La commande est historisée mais les valeurs ne sont pas affichées.

Ne cherches pas tu l’as déjà défini dans le code :
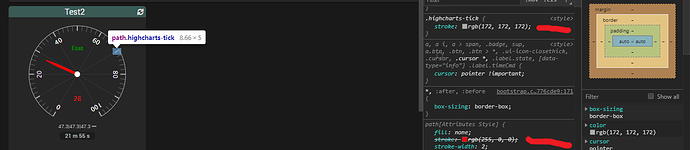
tickColor: '#F00',
minorTickColor: 'red',
Mais c’est une classe du core qui prend le dessus :
Salut @Domotech,
Tu peux essayer ça en perso. avancée :
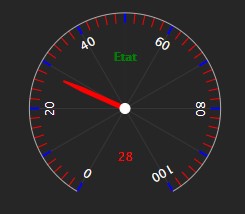
.highcharts-tick {stroke: blue;}
.highcharts-minor-tick {stroke: red;}
Pour obtenir ça :

Ca c’est les tick et minorTick on peut peut’être avec un !important
mais je ne sais pas si les step en font partie ?
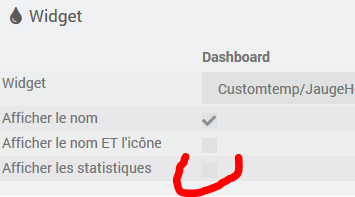
Pour les statistiques c’est depuis la dernière MAJ @olive le code d’avant fonctionne avec la case décoché, je pense que ça vient des curseurs statistiques…
Ah autant pour moi c’est les grands traits les step? 
oui ceux qui partent du centre …
Ah ok désolé du coup oublies ce que j’ai dit @Domotech, j’avais mal compris…
c’est exactement ce que je recherchais @Spine

Pour ceux qui souhaite faire le même, le remplacement de la couleurs par rgba(0,0,0,0) ne fonctionne pas. Il faut utiliser :
.highcharts-tick {stroke: none;}
.highcharts-minor-tick {stroke: none;}
Merci
Super, avec plaisir!
Tu vois @olive il parlait bien de la graduation. 
bon parfait moi j’était sur les lignes longues des steps, mais je pense que c’est le même combat
OK pour perso avancée mais plus aucune graduation sur tous les highcharts: meteo, heliotrope…

Effectivement, c’est ce sur quoi je viens de me pencher.
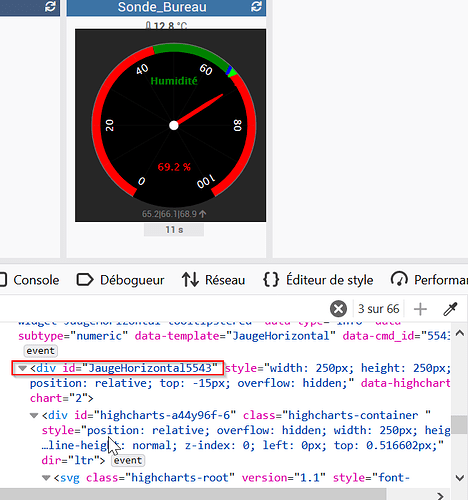
J’ai trouvé une solution en prenant l’ID du widget de ce type dans le CSS div class=« JaugeHorizontal-5543 cmd tooltips cmd-widget history cursor widget-JaugeHorizontal tooltipstered »
Et du coup dans la perso avancée, il faudrait mettre :
.JaugeHorizontal-5543 .highcharts-tick {stroke: none;}
.JaugeHorizontal-5543 .highcharts-minor-tick {stroke: none;}
Ça serait quand même plus propre si olive réussissait à ajouter un param qui fonctionne  pour changer la couleur dans le widget directement plutôt que d’ajouter le numéro de la commande dans la perso avancée.
pour changer la couleur dans le widget directement plutôt que d’ajouter le numéro de la commande dans la perso avancée.
Et pour la jauge qui ne s’affiche pas si pas de stat c’est à cause des 3 lignes:
chart#id#.series[0].data[1].update(#minHistoryValue#); //min
chart#id#.series[0].data[2].update(#averageHistoryValue#); //moy
chart#id#.series[0].data[3].update(#maxHistoryValue#); //max
min, max et averageHistoryValue ne sont pas renseignées par Jeedom si pas affichées.
Avec toutes les div qui ciblent le widget là en particulier ca devrait marcher oui
Exact @jpty!
une chose a la fois @jpty il faut juste que je corrige et trouve une condition pour les fameuses 3 lignes
après la couleur on va bien trouvé.
Avec ça :
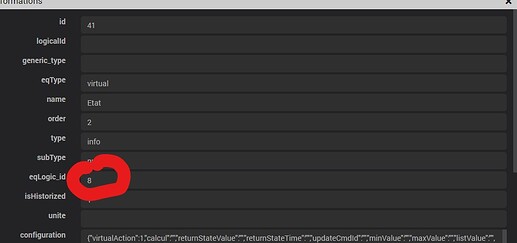
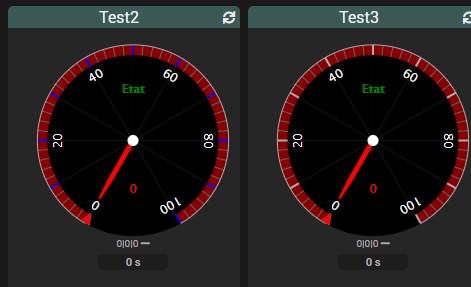
.eqLogic-widget[data-eqlogic_id="8"] .highcharts-tick {stroke: blue;}
J’arrive à cibler une tuile :

Mais c’est sûr que ce serait mieux en option, ce n’est pas comme si on était à une option près maintenant.
Pas de pression @olive.
Bien vu @Spine, c’est plus simple à mettre en place que ma méthode