Merci pour toutes ces explications ! J’ai toujours eu du mal avec les css mais j’apprends bcp grâce à toi 
Xav
Merci pour toutes ces explications ! J’ai toujours eu du mal avec les css mais j’apprends bcp grâce à toi 
Xav
Je trouve la couleur choisit pas trop agressive justement, mais je reconnais qu’en dark c’est pas mal aussi 
Il y a pas mal d’exemple sur le web en tapant dark neumorphism pour te faire rêver 
Mon code doit être facilement adaptable (suffit de trouver les bonne couleurs d’ombre).
Je viens de tomber sur ce site https://neumorphism.io/
Miam ! Merci
![]()
Intéressant aussi: https://www.justinmind.com/blog/neumorphism-ui/

Prochain challenge (!):
Je te rassure, j’ai aussi parfois du mal avec le css (tout ce qui touche au box, position relative / aboslute, etc. je n’accroche pas  ).
).
Je tâtonne pas mal, et je cherche des exemples / idées sur internet (j’aime bien codepen.io, les gars font des trucs en css de malade !).
Hello @sartog,
J’avance pas mal sur mon design. Je te montrerai ca prochainement ![]()
J’ai juste un souci d’affichage sur mon iPad (idem iPhone). Constates-tu également ce souci ?
Version PC (Chrome en dernière version) :
Version iPad (Chrome en dernière version) :
Merci d’avance
Xav
Et en « poussant » jeudi vers la gauche dans le css ? ![]()
@Xav-74 et @sartog, si vous aviez quelques minutes à m’accorder, j’ai ouvert un fil pour essayer de m’y retrouver avant de me lancer comme vous.
Avec quelques questions fondamentales avant de me lancer, merci pour votre aide:
Hello @alexcrp
Mon problème est que c’est OK sur mon PC, pas sur ma tablette avec les mêmes css 
J’ai vu ton post et j’allais te répondre. Je serai en congés à partir de mercredi donc j’aurais du temps pour échanger avec toi si ca te va.
Xav
Merci bcp ! Pas d’urgence, quand tu peux, parfois j’ai tendance à bcp écrire pour m’y retrouver, avec quelques lignes de réponse ca me ferait deja avancer ![]()
J’ai pas bien saisi dans quel fichier vous injectiez les modifs de css par exemple, etc.
Salut Xav,
En effet, j’avais constaté le problème.
Quand je travaille sur mon thème sur PC (Chrome) j’ai bien le même affichage que sur ma tablette (Androïd), mais quand je travaille sur mon Mac j’ai le même décalage que toi.
N’affichant mon design que sur la tablette, je n’ai pas cherché plus loin le problème.
Mais par curiosité j’essayerais de voir entre PC et Mac la différence qui pourrait générer ce décalage.
P.S.: J’adore l’image de fond que tu as utilisé !!
Salut Alex,
J’essais de regarder ça rapidement 
Ok ça me rassure !
Je vais chercher aussi 
Pour l’image de fond, et habitant sur Annecy j’ai cherché lac et montagne 
Si tu la veux, n’hésites pas !
Xav
Je viens de regarder, sans trouver la raison du problème (peut être l’interprétation du grid par les navigateurs pas encore parfaite).
Il y a peut être une alternative en modifiant un peu mon css de la sorte (j’ai essayé via la console de développement sous Safari et sur PC avec Chrome et ça fonctionne) :
.mia-meteo-cadre-prevision-grid {
width: 290px;
height: 170px;
margin-top: 20px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-column-gap: 0px;
}
.mia-meteo-cadre-prevision-grid div {
width: 80px;
height: 150px;
margin-left: auto;
margin-right: auto;
background: transparent;
border-radius: 25px;
box-shadow: 5px 5px 10px 0px rgba(136, 165, 191, 0.5), -5px -5px 10px 0px rgba(255, 255, 255, 0.8);
text-align: center;
line-height: 2;
}
Je vais faire la modification de mon côté, mais je te laisse revenir vers moi si ça ne fonctionne pas.
C’est ok pour moi aussi avec les modifs 
Merci
Xav
Merci pour l’astuce ![]()
![]()
![]()
Mais ce n’est pas blanc ![]() (dixit internet) :
(dixit internet) :
Le code hexadécimal de la couleur #e7eef7 est une très légère teinte de couleur cyan-bleu
Chez les artistes on dit que c’est un blanc froid  il y a des blancs chauds aussi, comme les gris et leurs 50 nuances, mais c’est une autre histoire !
il y a des blancs chauds aussi, comme les gris et leurs 50 nuances, mais c’est une autre histoire ! 
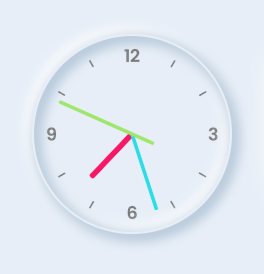
@sartog, grâce à ton travail et tes explications, je peux proposer une variante pour l’horloge si certain(e)s sont intéressé(e)s ![]() Je me suis basé sur cette reférence.
Je me suis basé sur cette reférence.
J’ai ajouté l’aiguille des secondes, et créé un bord fin périphérique, ce qui donne:

Il manque juste un point central de la même couleur que l’aiguille des secondes à ajouter si on veut être puriste. Et je crois qu’il est aussi possible d’ajouter un petit effet de « bounce » sur l’aiguille des secondes pour les jusqueboutistes ![]() (en CSS ou JS…)
(en CSS ou JS…)
Le JS:
var deg = 6;
var hr = document.querySelector("#hr");
var mn = document.querySelector("#mn");
var sc = document.querySelector("#sc");
setInterval(() =>{
let day = new Date();
let hh = day.getHours() * 30;
let mm = day.getMinutes() * deg;
let ss = day.getSeconds() * deg;
hr.style.transform = `rotateZ(${(hh) + (mm / 12)}deg)`;
mn.style.transform = `rotateZ(${mm}deg)`;
sc.style.transform = `rotateZ(${ss}deg)`;
})
Le CSS:
.clock{
width: 100px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
background: url(../img/clock.png);
background-size: cover;
border-radius: 50%;
box-shadow: 2px 2px 5px 2px rgba(136, 165, 191, 0.5), -2px -2px 5px 2px rgba(255,255,255, 0.8);
}
.clock::before{
content: "";
position: absolute;
height: 98px;
width: 98px;
background-color: none;
border-radius: 50%;
box-shadow: inset 2px 2px 5px 2px rgba(136, 165, 191, 0.5), inset -2px -2px 5px 2px rgba(255, 255, 255, 0.7);
}
.clock .hour,
.clock .min,
.clock .sec{
position: absolute;
}
.clock .hour, .hr {
width: 60px;
height: 60px;
}
.clock .min, .mn{
width: 80px;
height: 80px;
}
.clock .sec, .sc{
width: 80px;
height: 80px;
}
.hr, .mn, .sc {
display: flex;
justify-content: center;
position: absolute;
border-radius: 50%;
}
.hr::before{
content: "";
position: absolute;
width: 3px;
height: 30px;
background-color: #f81668;
z-index: 10;
border-radius: 6px 6px 0 0;
}
.mn::before{
content: "";
position: absolute;
width: 2px;
height: 40px;
background-color: #2cdde7;
z-index: 11;
border-radius: 6px 6px 0 0;
}
.sc::before{
content: "";
position: absolute;
width: 2px;
height: 52px;
background-color: #a0e66c;
z-index: 11;
border-radius: 6px 6px 0 0;
}
Le html du bloc:
<link rel="stylesheet" href="/desktop/tab/css/clock.css">
<div class="clock">
<div class="hour">
<div class="hr" id="hr"></div>
</div>
<div class="min">
<div class="mn" id="mn"></div>
</div>
<div class="sec">
<div class="sc" id="sc"></div>
</div>
</div>
<script src="/desktop/tab/js/clock.js"></script>
[EDIT] Un lien codepen pour voir l’horloge en fonctionnement ![]() (manque juste l’image de fond…)
(manque juste l’image de fond…)
Hello,
Je continue doucement mon design et je suis un peu perdu sur la partie méteo
Je trouve pas les
Ou puis les trouver stp?
sur les liens que tu as mis j’ai pas trouver
Pour les icones @mydlina, sartog disait plus haut:
En alternative, tu peux aussi utiliser font-awesome ![]()
et pour l’image de fond, il tu peux la fabriquer toi-même, cf. ce qu’a fait @Xav-74
Il peut mesurer largeur 300 px par hauteur 250 px et la ranger en la renommant weather.png dans le répertoire
../img/weather.png
expliqué par @sartog ici:
![]()