes, mais sans succès. J’avoue que la programmation ce n’est pas mon fort ![]()
Voici comment j’ai procédé :
// mise à jour icone meteo actuellement
require_once dirname(__FILE__) . '/../../plugins/JeedomConnect/core/class/JeedomConnectWidget.class.php';
$widgetId=50;
$iconCmd='[Exterieur][Soyaux][Météo Actuellement - Icone New]';
// mise à jour de l'image
$icoFilename = cmd::byString('#'.$iconCmd.'#')->execCmd().'.png' ;
$icoFilename = str_replace("bis","",$icoFilename);
$widgetKey='image';
$widgetValue= array('source' => 'user', 'name' => $icoFilename, 'shadow' => false);
JeedomConnectWidget::updateConfig($widgetId,$widgetKey,$widgetValue);
Mais j’ai toujours l’icône par défaut de JC qui apparaît dans l’application mobile.
L’un de vous peut-il m’orienter ?
Merci ![]()
Est ce tu as mis un icône (n’importe quoi) dans l’image par défaut sur le widget.
C’est nécessaire pour initialiser le champ qui sera ensuite modifié par le bloc code du scénario
Norbert
J’avais omis ce détail ! Merci @ngrataloup !
Autre question, l’icône change bien, mais je suis obligé de cliquer sur « Exécuter » le scénario pour que la mise à jour se fasse. Il y a un moyen que cela se fasse automatiquement ? Ou c’est simplement une question de délai ?
Il suffit de mettre la commande que tu indiques dans iconCmd en déclencheur. Ici :
#[Exterieur][Soyaux][Météo Actuellement - Icone New]#
Ainsi, à chaque modif de cette commande, le scénario est déclenché et met à jour le widget
Salut Domars, je suis intéressé par ce scénario. Impatient de le voir.
Merci