Pas de limitation de DB de mémoire.
Le nom de domaine est compris aussi normalement (en .fr).
Ils s’étaient aussi occupé de la migration de mon site à l’époque.
Pas de limitation de DB de mémoire.
Le nom de domaine est compris aussi normalement (en .fr).
Ils s’étaient aussi occupé de la migration de mon site à l’époque.
Bon ça ne m’empêche pas de la laisser enfler lol. Oui le .fr est compris.
Bonsoir,
Nouvellement sur Jeedom, je suis très heureux du retour de ce blog que je ne connais pas. J’ai participé d’entrée en guise d’encouragement à continuer.
Bien cordialement
Merci de vos dons !
Alors…moi aussi je viens de laisser mon “petit” don. C’est peut être pas grand chose mais devant la source d’inspiration qu’est ton travail pour moi, et à la lecture des derniers échanges, il me semblait important de participer pour te soutenir.
Après tout, on paye bien quelques plug-in jeedom pour nous faciliter la vie… alors pourquoi pas apporter également une contribution pour des tutos claires, simples et compréhensibles pour tous comme les tiens.
Encore merci pour ton travail. Sans toi, ma domotique ne serait pas ce qu’elle est  (bon j’ai quand même réussi à faire bcp de choses par moi même quand même
(bon j’ai quand même réussi à faire bcp de choses par moi même quand même 


 )
)
Bonne continuation !
Je tiens à vous remercier. Je n’ai pas tous les noms sur le forum, mais merci.
Une mention spéciale à @Bello65, @Nex008, Damien, Christophe avec S  , Cédric, Didier, Thomas, Laurent, Régis etc.
, Cédric, Didier, Thomas, Laurent, Régis etc.
A mon tour d’avoir participé, vu le nombre d’heures passées à suivre certains de tes tutos, je trouve que c’est la moindre des choses de t’aider
Petit hello,
J’avance doucement sur mon design. J’avoue manquer cruellement de temps, mais le plus gros est fait. Maintenant je nettoie peu à peu tous les virtuels que je centralise dans des tableaux par une gestion « popup ». Par contre, j’utilise la fonction « widget au clic » en ajoutant une zone.
Aucun impact sur les tablettes à l’utilisation.
Le design actuel qui centralise tout :
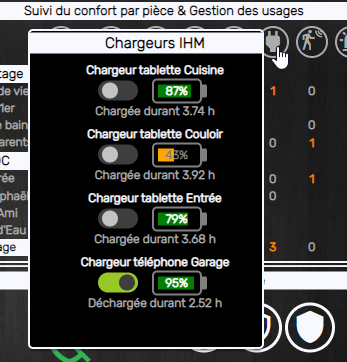
La gestion des prises et de l’état de charges des tablettes domotiques :

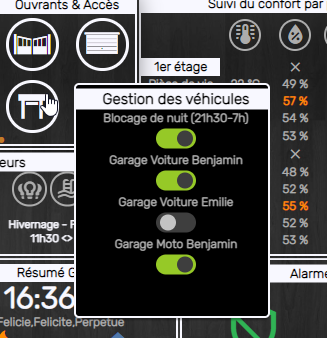
La gestion des utilisateurs et des accès :


(un regret car je n’arrive pas à centrer le texte dans les 5 colonnes avec le colspan qui « saute » @olivvv59 en espérant que tu arrives à automatiser l’appel de la fonction automatiquement…)
La gestion des usages, habitudes et de la présence globale :
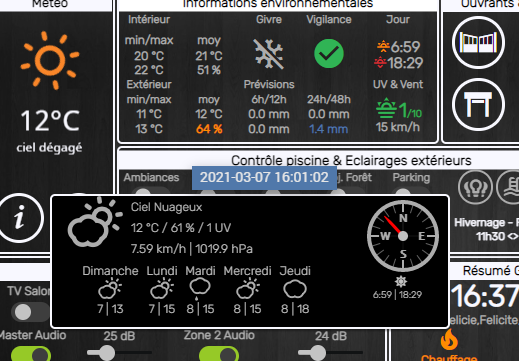
L’intégration de darsky « propre » avec la police qui va bien sur le design :

N’hésitez pas si vous avez des questions, mais toujours le même principe. Tableau HTML dans la configuration avancée d’un virtuel.
Pour masquer le titre et bien positionner la « popup », il faut jouer de la position relative avec top/left et imposer une largeur, hauteur par rapport au widget dashboard.
Quelques exemples :
/* pour les popup widgets au survol, supprimer les titres */
/* gestion des véhicules */
.zoneEqLogicOnClic > [data-eqlogic_id="1923"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="1923"] { height: 235px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }
/* prévision darksky */
.zoneEqLogicOnClic > [data-eqlogic_id="1622"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="1622"] { font-family:Rubik-light !important; font-size:110% !important; height: 135px !important; width: 400px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }
/* gestion des prises */
.zoneEqLogicOnClic > [data-eqlogic_id="1927"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="1927"] { position:relative;top:10px;left:-230px; height: 320px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }
/* digicode */
.zoneEqLogicOnClic > [data-eqlogic_id="1919"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="1919"] { position:relative;top:-200px;left:0px; height: 330px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }
/* gestion des clés/accès */
.zoneEqLogicOnClic > [data-eqlogic_id="872"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="872"] { position:relative;top:-200px;left:0px; height: 410px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }
/* gestion du confort/usage */
.zoneEqLogicOnClic > [data-eqlogic_id="1930"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="1930"] { position:relative;top:-300px;left:0px; width:400px; height: 460px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }
Hello!
C’est tres clean, tres inspirant! 
J’ai une question pas trop lié a Jeedom, mais je ne crois pas avoir vu d’articles de ton blog sur le sujet: tu détailles bien ta gestion de Proxmox et sauvegardes de tes VM, pas de soucis, pas contre, l’hote Proxmox en lui meme, est ce que tu as mis en place un systeme pour le backupé? Plusieurs nodes peut etre?
En ayant un peu creusé le sujet, je vois qu il n y a pas trop de solutions intégrées par Proxmox, a part passer par un multi node avec de la réplication, mais ce qui n est clairement pas le cas de la majorité des utilisateurs non pro que nous sommes… je trouve bien des bricolages a droite et a gauche sur le web mais rien de bien propre…
Est ce que toi tu as opté pour une solution? Je n’imagine pas que tu aies laissé cette part de hasard dans ta config générale 
Merci par avance, au plaisir de te lire 
C’est vrai que c’est logique de vouloir le sauvegarder. Mais amuse toi à regarder le temps qu’il te faut pour l’installer… Et remettre tes vm. Le sujet ce sont les vm qu’il faut stocker sur un autre disque en backup. Au pire faire un ghost par une clé usb mais perso les deux seules fois où j’ai du le faire, c’était plus rapide de réinstaller.
Autre solution doubler le nuc ou le pc proxmox par un cluster node mais bien lourd je trouve.
C’est pas faux effectivement… Comme je suis toujours dans la série des « premieres fois » ca me prends pas mal de temps, mais effectivement avec l habitude (et avec les notes de ton blog  ) ca doit etre beaucoup plus rapide.
) ca doit etre beaucoup plus rapide.
Dans les différents trucs que j avais trouvé en vrac, il y avait effectivement le double Node, mais trop lourd je suis d’accord, le clonage, j’avais vu aussi, c est peut etre la moins pire des solutions… il y avait aussi pas mal de script pour backupé les répertoires clé de configs de l hote, mais bof… l’hote sur 2 SSD en raid zfs, mais du coup faut tout refaire et acheter un 2eme SSD 
Je vais quand meme tenter un truc avec Clonezilla, merci pour ton feedback 
À chaque première fois, il faut prendre des notes dans un petit fichier texte. Pour les n-ièmes fois, j’ai transformé mes notes en script bash pour effectuer toutes les petites actions plus simplement. ![]()
Bonjour @benj29
Pourrais-tu mettre le détail de ton html de la météo stp ?
Bonjour,
Tu parles duquel ? Celui du design ou l’extension darksky ?
Celui du design, c’est le même que j’utilisais en V3, voir l’article sur le blog :
Météo, informations du jour et notifications | Jeedom-Facile.fr (jeedom-facile.fr)
La seule chose est qu’il faut limiter le forecast à 1 pour la météo du jour.
Ensuite, je passe par le plugin html display pour le mettre en forme où je mets le code script obtenu.
<!-- définition du tableau nombre de colonnes et lignes height:200px;-->
<div class="verticalAlign">
<center>
<table style="vertical-align: top;width:125px;" class="tableCmd" data-line="2" data-column="1">
<tbody>
<!-- ligne du titre / le column-span:all permet de fusionner toutes les colonnes de cette ligne-->
<tr>
<td class="tableCmdcss" style="font-family:Rubik-light;background-color:ghostwhite;color: black;font-size:13px;column-span:all;text-align:center;" data-line="1" data-column="1" colspan="4">
<center>Météo</center>
</td>
</tr>
<tr>
<!-- ligne de la meteo même hauteur, mais largeur différente première colonne height:165px;-->
<td class="tableCmdcss" style="font-family:Rubik-light;" data-line="2" data-column="1">
<center>
<div style="margin:0px; padding:0px; width:125px;height:235px;">
<a class="weatherwidget-io" lienhttpsdewidgetobtenu</a>
<script>
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js');
</script>
</div>
</center>
</td>
</tr>
</tbody>
</table>
</center>
</div>
J’ai juste agrandi le tableau en hauteur pour ajouter un virtuel avec 2 boutons (le i pour avoir le tts du jour et le lendemain) et l’icone pour afficher darksky.
Hello, j’ai finalement fini ce weekend les 2 widgets de gestion de la localisation.
Pour cela, je m’appuie sur le suivi par Traccar et les zones de géolocalisation.
En parallèle, j’ai gestion de l’absence forcée (si oubli de clé ou autre) et quelques informations bien utiles comme l’envoi de la dernière mise à jour ou si le téléphone est en ligne etc…
Bon par contre, j’ai joué du décalage à la main car la fusion des colonnes pose problème et avoir un tableau sur 2 colonnes « propres ».
On voit bien le décalage de cellule à droite :
Pour cela :
Géoloc. XXXXX
Et pour décaler la cellule (celle du maps) :
height:230px;color:ghostwhite;vertical-align:bottom;position:relative;left:95px;
(l’astuce était donné par @ajja17orange, merci).
Pour le widget maps j’utilise ce code de widget de la V3 (pas trouvé d’autres) :
<div style="width:300px;height:200px;" class="cmd #history# tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="#collectDate#">
<center>
<iframe src="https://maps.google.com/maps?hl=fr&ie=utf8&output=embed&q=#state#" width="300" height="200" frameborder="0" style="border:0"></iframe>
</center>
</div>
A l’occasion, j’aurai une vue waze ou une vue satellite, faut que je regarde si on peut :).
Merci @benj29
J’ai réussi à mettre les météo et le pop-up. Me reste à voir pourquoi la météo de la semaine ne s’affiche pas dans le pop-up.

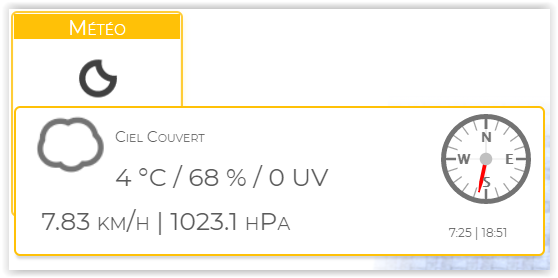
Il te faut jouer sur le width.
Par exemple :

Et donné par :
<!-- définition du tableau nombre de colonnes et lignes-->
<div class="verticalAlign">
<center>
<table style="vertical-align: middle; width:320px; height:130px;" class="tableCmd" data-line="2" data-column="1">
<tbody>
<!-- ligne du titre / le column-span:all permet de fusionner toutes les colonnes de cette ligne-->
<tr>
<td class="tableCmdcss" style="font-family:Rubik-light;background-color:ghostwhite;color: black;font-size:15px;column-span:all;text-align:center;height:15px;" data-line="1" data-column="1" colspan="4">
<center>Prévisions</center>
</td>
</tr>
<tr>
<!-- ligne de la meteo même hauteur, mais largeur différente première colonne -->
<td class="tableCmdcss" style="font-family:Rubik-light;width:320px; height:115px;" data-line="2" data-column="1">
<center>
<div style="margin:0px; padding:0px;"> <!-- width:320px; height:200px; -->
<a class="weatherwidget-io" href="https://forecast7.com/fr/XXXXXX/" data-font="Noto Sans" data-icons="Climacons Animated" data-mode="Forecast" data-days="5" data-theme="dark" data-basecolor="" data-accent="" data-textcolor="ghostwhite" data-highcolor="ghostwhite" data-lowcolor="#da3037">XXXXXX</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js');
</script>
</div>
</center>
</td>
</tr>
</tbody>
</table>
</center>
</div>
Ce soir, je viens de finir la gestion de la moto : vitesse, présence, batterie, gestion de l’alarme, choc etc.
Madame pourra demander un update de la position au besoin. Je passe par JPI qui envoie un SMS au tracker et mets en forme les données :). De l’autre, le tracker remonte les données sur Traccar directement et je récupère par le plugin.
Bonjour. Bravo pour tout ton travail.
Traccar, c’est un service payant non ?
Sauf erreur de ma part, c’est entièrement gratuit,
Oui, gratuit totalement.
Je l’utilise pour savoir où sont mes véhicules. J’ai ajouté les géoloc des téléphones pour plus de simplicité à suivre et gérer les périmètres.
Le plugin existe aussi à côté sur Jeedom.