Merci pour l’astuce ![]()
@sartog Tout en blanc … comme à l’hosto 



![]()
![]()
Mais ce n’est pas blanc ![]() (dixit internet) :
(dixit internet) :
Le code hexadécimal de la couleur #e7eef7 est une très légère teinte de couleur cyan-bleu
Chez les artistes on dit que c’est un blanc froid  il y a des blancs chauds aussi, comme les gris et leurs 50 nuances, mais c’est une autre histoire !
il y a des blancs chauds aussi, comme les gris et leurs 50 nuances, mais c’est une autre histoire ! 
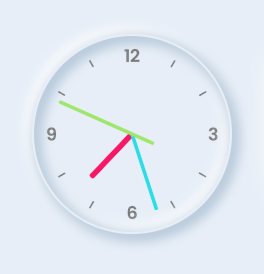
@sartog, grâce à ton travail et tes explications, je peux proposer une variante pour l’horloge si certain(e)s sont intéressé(e)s ![]() Je me suis basé sur cette reférence.
Je me suis basé sur cette reférence.
J’ai ajouté l’aiguille des secondes, et créé un bord fin périphérique, ce qui donne:

Il manque juste un point central de la même couleur que l’aiguille des secondes à ajouter si on veut être puriste. Et je crois qu’il est aussi possible d’ajouter un petit effet de « bounce » sur l’aiguille des secondes pour les jusqueboutistes ![]() (en CSS ou JS…)
(en CSS ou JS…)
Le JS:
var deg = 6;
var hr = document.querySelector("#hr");
var mn = document.querySelector("#mn");
var sc = document.querySelector("#sc");
setInterval(() =>{
let day = new Date();
let hh = day.getHours() * 30;
let mm = day.getMinutes() * deg;
let ss = day.getSeconds() * deg;
hr.style.transform = `rotateZ(${(hh) + (mm / 12)}deg)`;
mn.style.transform = `rotateZ(${mm}deg)`;
sc.style.transform = `rotateZ(${ss}deg)`;
})
Le CSS:
.clock{
width: 100px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
background: url(../img/clock.png);
background-size: cover;
border-radius: 50%;
box-shadow: 2px 2px 5px 2px rgba(136, 165, 191, 0.5), -2px -2px 5px 2px rgba(255,255,255, 0.8);
}
.clock::before{
content: "";
position: absolute;
height: 98px;
width: 98px;
background-color: none;
border-radius: 50%;
box-shadow: inset 2px 2px 5px 2px rgba(136, 165, 191, 0.5), inset -2px -2px 5px 2px rgba(255, 255, 255, 0.7);
}
.clock .hour,
.clock .min,
.clock .sec{
position: absolute;
}
.clock .hour, .hr {
width: 60px;
height: 60px;
}
.clock .min, .mn{
width: 80px;
height: 80px;
}
.clock .sec, .sc{
width: 80px;
height: 80px;
}
.hr, .mn, .sc {
display: flex;
justify-content: center;
position: absolute;
border-radius: 50%;
}
.hr::before{
content: "";
position: absolute;
width: 3px;
height: 30px;
background-color: #f81668;
z-index: 10;
border-radius: 6px 6px 0 0;
}
.mn::before{
content: "";
position: absolute;
width: 2px;
height: 40px;
background-color: #2cdde7;
z-index: 11;
border-radius: 6px 6px 0 0;
}
.sc::before{
content: "";
position: absolute;
width: 2px;
height: 52px;
background-color: #a0e66c;
z-index: 11;
border-radius: 6px 6px 0 0;
}
Le html du bloc:
<link rel="stylesheet" href="/desktop/tab/css/clock.css">
<div class="clock">
<div class="hour">
<div class="hr" id="hr"></div>
</div>
<div class="min">
<div class="mn" id="mn"></div>
</div>
<div class="sec">
<div class="sc" id="sc"></div>
</div>
</div>
<script src="/desktop/tab/js/clock.js"></script>
[EDIT] Un lien codepen pour voir l’horloge en fonctionnement ![]() (manque juste l’image de fond…)
(manque juste l’image de fond…)
Hello,
Je continue doucement mon design et je suis un peu perdu sur la partie méteo
Je trouve pas les
- wu-icons-style.css : pour les icônes des prévision
- weather.png : c’est l’image représentant les arbres et montagne habillant la partie haute du widget.
Ou puis les trouver stp?
sur les liens que tu as mis j’ai pas trouver
Pour les icones @mydlina, sartog disait plus haut:
En alternative, tu peux aussi utiliser font-awesome ![]()
et pour l’image de fond, il tu peux la fabriquer toi-même, cf. ce qu’a fait @Xav-74
Il peut mesurer largeur 300 px par hauteur 250 px et la ranger en la renommant weather.png dans le répertoire
../img/weather.png
expliqué par @sartog ici:
![]()
Bonjour Mydlina,
@alexcrp a répondu à ma place, merci à lui ![]()
Pour l’image, je te partage la mienne si tu souhaites (normalement, un clique droit sur l’image et enregistrer sous devrait faire l’affaire) :

et la mienne ![]()

Pour la taille, elle devrait s’adapter automatiquement au cadre
Xav
Bonjour Sartog,
Merci pour ce partage. J’avais créé un design il y a quelques années et je m’intéresse depuis quelques temps au neumorphism.
J’aurais 2 questions:
- Quel est l’intérêt de gérer les CSS de tes cadres dans les paramètres et pas dans un ou plusieurs fichier CSS stockés dans MonTheme ? Est ce possible d’ailleurs ?
Est ce que tu envisage d’utiliser tes designs dans sur différentes platform ? comment vas tu gérer du coup des tailles différentes de cadres ?
Merci pour ta réponse complète.
Désolé je suis passé à côté de ces infos.
Je vais revoir ça tranquillement.
Pour les images je vais voir plutôt pour trouver la Mer du coup étant pas loin.
Merci aussi @sartog.
Bonjour @Bulle1630,
Je vais essayer de répondre à tes questions ![]()
Je passe par la gestion du css dans les paramètres pour tout ce qui est générique à mon design et par des fichiers css pour les éléments très spécifique affichés que dans 1 design (horloge, météo).
Cela évite, sur chaque design, de créer un bloc servant à charger le css du design et de répéter cela pour chaque page de design (mais cela reste une solution viable).
Et puis je trouves l’affichage du css dans les paramètres plus agréables que dans la fenêtre d’édition de JeeXplorer (a chaque ouverture d’un fichier, tout est collapsé et c’est pénible).
Au final, je dirais que c’est plus une question de « goût » ![]()
.
Le design a été pensé pour l’affichage sur une tablette au mur dans l’entrée, uniquement.
J’ai donc bloqué la taille des design en 1400*863.
Néanmoins, il m’arrive d’afficher le design sur mon PC ou sur mon Mac pour piloter la maison.
La résolution étant plus grande sur ces 2 devices que celle de la tablette, je n’ai aucun problème d’affichage (juste de grande zone grise de part et d’autre du design).
Je viens de tester l’affichage du design sur mon téléphone portable et ça ne pose pas spécialement de problème :
- j’ai une scroll bar horizontale et je dois me déplacer dans l’écran pour trouver les infos (mais ça reste un téléphone
 )
) - J’ai un décalage du texte de mes boutons que je n’explique pas (en même temps, je n’ais pas cherché).
Pas de gestion dynamique de la taille de l’affichage donc.
D’ailleurs, sans test, j’aurais tendance à dire que c’est impossible car la mise en place d’un équipement / commande se fait en position absolue (top et left).
J’espère avoir répondu à tes interrogations, sinon n’hésite pas ![]()
Salut,
Oui tout à fait. Merci beaucoup!
Bonjour tout le monde,
Sonde de niveau réceptionnée.
Je vais essayer de m’en occuper rapidement pour vous faire un retour … mais avant, je dois m’occuper de la gaine bouchée par mes monstres avec je ne sais quoi (déjà récupérer une voiture et des cailloux) 
Bonjour.
J’ai tenté de reproduire un bouton on/off avec le code que tu proposes.
En revanche, je ne vois pas apparaitre l’icone. Comment tu associes tes icones ?
Merci d’avance.
un superbe taff, j’avais laisse tombé un peu mon jeedom mais avec toutes tes infos. je pense que mes nuits vont a nouveau être courte.
un affichage sur ma nest hub 2 serait top
Bonsoir,
Une fois ton widget de créé, tu dois aller sur les paramètres de ta commande, onglet affichage, et y choisir ton widget.
Si tu veux afficher ton widget sur le dashboard, tu as aussi la possibilité de passer le dashboard en édition, sur la tuile de ta commande tu cliques sur les 3 points verticaux, tu déroules le bloc « Commandes », tu clique sur la commande désirée et là tu pourras choisir le widget souhaité.
Si ce n’est pas clair, n’hésite pas.
Merci.
Je n’ai hélas pas eu le temps d’avancer beaucoup dessus.
Entre travaux, vie de famille et boulot, je n’arrive pas à dégager assez de temps pour continuer … mais je ne perds pas espoir !!
Je n’ai pas testé la Nest, impossible de te dire si c’est possible (mais apparemment elle est capable d’ouvrir des pages web, même grâce à la voix, alors je dirais que c’est possible … moyennant peut être une adaptation des tailles d’affichage).
Bon courage et bonne nuits courtes 
Bonsoir et merci pour ton retour.
J’avais déjà associé le widget à mon interrupteur.
Le seul pb c’est l’icone qui ne remonte pas.

J’ai téléchargé les banques d’icones, mais je ne comprends pas comment tu associes les 2.
Bien à toi.
xD merci.
J’ai un souci de config sur 2 widget (1 Prise simple et 1 Lumière simple) mais le principe est le même (fonctionn toggle). Le problème c’est que sur le widget prise le on/off fonctionne super bien mais sur la lumière aucun changement.
Quelqu’un ou est ce que toi @sartog avez eu ce ‹ phénomène ›?
Merci pour vos retour. Et bonne soirée.