dJuL
Décembre 6, 2019, 7:46
1
Salut,
Voici quelques petites modifs que je vous propose, surtout pour les blocks codes et les logs qui ne me plaisent pas du tout en V4 (trop habitué sans doute au vieux Dark Sobre de la V3)
Pour voir le résultat copier le code ci-dessous dans Réglages / Système / Personnalisation avancée puis onglet Desktop et champ CSS
/* dashboard - Objects Left */
.div_object legend {
text-align: left !important;
}
/* dashboard - title size */
.eqLogic-widget > .widget-name a {
font-size: 15px !important;
}
/* ------------------------------------------------------------------ */
/* Widget charts */
body[data-theme="core2019_Dark"] {
--el-defaultColor: #18191a;
}
body[data-theme="core2019_Dark"] .highcharts-data-label > span > span {
color: #888 !important;
}
/* ------------------------------------------------------------------ */
/* loading */
#jqueryLoadingDiv .overlay {
opacity: 0.7;
}
#jqueryLoadingDiv .loadingImg {
top: calc(50% - 56px);
left: calc(50% - 56px);
font-size: 8em;
color: #aaa;
}
/* ------------------------------------------------------------------ */
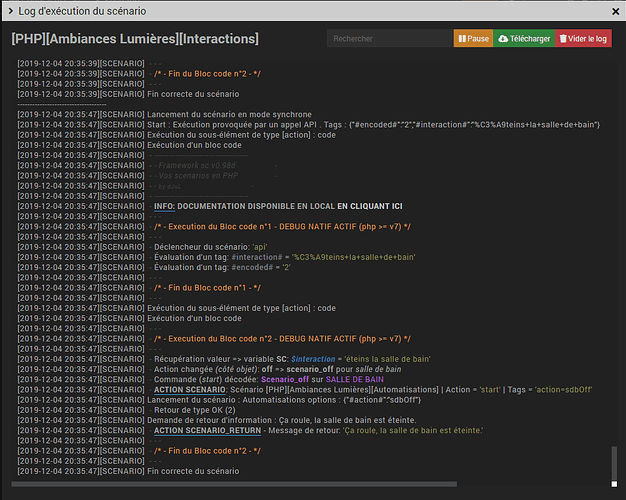
/* Scenarios - logs */
pre#pre_scenariolog {
font-size: 12px;
line-height: normal;
}
body[data-theme="core2019_Dark"] pre#pre_scenariolog {
color: #a0a0a0;
}
/* Scenarios - Couleur Bloc Code */
:root {
--scBlocCODE: #595b5d;
}
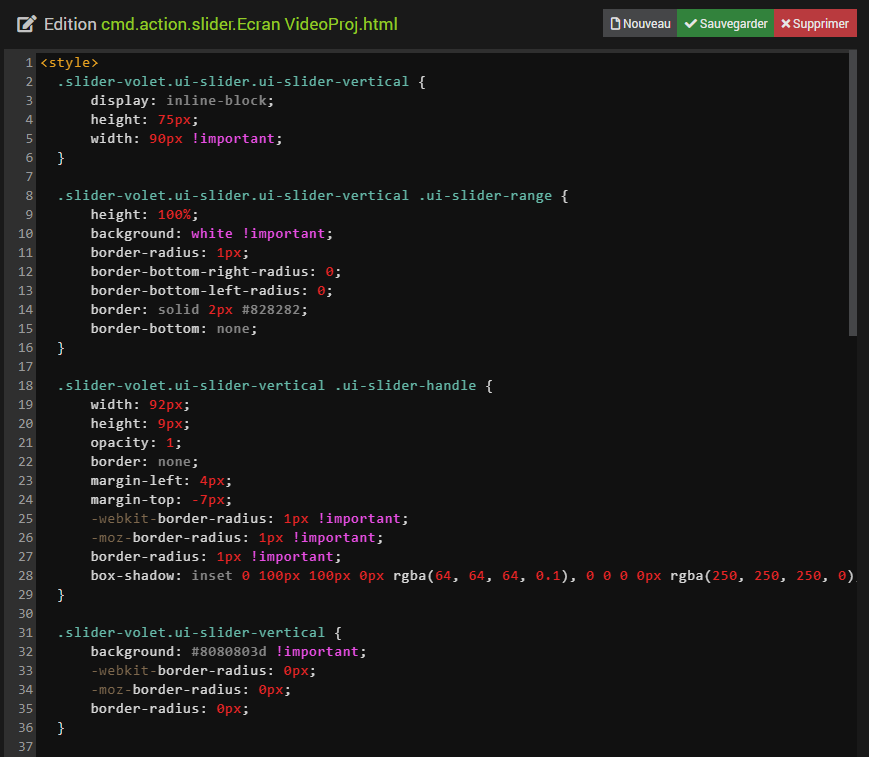
/* ------------------------------------------------------------------ */
/* Code Mirror */
.expressions .CodeMirror-wrap,
body:not([data-page="editor"]) .CodeMirror-line {
opacity: 0.9 !important;
}
body[data-theme="core2019_Dark"] .CodeMirror-code {
background: #111111 !important;
color: #eee;
}
body[data-theme="core2019_Dark"] .CodeMirror-line {
opacity: 0.9 !important;
background: transparent !important;
}
body[data-theme="core2019_Dark"] .cm-s-default .cm-comment {
color: #c5782a;
}
body[data-theme="core2019_Dark"] .cm-s-default .cm-keyword {
color: #ff54fa;
font-weight: bold;
}
body[data-theme="core2019_Dark"] .cm-s-default .cm-variable-2,
body[data-theme="core2019_Dark"] .cm-s-default .cm-attribute {
color: #4aa1f7;
}
body[data-theme="core2019_Dark"] .cm-s-default .cm-string {
color: #4dd63e;
}
body[data-theme="core2019_Dark"] .cm-s-default .cm-number {
color: #ff2626;
font-weight: bold;
}
body[data-theme="core2019_Dark"] .cm-s-default .cm-builtin,
body[data-theme="core2019_Dark"] .cm-s-default .cm-tag {
color: #ffb123;
}
body[data-theme="core2019_Dark"] .cm-s-default .cm-atom {
color: #929292;
font-weight: bold;
}
body[data-theme="core2019_Dark"] .cm-s-default .cm-qualifier,
body[data-theme="core2019_Dark"] .cm-s-default .cm-def {
color: #6fccba;
}
body[data-theme="core2019_Dark"] .cm-s-default .cm-meta {
color: #8a7254;
}
body[data-theme="core2019_Dark"] .CodeMirror-focused,
body[data-theme="core2019_Dark"] .CodeMirror-selected {
background: #323435 !important;
}
body[data-theme="core2019_Dark"] div.CodeMirror span.CodeMirror-matchingbracket {
color: yellow;
font-weight: bold;
}
body[data-theme="core2019_Dark"] .CodeMirror-cursor {
border-left: 1px solid yellow;
}
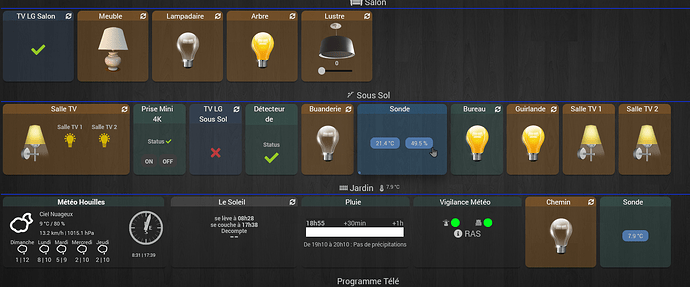
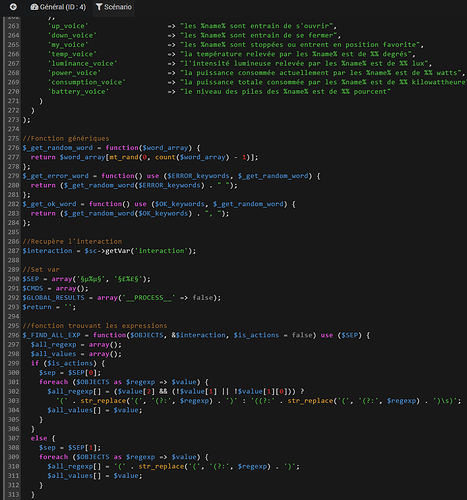
Aperçu :
3 « J'aime »
Merci,
C’est moi ou la il n’y à pas la personnalisation de ta dernière capture pour colorer les logs ?
dJuL
Décembre 9, 2019, 11:09
4
C’est les logs du framework SC qui sont colorisés
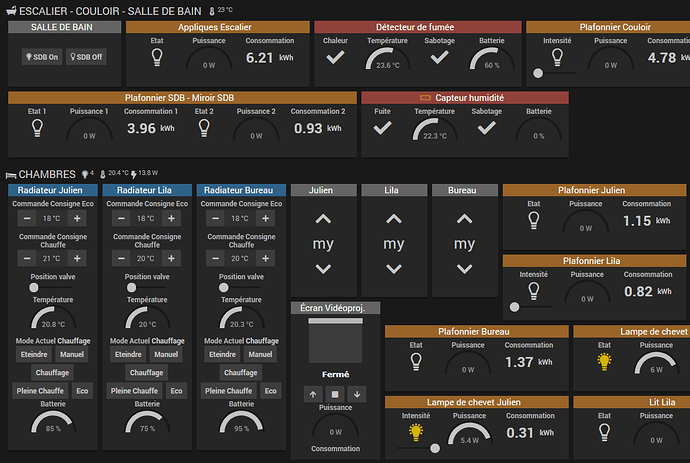
Comment fait on pour mettre un fond noir avec le un thème Core2019 Legacy , qui permet d’avoir la couleur des tuiles suivant la catégorie
J’ai essayé de mettre une image de fond noir mais elle s’affiche grise
Et quand on choisit le thème Core2019 Dark, les couleurs des tuiles sont noirs …
dJuL
Janvier 26, 2020, 12:51
6
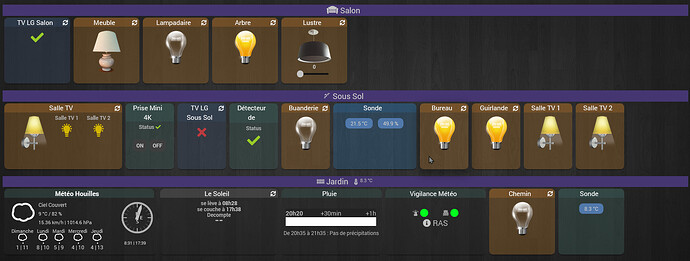
Tu peux essayer avec ça pour forcer la couleur des tuiles :
#div_displayObject .eqLogic-widget[data-category=security] {
background-color: rgba(var(--cat-security-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=heating] {
background-color: rgba(var(--cat-heating-color), var(--opacity)) !important;
}
#div_displayObject.eqLogic-widget[data-category=automatism] {
background-color: rgba(var(--cat-automatism-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=light] {
background-color: rgba(var(--cat-light-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=multimedia] {
background-color: rgba(var(--cat-multimedia-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=energy] {
background-color: rgba(var(--cat-energy-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=''] {
background-color: rgba(var(--cat-other-color), var(--opacity)) !important;
}
Mais le rendu n’est vraiment pas top à mon gout…
Merci @dJuL
Moi je trouve cela sympa
J’ai ajouté ce bout de code pour les titres des objets
/* dashboard - Objects center */
.div_object legend {
text-align: center !important;
border-bottom: 2px solid #152EB7;
}
/* dashboard - title size */
.eqLogic-widget > .widget-name a {
font-size: 15px !important;
}
dJuL
Janvier 26, 2020, 6:56
8
Oui effectivement comme ça et avec les arrondis des tuiles ça le fait mieux.
J’ai trouvé
**/* dashboard - Objects center */
.div_object legend {
text-align: center !important;
background-color: #453571 !important;
}
/* dashboard - title size */
.eqLogic-widget > .widget-name a {
font-size: 15px !important;
}
**
dJuL
Janvier 27, 2020, 4:06
10
Ah ok, tu parlais du background
fabe
Janvier 27, 2020, 10:05
11
Salut j’ai beaucoup apprécié vos modifications sur le dashboard mais je cherche à centrer les tuiles est ce possible??
dJuL
Janvier 28, 2020, 1:03
12
Non je ne pense pas que cela soit possible… (du moins en css)
fabe
Janvier 28, 2020, 3:53
13
Ah mince alors moi qui cherche à personnaliser au max mon dashboard
hello,
je te remercie
bonjour @dJuL @Didier3L
background: 'core/themes/darksobre/desktop/background.jpg' //Image de fond du thème
je n’ai qu’un fond dark(noir) alors que sur la capture de Diidr3L il y’a bien ce joli fond
dJuL
Juin 14, 2020, 7:45
16
La bonne syntaxe est :
background: url('core/themes/darksobre/desktop/background.jpg');
Et pour tout remplir quelque soit la résolution de l’écran :
background-size: cover;
à appliquer sur le body :
body[data-theme="core2019_Dark"] {
background: url('core/themes/darksobre/desktop/background.jpg');
background-size: cover;
}
edit :
Salut!
Un grand Merci pour ce custom code et aussi pour cette partie afin de récupérer le background de Darksobre.
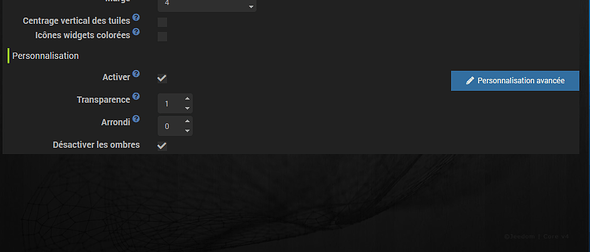
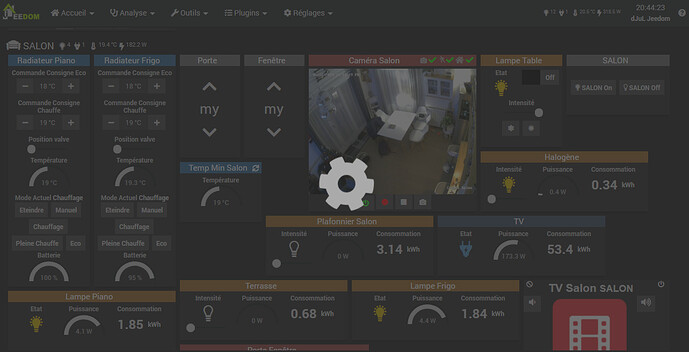
Just une question: est-il possible d’enlever également les « ombres » par dessus le background?
Merci!
dJuL
Juillet 4, 2020, 4:07
19
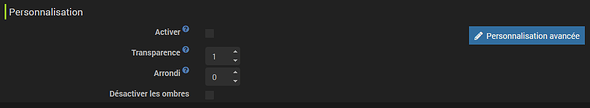
As-tu essayé de désactiver les ombres dans les paramètres généraux de Jeedom ? (onglet Interface en bas)
Salut!
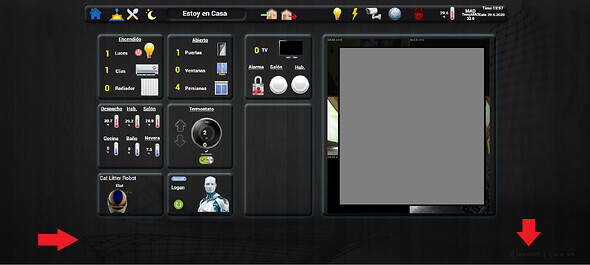
Je viens de tester mais malheureusement ca n’a pas enlevé l’image/ombre de fond d’écran
dJuL
Juillet 12, 2020, 9:27
21
Ah oui j’avais pas vu tes flèches rouges, je croyais que tu parlais de l’ombre des tuiles.
![]()







 comme avec le thème Dark Sobre de la V3 …
comme avec le thème Dark Sobre de la V3 …