Bonjour à tous,
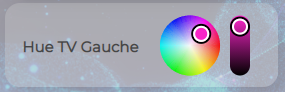
Partage de la nouvelle roue chromatique ayant intégré le plugin Pimp my Jeedom :

Installer et appliquer le widget :
-
Télécharger les fichiers: Widget ColorSlider.zip
-
Copier les répertoires
dashboardetmobiledans le dossierdata/customTemplatesà l’aide du plugin Jeexplorer . -
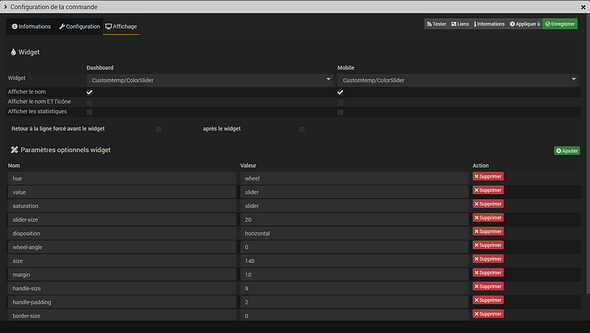
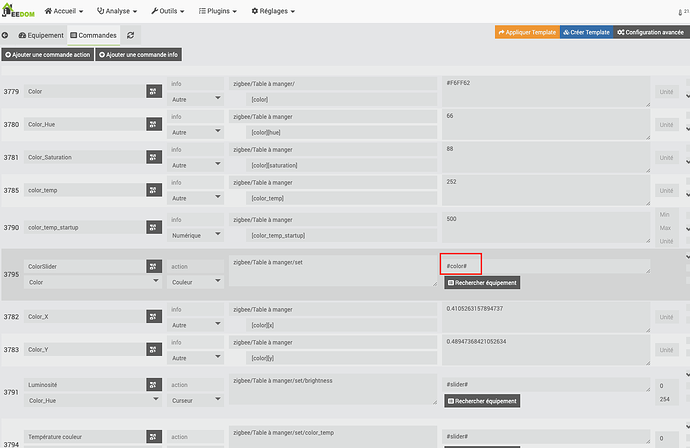
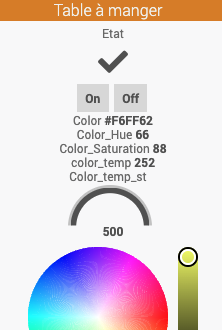
Appliquer le widget sur cette commande virtuelle Action/Couleur à partir de l’onglet Affichage de la configuration de la commande, en choisissant Customtemp/ColorSlider dans le menu déroulant.
Les paramètres optionnels :
Permet de choisir la forme de la roue chromatique : wheel, slider, circle ou off (wheel par défaut)
Permet de choisir la forme du sélecteur de teinte : slider, box, circle ou off (slider par défaut)
Permet de choisir la forme du sélecteur de saturation : slider, circle ou off (off par défaut)
Pour choisir l’épaisseur des sliders. (20 par défaut)
Permet de choisir la disposition des éléments : vertical ou horizontal (vertical par défaut)
Permet de choisir l’orientation de la roue chromatique. (0 par défaut)
Valeur en pixels permettant de modifier la taille du widget. (140 par défaut)
Valeur en pixels permettant de modifier l’espace entre les différents éléments’. (10 par défaut)
Valeur en pixels permettant de modifier la taille du rond sélecteur. (9 par défaut)
Valeur en pixels permettant de modifier l’écartement du rond sélecteur par rapport aux bords de la roue chromatique. (2 par défaut)
Valeur en pixels permettant de modifier la taille de la bordure des différents éléments. (0 par défaut)
Permet de choisir la couleur de la bordure des différents éléments. (white par défaut)
Documentation :
https://salvialf.github.io/Salvialf-Documentation/ColorSlider/fr_FR/
Changelog :
https://salvialf.github.io/Salvialf-Documentation/ColorSlider/fr_FR/changelog