Hello,
L’un d’entre vous aurait-il un widget pour les piles sympa avec l’affichage du % de la batterie ?
Merci
regarde dans les widget de @JAG il y a ce que tu veux
@kiboost Merci mais ca je sais faire  Je recherche l’affichage du % réel avec
Je recherche l’affichage du % réel avec
Thanks
Ben c’est encore plus simple
Test #value# #value# %
@kiboost je me suis dans doutemal exprimé. Je cherche un widget sympa avec icône et % ^^
En effet tu t’exprimes mal tu aurai un screenshot de ce que tu recherches ?
Je rejoins Vvince sur un point , pourquoi on ne peut pas faire de widget jolie avec justement un logo et/ou image a cote de la valeur sans devoir mettre des conditions de test ?
J’aimais bien avoir un thermometre ou autre a cote des valeurs selon si c’etait une temperature etc…
Car tout passe par du code, enfaite Kiboost a donné la solution il suffit de le configurer pour chaques info batterie ou alors je comprends pas ce que vous recherchez
De 0 a 100% de batterie pas trop envie de faire les 101 conditions tests avec images 
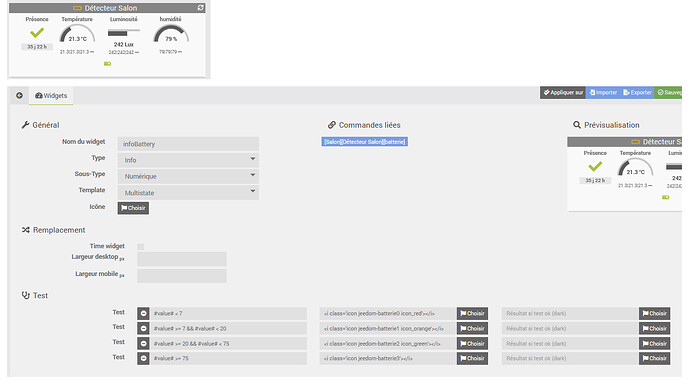
Pourtant y’a les 3/4 de la réponse ![]() et complète si tu y ajoutes celle-ci:
et complète si tu y ajoutes celle-ci:
Il suffit d’ajouter <br>#value# % après <i class='icon jeedom-batterie0 icon_red'> par exemple:
<i class='icon jeedom-batterie1 icon_orange'></i> <br>#value# %

Dans ce cas, ça passe par du code, en plus jeedom tourne sur bootstrap, donc un coup de progressbar…
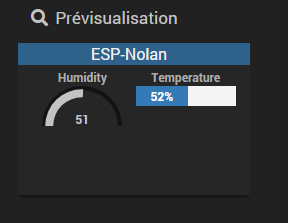
C’est ce genre de widget que tu recherche ?

En supposant que « Temperature » corresponde a la batterie
Pour ceci 1 ligne de code suffit …
Je pensais pas que c’était aussi simple mais oui ce genre de choses c’est nickel.
Bon plus qu’à faire ça demain.
Merci
En test tu met
#value# == #value#
A la place de l’image tu met
<div class='progress' style='width: 100px;'><div class='progress-bar' role='progressbar' style='width: #value#%' aria-valuenow='25' aria-valuemin='0' aria-valuemax='100'>#value# %</div></div>
Merci, la progress bar v a me servir pour un autre truc ![]()
Sinon pour les batteries j’ai mis :
<i class='icon jeedom-batterie2 icon_green'></i><span style="font-size:12px; color:green;">#value#%</span>
Je n’arrive pas à avoir les icônes batteries en couleur j’ai essayé icon_blue, icon_orange icon_red pareil. J’ai regardé le screen de @kiboost mais j’ai peut être zappé un truc.
J’aimerais également avoir le texte aligné avec l’icone car j’ai un léger décalage :

Merci beaucoup
Bonjour Salvialf,
J’ai appliqué le principe sur ma V4.0.25 mais perso l’icone ne change pas de couleur que ce soit en light ou Dark.
Une idée du pb ?
Dans les paramètres de Jeedom → Interface il faut cocher « icones en couleur ». Pour le décalage je teste ce sori sur mon pc. Au passage j’essayes de voir aussi pour le widget Danfoss (j’avais zappé)
@raqpub: idem 
Edit: @kiboost si t’es toujours dans les parages, elle n’est pas un peu inutile cette case à cocher pour les icônes en couleur ? ça ne pourrais pas être intégré d’office sans option dans les paramètres ? Car pour le coup ça fait du code à maintenir en + et j’avoues ne pas avoir vu l’intérêt de mettre les couleurs en option mais je n’ai pas creusé ?!
@Salvialf le widget Dangoss est ok chez moi grâce à tes recommandations 
Pour les icônes couleurs c’est ok : merci
Une idée pour aligner icône et texte ?
Thanks
OK Vu (Icônes widgets colorées) + shift F5 et résultat OK.
Merci
Faut que j’essaye mais en 1er lieu comme ça à l’aveugle je tenterai de jouer avec un line-height:**px dans ton inline-style </i><span style="font-size:12px; color:green;">#value#%</span>
…pas sûr que ça fasse la blague ![]()
Sur le widget Danfoss tu n’as plus ce problème ?: