slt @Salvialf
j’ai un ruban led de chez action et qui tourne sous wifilight, je peux te faire des test si besoin
Mouais le widget fonctionne mais je ne suis pas totalement convaincu :
…Avec ma pauvre ampoule RGB Zipato qui ne prend que #RRGGBBWWCW en hexa ou WWCW correspond à blanc chaud et blanc froid les autres options sont peu utiles, par exemple transparence au maxi donne du blanc chaud et la couleur voulue au minimum, la chaleur en kelvin passe du blanc chaud au blanc froid…
Je serai curieux de savoir si certains équipements acceptent d’autres valeurs que de l’hexa ? Je me tâte encore à tenter d’adapter au mieux si tout le monde à le même type de valeur en retour ou à repartir sur quelque chose de + simple comme hier :

Vous en pensez quoi ?
Perso. j’ai des Yeelight RGBW ampoules et bandes LED, ainsi que des WS2801 sur Raspberry Pi 0 W et ESP commandés par des instances Hyperion mais c’est une autre histoire…
Pour les Yeelight, elles possèdent leur propre syntaxe, par exemple pour la couleur c’est du RGB en décimal, exemple : 255*65536+255*256+0 = 16776960, mais c’est pour faire ces propres scènes car à priori c’est le plugin qui se charge de la conversion depuis l’hexadécimal des commandes couleurs de Jeedom donc je ne suis pas sûr que ça puisse fonctionner… Je serais curieux de voir ce que donne la transparence ou la température de couleur, je pense que ce ne sera pas compatible mais je ne suis pas un expert en RGBW non plus. Par exemple si on met du rouge et qu’on change la température des blancs alors on a du blanc car la requête est en Kelvin (1700-6500) donc ceux sont des fonctions séparés, pas sûr d’être clair. 
Je me replonge dans l’API Yeelight demain car je dois refaire mes couchers de soleil donc je pourrais sûrement éclaircir certains points sinon tu peux toujours partager ton code pour qu’on essaye… 
A priori les commandes action/couleur de Jeedom n’acceptent que de l’hexa j’ai l’impression…
Après ça va se jouer au design entre les 2 versions…
J’aurai bien partagé mais je manque d’infos sur les différentes possibilités de valeurs en retour, par exemple mon ampoule Zipato retourne un hexa de 10 caractères alors que le widget en accepte 8 au max du coup je dois retirer les 2 derniers caractères pour que ce soit correct
Je vais faire en sorte de le balancer en Beta demain dans le plugin pour que les motivés puissent tester quand même
Yes, sur Chrome j’ai le choix entre RGB, HSL et HEX mais le retour Jeedom est toujours en Hexa. donc je suppose que c’est le navigateur qui fait la conversion ?!
Chaque matériel a ses propres propriétés et tu ne pourras jamais toutes les intégrer, et je pense que c’est plus au plugin de gérer cela qu’au widget, rien que pour les Yeelight il y a deux plugins compatibles et ils ne les gèrent pas la même façon…
Bref un widget ColorCircle redimensionnable et on sera déjà content.
Balance quand même le widget, on va tester tant qu’à faire! ![]()
C’est jeedom qui doit faire la conversion je crois avoir vu une fonction dans ce sens dans le core.
Je partage demain en beta dans le plugin 
Salut ,le lien est mort pour le téléchargement
Merci c’est corrigé 
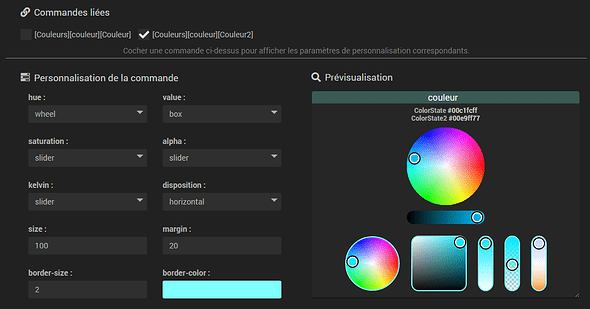
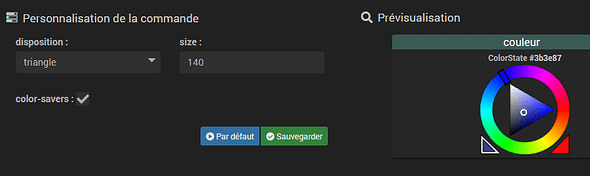
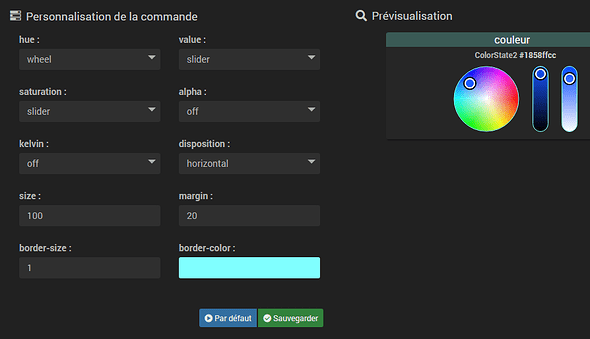
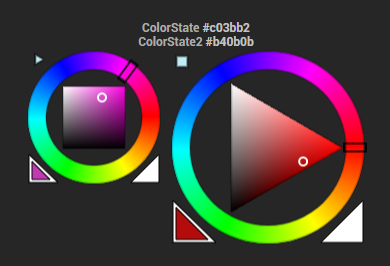
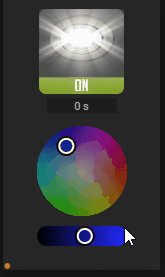
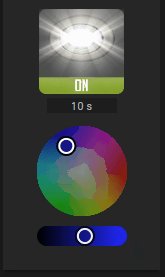
Hey ![]() bon bah j’ai pas pu me résoudre à faire un choix alors j’ai fait les 2 nouvelles roues chromatiques comme ça y’en aura pour tous les goûts :
bon bah j’ai pas pu me résoudre à faire un choix alors j’ai fait les 2 nouvelles roues chromatiques comme ça y’en aura pour tous les goûts :

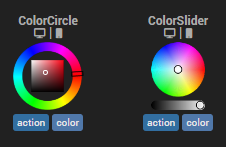
ColorCircle
ColorSlider
Disponible dans le plugin Pimp my Jeedom en BETA uniquement pour le moment, tous les retours sont les bienvenus.
Hello la compagnie,
Parmis les utilisateurs du plugin Pimp my Jeedom en BETA des retours sur les 2 nouvelles roues chromatiques ?
Je regarde dans la journée
Hello
Y’a t’il possibilité de transformé la roue en barre vertical ou horizontale ?
Salut @Salvialf,
Je viens juste de tester, j’étais en déplacement cette semaine… ColorSlider est magnifique et tu n’as pas été avare en option, c’est top!
Les deux widgets fonctionnent très bien chez moi, les noirs ne sont pas pris en compte par les Yeelight mais c’est déjà le cas avec le widget du core par contre 100% du spectre RGB est pris en compte par Hyperion ce qui me permet d’exploiter ton widget à 100%. 
Sinon pas de soucis particuliers… J’attends le passage en Stable, bravo pour le taf! 
Salut,
Sur le nouveau colorslider oui tu peux
Salut,
Super boulot ! Pour ma part, ça fonctionne aussi bien avec ma yeelight et mes magichome led strips…
J’ai finalement choisi la version « ColorSilder » parce qu’avec une taille de 90px (au lieu de 140), je ne sais pas si c’est mes gros doigts et/ou Parkingson mais choisir une couleur sur « ColorCircle » c’est vachement moins simple.
Par contre, j’ai noté une petite anomalie… On choisit la couleur puis l’intensité …Et quelques secondes après il y a un « refresh » qui corrige notamment l’intensité…
Si on remet l’intensité une deuxième fois, sans changer la couleur ça passe bien

Bonjour à tous,
Merci @Salvialf pour ce widget qui semble très utile.
question de novice, pour la bonne prise en compte du widget dans Jeedom, y-a-t-il quelquechose de particulier à faire?
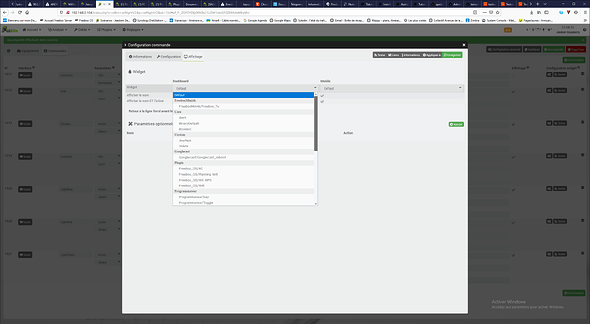
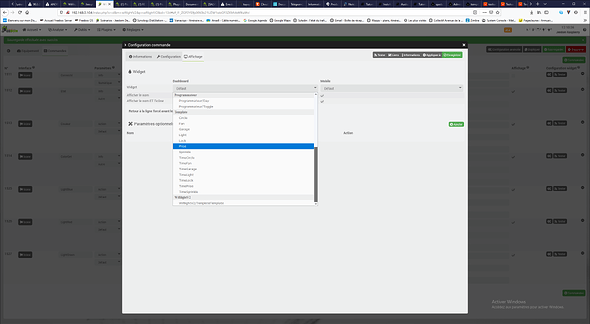
Car j’ai bien copié le contenu du zip dans l’arbo explicité avec Jeexplorer, mais lorsque j’essaie de l"associer à une commande couleur, je ne le vois pas apparaitre dans la liste des widgets dispo
Une idée?
Merci d’avance
Hello,
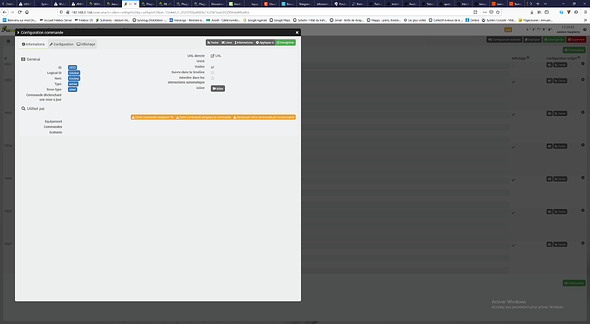
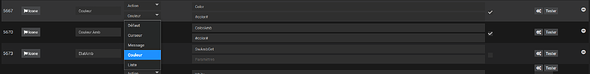
Si les droits et l’emplacement des fichiers sont corrects, il faut aussi avoir le bon type sur la commande

PS : Je passe par le plugin PimpMyJeedom, donc c’est pas/plus forcement les mêmes sources mais le principe reste le même
Merci pour ton retour rapide @naboleo
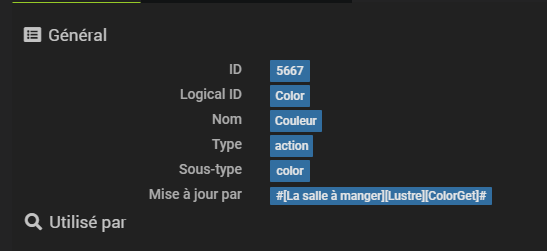
Effectivement, je n’ai pas de sous-type color, comment puis-je faire
Je suis sur le plugin Wifilightv2, je demande au créateur de permettre ce sous-type.?
Jai aussi ce plugin, donc effectivement voir avec l’auteur si c’est pas une erreur de config de ton device
Tu peux aussi changer le type à la main, mais si le plugin enregistre autre chose par la suite, ça ne sera que temporaire
Merci @naboleo, j’ai bien le sous-type Couleur, désolé!
J’arrive bien à afficher le widget!
Le retour de la couleur effectivement affichée semble ok.
Bon c’est ensuite que cela se corse car le plugin gère pour mon équipement la couleur sous la forme R2G2B20H3S2V2_100
Et le widget ne semble pas pousser le bon codage…