Bonjour,
Je suis le dashboard de jeedom et j’aimerais cliquer sur un bouton pour faire afficher un design à la place du dashboard.
J’ai fait celà en utilisant la fonction « gotodesign » mais le design n’apparait pas → par contre sur ma tablette où un design est affiché l’affichage se met bien au design désiré.
En somme j’aimerais que l’afichage du dasboard soit remplacé par le désign.
Comment faire ?
D’avance MERCI
Salut,
Dans le menu Réglages > Préférences tu peux choisir la page par défaut sur laquelle tu arrives lors de la connexion ou en cliquant sur le logo Jeedom en haut à gauche :
https://doc.jeedom.com/fr_FR/core/4.1/profils
merci #Salviaf pour ta rapide réponse.
Ce que tu me dit je le sais.
Mais j’aimerais, lorsque le dashbord est affiché aller sur un design en cliquant sur un bouton.
Oui c’est ce que je fais chez moi. Je suis connecté sur le dashboard lorsque j’ouvre le navigateur et en cliquant sur le logo Jeedom en haut à gauche (après avoir configuré le design par défaut dans les préférences) j’arrives sur le design en question.

OK j’ai compris.
J’ai une autre question: comment alors retourner sur le dahsbord en cliquant sur un bouton ?
Un élément text/html dans cette idée devrait faire la blague sur un design :
<div>
<button id="gotoDashboard" type="button" class="btn btn-primary btn-block">Dashboard</button>
</div>
<script>
$('#gotoDashboard').off('click').on('click', function() {
loadPage('index.php?v=d&p=dashboard');
});
</script>
Je ne suis pas un pro du html.
j’ai encore une question:
À quoi sert la commande « gotodesign » si le design ne s’affiche pas ?
Comme tu l’as justement remarqué elle sert quand tu es déjà sur un design. Donc dans l’idée principalement sur la tablette dédiée à afficher des designs. ça peut te permettre de revenir sur l’écran d’accueil après un certain temps ou à un certain moment par exemple.
OK j’ai bien compris. c’est vraiment dommage que le design ne peut pas s’afficher car je voulais naviguer entre le dashbord et les design
Encore merci #Salvialf
Le design peut s’afficher, je t’ai montré la manière la plus simple d’y parvenir un peu plus haut.
Tu pourrais aussi créer un widget à appliquer sur une commande virtuelle qui t’enverrais du dashboard vers le design de ton choix lors du click.
ou via le plug html_display
le même bouton peut être sûr design et dashboard
exemple poussé avec dialog
Oui c’est ce que j’ai fait. J’ai créé un widget avec une commande qui exécute un scénario.
Dans le scénario j’ai mis « gotodesign » et c’est là que le design ne s’affiche pas.
Je parlais plutôt d’un widget dans l’idée du bouton présenté un peu plus haut.
un widget qui fasse :
loadPage('index.php?v=d&p=plan&plan_id=XX');
ou effectivement un équipement htmlDisplay comme l’a suggéré @ajja17orange
MERCI à tous les 2.
Ce que je voulais faire me paraissait pourtant très simple . Je sens que c’est un peu trop compliqué pour moi car je ne connais pas le html.
Je vais quand même essayer
Pourtant les solutions semblent là sauf si j’ai mal compris :
- configuration des préférences pour aller du dashboard vers le design en cliquant sur le logo Jeedom en haut à gauche.
- Mettre le bouton dont le code a été donné quelques messages plus haut sur le design pour retourner sur le dashboard.
je vais essayer et vous tiens au courant
au faite (très peu abordé et tellement utile qu’on l’oublie)
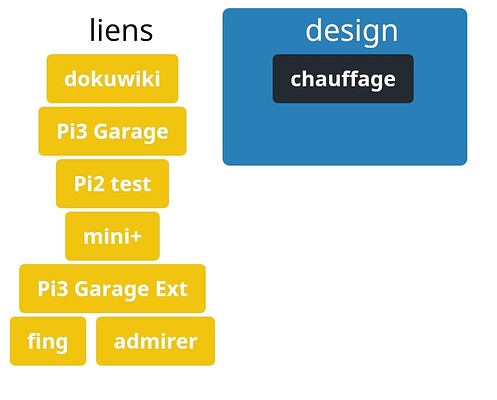
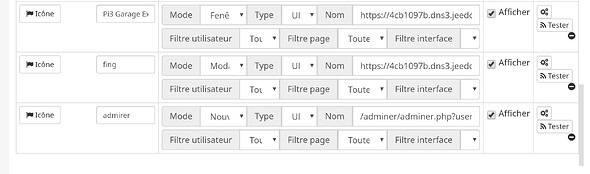
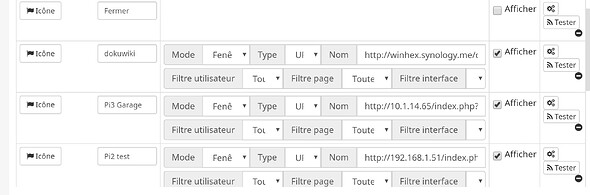
tu as aussi le plug click lynk
si ce n’est qu’un lien (sans html de mise en forme)
https://doc.jeedom.com/fr_FR/plugins/programming/clink/
avec ou sans http:// devant pour du local et extérieure (voir exemple admirer)
Merci beaucoup #ajja17orange.
C’est très aimable de m’aider
Le plugin « click lynk » semble résoudre mon problème et en plus très facile à utiliser
Bonjour,
Quelqu’un pourrais me dire comment enlever le code pour accéder à mon design .
Merci d’avance
Merci de rester dans le sujet…