Bonsoir, génial le design.
Petite question qui n’a rien à voir, mais comment as tu fait pour ton filtre Brita ( le décompte et le bouton pour un renews) ?
Bonjour LaGaite95,
Pourrais-tu me montrer les différents éléments s’il te plait ?
Peut-être une erreur de frappe ou peut-être que l’emplacement où tu as mis tes icônes n’est pas accessible par le système (ça tu pourra le vérifier avec les outils de développement du navigateur web. Si tu n’est pas à l’aise avec ça j’essayerais de te guider).
Bonjour Vouvrat,
Je ne me rappel pas avoir eu ce problème.
Très étrange surtout si ta lumière est comme ta prise (ON OFF Etat).
Tu pourrais mettre une capture d’écran de ton widget et ton équipement lumière s’il te plait ?
Bonjour Remidetoulon,
Pour cela je travail avec un virtuel, une variable et un scénario que je vais essayer de détailler.
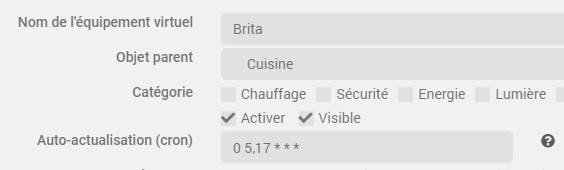
Virtuel :
Il s’auto-actualise 2 fois par jour, à 5h00 et 17h00 (pour faire les calculs de jour restant).
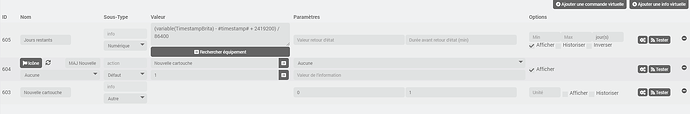
Il est composé de 3 commandes (2 infos et 1 action) :
- Nombre de jour restant (info) : permet de calculer le nombre de jour restant en se basant sur un timestamp mis en variable lors du précédent remplacement de cartouche.
- MAJ nouvelle cartouche (action) : bouton pour indiquer que la cartouche a été changée
- Nouvelle cartouche (info) : passe à 1 quand le bouton « MAJ nouvelle cartouche » est cliqué. Cela permet de lancer le scénario de notification (mode du scénario sur Provoqué par cette commande).

La formule présente dans « jour restant », (variable(TimestampBrita) - #timestamp# + 2419200) / 86400 est composé de :
- variable(TimestampBrita) : Timestamp du moment où le dernier remplacement à eu lieu
- #timestamp# : timestamp à l’instant T
- 2419200 : correspond au 28 jours de vie, théorique, de la cartouche en seconde
- 86400 : nombre de seconde dans 1 journée
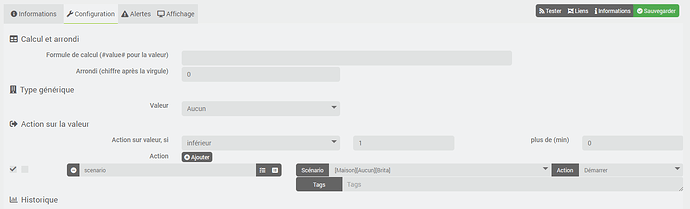
Ensuite il y a une « action sur la valeur » de la commande « jours restants » qui permet de lancer le scénario de notification lorsque le nombre de jour restant est inférieur à 1 jour à chaque actualisation du virtuel (5h00 et 17h00).
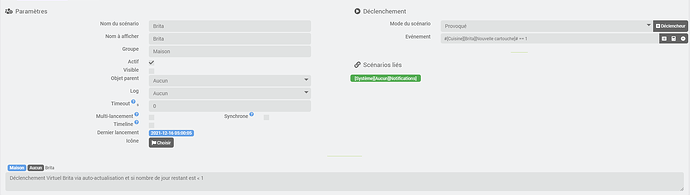
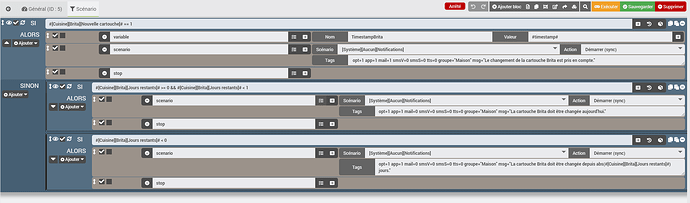
Scénario :
Ce dernier va être chargé de mettre à jour la variable TimestampBrita si il y a eu une mise à jour de cartouche ou de notifier que la cartouche doit être changée :
Variable :
Rien de spéciale :
J’espère avoir répondu à ta question.
N’hésite pas si besoin.
Mais c’est génial  . Je vais dès que possible faire la même chose pour mon filtre Brita
. Je vais dès que possible faire la même chose pour mon filtre Brita  et mon filtre du purificateur d’air. C’est génial.
et mon filtre du purificateur d’air. C’est génial.
Merci beaucoup
Bonjour @sartog,
Désoler du retard après quelque essai j’ai trouver mon erreur…j’ai oublie de changer la class = mia-button-on/off…
Pas de problème … une erreur que je fais (trop) souvent 

Hello Sartog!
Tu as vraiment fait un superbe design! ![]()
Du coup, j’ai essayé de le refaire avec tes instructions, mais je bloque sur la premiere étape ![]()
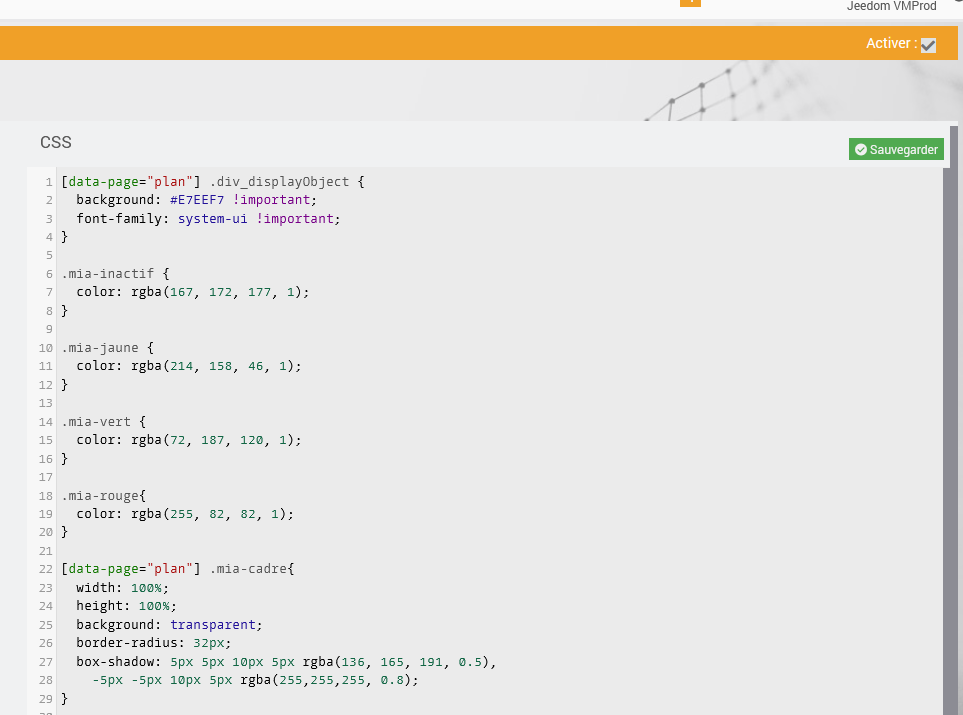
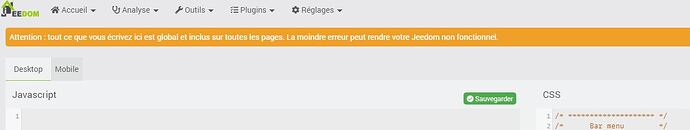
Alors, j’ai bien mis ca dans mon CSS avancé:
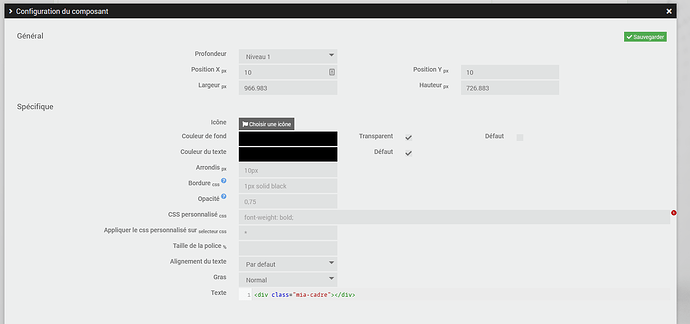
Et ca dans fichier HTML sur mon design:
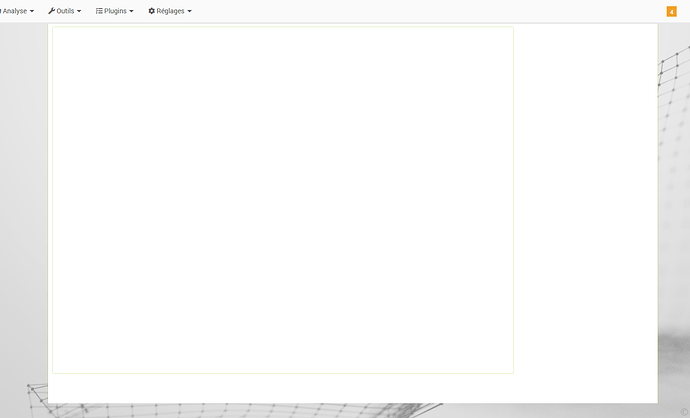
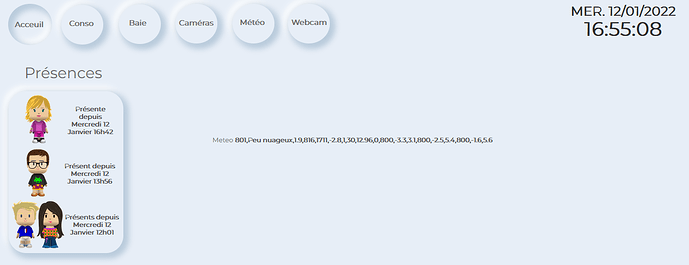
Mais sur le design ca donne ca:
En bref: rien du tout ![]()
J’ai raté quoi? ![]()
Merci par avance!
Bonjour zigjack,
Sur tes screens, je ne vois pas ce qui cloche.
Sur la page où tu as mis tout le code css, en haut à gauche tu est sur l’onglet Desktop ou Mobile ?
Connais-tu les outils de développement des navigateurs Web te permettant de voir le code de la page affichée ?


Magnifique adaptation !
Vraiment sublime et harmonieux niveaux couleurs (et j’adore ce background en « vague »).
Je n’avais pas d’idée pour l’affichage de certaines informations, mais là je crois que je vais t’en piquer une ou deux 
Merci beaucoup pour ce partage en tout cas, je penses qu’il va en inspirer plus d’un.
Hello sartog!
Merci pour ta réponse déjà 
Oui je connais, touche F12 sous firefox de mémoire
La je suis au boulot, mais je test ce soir.
Je dois chercher quelque chose en particulier? Sur la page de mon design je présume?
Bonne journée 
Oui, si tu peux cibler le cadre afin de trouver dans le code de la page web la balise div.
Une fois dessus dans le code, tu devrais avoir (sur la droite je penses) la liste du css appliquée.
Cela permettrait de voir dans une première temps ce que le navigateur web charge.
Avant, essais de réactualiser ta page en purgant le cache de la page (chaque navigateur a ses raccourcies, mais je crois que MAJ + F5 doit fonctionner), des fois ça résous les problèmes.
Hello et merci de ton suivi 
Bon en fait ce matin en allumant le PC… le cadre était bien la sans rien toucher… 
J’aurai effectivement du purger le cache, je pense que c est ca qui clochait…
Bref, encore merci, je vais essayer de ne plus te déranger pour rien 
C’est sublime.
Dommage que lon ne puisse pas partager directement un design.
Le tiens est juste parfait
Bravo
Bon désolé c’est encore moi… ![]()
Je bloque un peu sur la partie météo:
J’ai bien récupéré dans les 2 sites indiqués les répertoires avec les fichiers css que tu utilises.
Déja je ne suis pas sur de comprendre si il faut remettre les 2 dossiers complets récupérés ou simplement les fichiers css de ces repertoires dans notre Jeedom?
De ce que je comprends de tes messages précédents il ne faut que les css, donc c est ce que j ai fait, j ai juste modifié les chemins dans le code du widget en remplacant ton data/plan par montheme:

Mais pour le moment ca marche pas tres fort ![]() (et teaser de début de design
(et teaser de début de design ![]() )
)
Je note également que sur les 3 fichiers css pour les icones, 2 sont interprétés par Jeedom comme des textes et non des CSS, alors que j ai juste mis le fichier comme je fais toujours, je ne suis pas sur que ce soit normal…
Merci encore par avance du coup ![]()
Hello,
Cela serait bien compliqué à faire puisque le design contient des tas d’informations présentes chez l’auteur du design et que les autres n’ont pas (les modules ne sont pas les mêmes, les numéros de commandes d’un même module ne seront pas non plus les mêmes…).
Oui. Je me doute bien et je comprends bien la logique
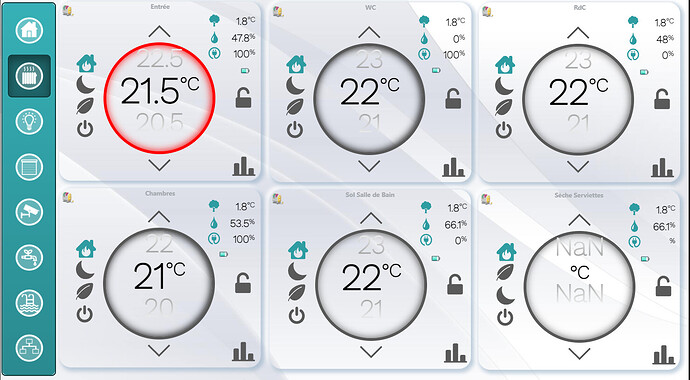
@Tonybot77 comment est tu arrivé à ce résultat pour la partie température ?
Je trouve ca top. Widget personnalisé ? Possibilité de le partager ?
salut !!
page chauffage ou en haut a droite de la page acceuil ??
J’ai envie de dire les deux. Je suis vraiment impressionné par la qualité de ton design