Salut,
tu peux cacher l’image avec :
body[data-theme="core2019_Dark"] .backgroundforJeedom {
opacity: 0 !important;
}
C’est pas super propre, mais ça fonctionne.
Vincent.
Salut,
tu peux cacher l’image avec :
body[data-theme="core2019_Dark"] .backgroundforJeedom {
opacity: 0 !important;
}
C’est pas super propre, mais ça fonctionne.
Vincent.
Bonjour. Je me permet ma petite contribution car je viens de passer en V4, avec la même problématique que vous sur le background. Le fond par défaut de jeedom apparaissait au dessus de l’image que j’essayais de mettre en fond.
body[data-theme="core2019_Dark"] .backgroundforJeedom {
background-image: url("/core/themes/core2019_Dark/desktop/Custom_jeedom_abstract_01_dark.jpg")!important;
background-size: cover;
opacity:0.9;
}
body[data-theme="core2019_Light"] .backgroundforJeedom {
background-image: url("/core/themes/core2019_Light/desktop/Custom_jeedom_abstract_01_light.jpg")!important;
background-size: cover;
opacity:0.9;
}
body[data-theme="core2019_Legacy"] .backgroundforJeedom {
background-image: url("/core/themes/core2019_Legacy/desktop/Custom_jeedom_abstract_01_legacy.jpg")!important;
background-size: cover;
opacity:0.9;
}
Bizarre car chez moi je ce background n’apparait pas et je ne l’ai jamais vu.
cependant pour le masquer il y a pas mal de solutions relativement simple :
.backgroundforJeedom {
display: none !important;
}
.backgroundforJeedom {
background-image: none !important;
}
…
j’ai mis ca aussi dans la personnalisation
.div_rowZones {
background-color: transparent !important;
}
#div_displayObject .eqLogic:not(.col-xs-12), .eqLogic-widget {
background-color: rgba(0,92,150,0.7) !important;
}
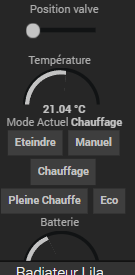
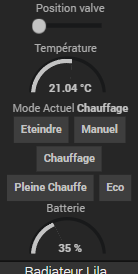
Pour retrouver l’ancien affichage des widgets gauge et des sliders (modifié dans les dernières maj de jeedom) :
/* Widget Gauge */
div.arcgauge {
margin-bottom: 10px;
}
div.arcgauge .state {
margin-top: -11px;
}
/* slider */
div.cmd-widget .slider.noUi-horizontal {
margin: 8px 0 2px !important;
}
J’ai du le faire car cela affectait mes designs.
Avant / Après :


bonsoir, je viens de faire la modif, cad copier le code ci dessus dans custom.css
mai le résultat n’est pas là même après redémarrage …

Bonjour
Je vais peut être encore dire une bêtise mais dans configuration, onglet interface tu as bien coché Personnalisation Avancée et sauvegardé?
Car sans cela elle n’est tout simplement pas activée… 
ben voilà !!! super !! merci !!
la première fois que je met le nez dans ces choses là …
Ca fait juste 10j que j’ai Jeedom …
Mais j’ai parcouru tous les menus et lu à quoi correspondait les options.
Sans maitrise, la puissance n’est rien 
moi je me renseigne sur ce dont j’ai besoin en suivant, lors de l’arrivée de ton msg, j’étais en train de chercher la doc de personnalisation…
merci du renseignement et continue de tout lire, ca pourra encore me dépanner 