Pour retrouver l’ancien affichage des widgets gauge et des sliders (modifié dans les dernières maj de jeedom) :
/* Widget Gauge */
div.arcgauge {
margin-bottom: 10px;
}
div.arcgauge .state {
margin-top: -11px;
}
/* slider */
div.cmd-widget .slider.noUi-horizontal {
margin: 8px 0 2px !important;
}
J’ai du le faire car cela affectait mes designs.
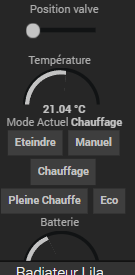
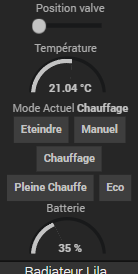
Avant / Après :