Merci beaucoup pour la contribution.
Serait-il possible (si pas déjà fait) d’héberger le code sur un repot github ? Ce sera plus simple pour vérifier les dernières mise à jours apportées, et aussi peut-être pour contribuer ?
Merci beaucoup pour la contribution.
Serait-il possible (si pas déjà fait) d’héberger le code sur un repot github ? Ce sera plus simple pour vérifier les dernières mise à jours apportées, et aussi peut-être pour contribuer ?
oui c’est la …
C’est donc ca que tu attendait @jpty

L’aiguille est fixe et c’est le cadran qui tourne ?
Ca je suis pas sur que l’on puisse le faire vue les difficultées pour atteindre certains éléments de Hightchart …
Pas grave, je délirais. 
Une rotation en css comme dans la gaugeV3 …
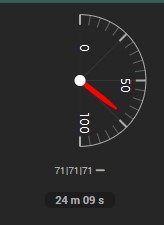
![]() Pas complétement. Sur une boussole, la direction de l’aiguille est fixe.
Pas complétement. Sur une boussole, la direction de l’aiguille est fixe.
Mais c’est déjà très bien comme ça.
Bonjour,
Pas mal la rotation des chiffres.
Moi j’ai rajouté la durée depuis le dernier changement de valeur :

Mais comme il n’y a pas de case à cocher je ne sais pas si tu peux gérer l’affichage du « div » en paramètre optionnel?
Au cas où :
<div class="value">
<span class="timeCmd#uid# timeCmd label label-default value"></span>
</div>
Et :
jeedom.cmd.displayDuration(_options.valueDate,
$('.cmd[data-cmd_id=#id#] .timeCmd#uid#'));
Dans la fonction « update ».
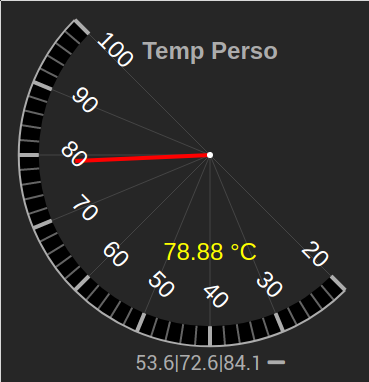
Merci à toi, de mon côté je travail sur une « Solid gauge » avec un changement de couleur progressif et surtout des bornes variables en fonction des mini/maxi des statistiques, pour une nouvelle commande dont on ne connaît pas les limites ou dont les limites changent en fonction des saisons comme la température par exemple je trouve ça pas mal :
Bonne idée les bornes variables ça m’a traversé l’esprit avant l’affaire des statistiques mais plutôt sur un changement d’échelle temporaire … Je pense a la consommation électrique qui aux heures de préparation des repas va être plutôt x 10 par rapport a l’ensemble de la journée …
Yes ce serait le top le changement d’échelle temporaire, à suivre…
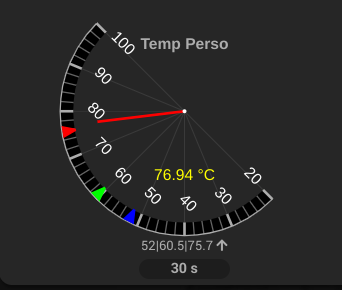
Mise a jour:
Sur l’idée de @Spine ajout de la durée depuit le dernier changement de valeur
option ‹ dur › ‹ oui › par défaut
Ajout de 3 options de couleur pour les nouveaux curseurs de statistiques
Cmin // couleur valeur mini historique (défaut Bleu) rgba(0,0,0,0) pour cacher
Cmoy // couleur valeur moyenne historique (défaut vert)
Cmax // couleur valeur maxi historique (défaut Rouge)

C’est bon ça, j’adhère complètement. 
Top, merci je cherchais ça depuis longtemps 
Est ce qu’il y a une possibilité de changer la couleurs des steps qui est pour le moment gris? Car j’aimerai sur certains graphiques les rendre invisibles.
D’avance merci 
Faut que je cherche la réponse est dans Hightchart 
La jauge ne s’affiche pas si l’affichage des statistiques n’est pas coché.
Erreur JS : SyntaxError: private fields are not currently supported
dans la commande ou en général ?