je me croyais dans la parti design !!
Ok pas de souci
Merci quand même
j’ai supprimé mon message par erreur ! désolé pour ceux qui ne comprendront pas.
met ton sujet en resolu si ma réponse à résolu ta question.
@salvialf,
Bonjour,
Je reviens à ta solution que j’aimerais tester.
Je résume:
- configuration des préférences pour aller du dashboard vers le design en cliquant sur le logo Jeedom en haut à gauche.
- Mettre le bouton dont le code a été donné quelques messages plus haut sur le design pour retourner sur le dashboard.
Je n’ai pas de problème pour le 1) mais le pour 2) je ne sais pas comment mettre le code sur un bouton.
Mille excuses mais pourrais-tu m’éclairer ?
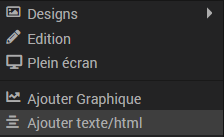
Sur le design tu ajoutes un élément texte/html :

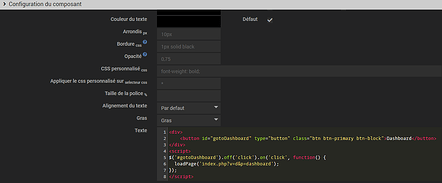
Puis clic-droit sur l’élément créé et Paramètres d'affichage.
Tu colle le code dans le bas de la fenêtre :
et le résultat :

SUPER → ça fonctionne
Peut-on faire la même chose sur le dashbord?
Je veux dire un bouton avec du html.
La solution Click Link de @ajja17orange le fait oui. Il y a aussi la possiibilité d’utiliser le plugin htmlDisplay pour générer un équipement contenant du code mais à nouveau la solution Click Link de @ajja17orange semble réunir toutes tes demandes.
OK compris → problème résolu
Merci à tous les 2 → @ajja17orange et @salvialf
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.