je suis nul ou quoi.
Ca fonctionne pas pour moi le retour d’état.
de fois c’est noir des fois ca marche…
je suis nul ou quoi.
Ca fonctionne pas pour moi le retour d’état.
de fois c’est noir des fois ca marche…
ça oui mais ça fait pareil avec le widget core par défaut. Si je clique sur la commande « Blanc Chaud » par exemple, les 2 widgets action/couleur passent au noir.
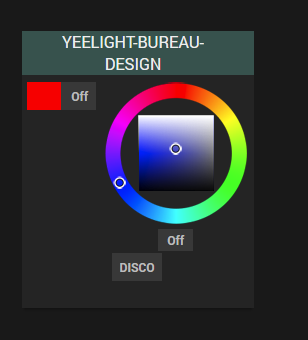
Pour info j’ai tous mes équipements zwave dans un objet à part et j’utilise des virtuels pour chacun au quotidien. J’ai donc ma lampe avec les widgets par défaut dans l’objet zwave et la même en virtuel sur le dashboard avec ColorCircle.
Comme je le disais si je cliques sur la commande « Blanc Chaud » ou « Blanc Froid » ils passent au noir mais si je change la couleur dans l’objet zwave avec le widget par défaut elle se répercute bien sur ColorCircle dans le virtuel.
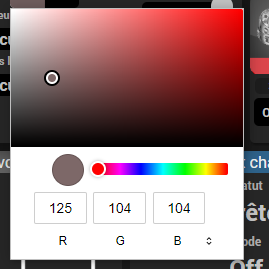
Ca passe au noir, et après 1 seconde ca met la bonne couleur.
Par contre je ne comprend pas bien le fonctionnement du cercle.
on dirait que des fois il faut cliquer sur le carré central, des fois sur le cercle extérieur ?
autre chose si je change la couleur par ailleurs.
Le carré est bien répercuté mais pas le cercle

Le cercle te permet de choisir la couleur et le carré central la luminosité ou saturation.
tu peux très bien être dans le vert sur le cercle mais envoyer la couleur blanche si tu es tout en haut dans le carré (saturation max) ou la couleur noire (luminosité 0 donc éteint en bas du carré)
Je suis bien embété car je ne reproduis pas (j’ai même fait des tests sur ma prod c’est te dire ![]() )
)
Merci grace à ce widget, je peux enfin supprimer l’ancien plugin.
merci pour ton travail.
Salut,
Désolé pour le délai, je n’avais pas vu ta réponse. J’utilise des ampoules Hue.
Ta remarque est bonne, effectivement, le widget Core, ça fait la même chose. Du coup, je ne comprends pas trop le concept. Peut-être que le choix d’une couleur se traduit par la couleur de l’ampoule mais également la luminosité…
Mais tu dis que l’ampoules Zipato ne réagi pas de la même manière. Une spécificité Hue ?
@++
Salut @Salvialf
As-tu eu un peu de temps pour cette histoire de taille ?
Hello @naboleo,
Je travaille actuellement sur un plugin permettant d’installer et mettre à jour mes widgets. J’avance plutôt bien 
Une fois fait j’ai prévu de retravailler tous mes widgets je regarderai à ce moment là 
Ok c’est une bonne idée (perso quand c’était possible j’ai scripté le git de tes sources…), je vais attendre gentillement de voir tout ça arriver.
Merci à toi
hello
merci pour le widget j’attends aussi la gestion de la taille.
++
Génial tes widgets @Salvialf et j’ai installé sur Jeedom le pimp my jeedom.
Je serais aussi interressé pour la gestion de la taille.
Bravo pour tout ton boulot
Salut à tous…
…et plus particulièrement tous ceux qui ont demandé à pouvoir agir sur la taille du widget.
Juste pour vous informer que je travaille sur une nouvelle roue chromatique à partir d’une nouvelle bibliothèque car farbtastic est vraiment trop ancien avec son jquery 1.4 pour en faire quoi que ce soit de bien maintenant.

Re-salut,
J’ai trouvé une nouvelle bibliothèque qui sera parfaite pour les utilisateurs de rubans LED avec un maximum d’options et de possibilités de personnalisation :
https://iro.js.org
Je suis en train de faire un tout nouveau widget sur cette base.
L’idée est de pouvoir agir au choix et indépendamment sur :
Dans la même idée, le format de retour de la couleur peut être
…A voir ce qui est le mieux pour un ruban LED.
Bref je vais avoir besoin de testeurs, de préférence utilisants des rubans LED et ayant le plugin Pimp my Jeedom en BETA… Des volontaires ??
Je vais repasser en bêta pour tester sur mon ruban led xiaomi première génération 
Salut,
Pas de soucis pour faire des tests, mon salon est une vraie boîte de nuit! 
Je ne vois pas trop à quoi correspond la transparence pour la lumière…
Mais du coup ça veut dire un widget multi-commandes car pour moi ceux sont des commandes séparées?
Certainement une notion de % d’intensité, comme un variateur
Oui la transparence je réfléchis à l’utilité aussi… surtout que je n’ai pas de ruban LED. Je le laisse pour le moment le temps de voir si ça sert ou d’avoir le retour d’un utilisateur averti.
Je veux bien voir tes commandes @Spine stp ?!
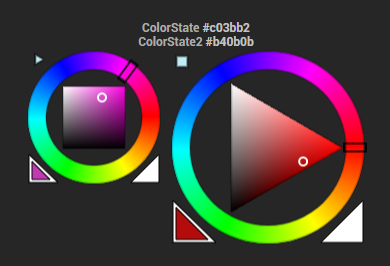
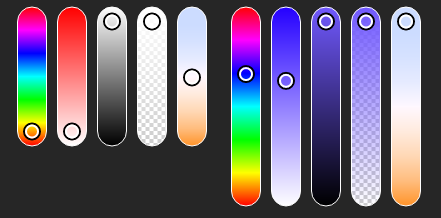
J’en suis là pour le moment sur 2 commandes action/couleur :

Chaque slider gère dans l’ordre :
Le 1er (la teinte) peut être remplacé par une roue qui inclue teinte + saturation :

Le 3ème (la valeur) peut être remplacé par une boite qui inclue valeur + saturation :

Si c’est bien l’intensité, c’est carrément utile… 5m de ruban à pleine puissance, ça dépote un peu en pleine nuit

1 commande couleur
1 commande intensité
1 commande température des blancs
Et j’en ai encore une autre pour la saturation que je n’utilise pas pour le moment…
Mais après je peux déjà jouer sur la saturation juste avec la commande couleur :