Il faudra sans doute la retoucher pour ceux qui veulent l’utiliser, mais la voilà :
@olive
→ V4.0.49
→ // Olive 2020-04-21 13H07
idem avec ta dernière version // Olive 2020-04-22 13H46.
Je dois avoir autre chose qui empêche cet affichage.
Merci d’avoir testé mes params.
Pas de quoi quand tu aura mis le doit sur le problème n’hésite pas a revenir nous le soumettre.
bonsoir,
surtout que je cherche encore , je ne vois pas ce qui cloche chez moi pour avoir le même problème que raqpub
Oui bien sûr.
J’ai commencé à mettre en doute une incompatibilité avec différents essais récents que j’ai fait en testant les menus réalisés par l’excellent @geqr ici : Présentation Geqr et blog Ma-maison-intelligente
Mais un peu long… Faudrait presque un jeedom de test vierge…
Aie , je me suis amusé avec ses menus moi aussi .
Il me semblait avoir fait un nettoyage net ensuite 
Bonjour,
Il pourrait-être intéressant d’ajouter dans les commentaire du début du code que si l’on met un caractère spécial dans la variable « nom », il faut préfixer ce caractère avec \
Exemple : « puissance d’entrée ». Sinon, perte de l’affichage de la commande 
c’est juste
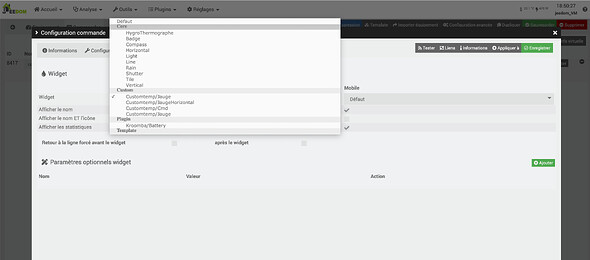
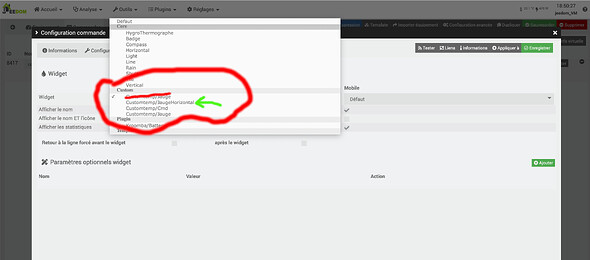
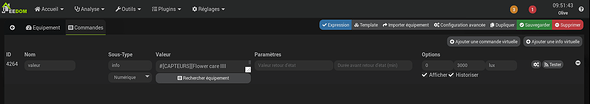
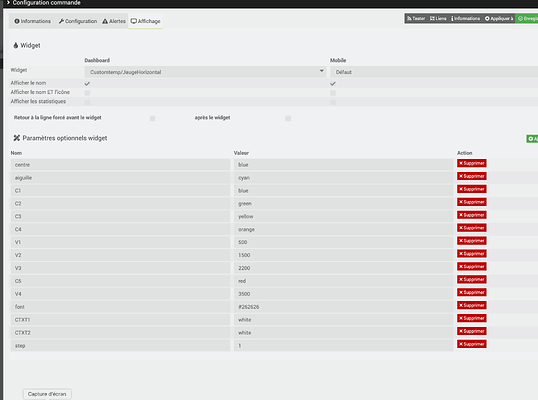
bonjour j’essai de mettre en place ce widjet
je pense avoir fait tt bien je vous joint les captures car ca ne m’affiche pas la jauge
si vous pouvez m’aider
merci a vous
cdt
merci @olive
la ca fonctionne
en fait un seul code et on modifie apres avec parametre optionnel widjet
je ne trouve pas la commande pour augmenter la valeur maxi actuel 100 je voudrais passer a 1000
merci a toi
cdt
 Super il manquait pas grand chose …
Super il manquait pas grand chose …
c’est déjà dans le mini maxi de la commande
ok merci
je vois pas ou c’est ca tu as une petite capture ?
donc un seul code et apres on modifie comme on veut ?
merci @olive

j’ai des petit point a elaircir
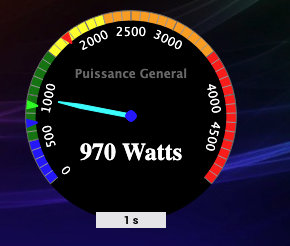
1- comment je peut rallonger l’aiguille?
2- pkoi les chiffres ne tombe pas en face des changements de couleur
3- que signifie le spetit triangle de couleur
merci a toi
cdt
1 c’est dans la doc : Laiguille // Longueur de aiguille (défaut 70)
2 essai step 2 quand les nombres sont trop long ca a du mal a afficher ou change d’echelle divise par 1000 et passe en Kw
3 ce sont les valeurs des statistiques mini moyen et maxi
ok pour l’iaguille , il faut forcement le faire dans le code ou on peut mettre une variable dans configuration widjet ?
Non absolument pas … Laiguille c’est dans les options du widget … pas de code a modifier
Oui il te faut ajouter Laiguille … et une valeur
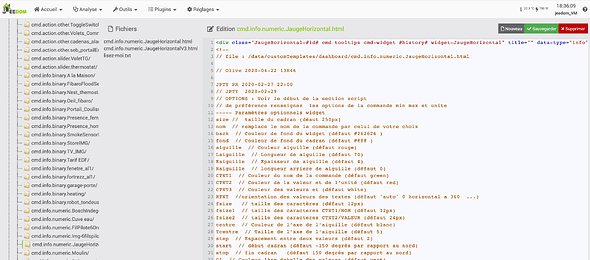
Toute la documentation est au début du code …
----- Paramètres optionnels widget
size // taille du cadran (déaut 250px)
nom // remplace le nom de la commande par celui de votre choix
back // Couleur de fond du widget (défaut #262626 )
fond // Couleur de fond du cadran (défaut #@@@ )
aiguille // Couleur aiguille (défaut rouge)
Laiguille // Longueur de aiguille (défaut 70)
Eaiguille // Epaisseur de aiguille (défaut 4)
Raiguille // longueur arriere de aiguille (défaut 0)
CTXT1 // Couleur du nom de la commande (défaut green)
CTXT2 // Couleur de la valeur et de l’unité (défaut red)
CTXT3 // Couleur des valeurs et (défaut white)
RTXT //orientation des valeurs des textes (défaut 'auto' 0 horizontal a 360 ...)
fsize // taille des caractères (défaut 12px)
fsize1 // taille des caracteres CTXT1/NOM (défaut 12px)
fsize2 // taille des caracteres CTXT2/VALEUR (défaut 24px)
centre // Couleur de l’axe de l’aiguille (défaut blanc)
Tcentre // Taille de l’axe de l’aiguille (défaut 5)
step // Espacement entre deux valeurs (défaut 2)
start // début cadran (défaut -150 degrés par rapport au nord)
stop // fin cadran (défaut 150 degrés par rapport au nord)
C1 // Couleur 1ère échelle des valeurs (défaut vert)
C2 // Couleur 2ème échelle des valeurs (défaut jaune)
C3 // Couleur 3ème échelle des valeurs (défaut rouge)
C4 // Couleur 4ème échelle des valeurs (défaut rouge)
C5 // Couleur 5ème echelle des valeurs (défaut rouge)
Cmin // couleur valeur mini historique (défaut Bleu) rgba(0,0,0,0) pour cacher
Cmoy // couleur valeur moyenne historique (défaut vert)
Cmax // couleur valeur maxi historique (défaut Rouge)
V0 // Valeur de separation entre la partie DEBUT
V1 // Valeur de separation entre la partie 1 et 2
V2 // Valeur de separation entre la partie 2 et 3
V3 // Valeur de separation entre la partie 3 et 4
V4 // Valeur de separation entre la partie 4 et 5
VX // Valeur de separation entre la partie FIN
dur // affichage de la durée depuis la dernière valeur
minorTickcolor // couleur des ticks mineur
tickColor // couleur des ticks
image // image de fond (défaut pas d'image)
spos // Position des stats (défaut -45px)
dpos // Position duree (défaut -45px)
wpos // position du widget (défaut -15px)
npos // position du nom (défaut 15)
vpos // position de la valeur (défaut -60)
vposx // position horizontal de la valeur (défaut 0)
spacing // espace autour de la jauge défaut (1) peut être négatif essayez -15
fontv // font value défaut
-------------------------------------------------------------------------
Les expression de couleurs respectent le format HTML (red, lime, …, #F00, …, #000000, …, rgb(255,0,0), …, rgba(255,0,0,0.5) pour des effets de transparence avec le dernier paramètre entre 0 et 1).