c’est la …
OK merci…
Bonjour,
Merci pour ce widget que j’ai utilisé pour me faire un baromètre à partir des données de ma station Netatmo.
Petite contribution, en le mettant en place, je me suis rendu compte que la modification de la position de stats ne fonctionnait pas. En fait, il manque une ligne permettant de définir la position des stats :
spos#id#=parseFloat(spos#id#);
à mettre, par exemple, en dessous de la ligne :
npos#id#=parseFloat(npos#id#);
Petite question en passant, j’ai essayé de mettre la code pour l’affichage mobile.
Ca marche pas mal, mis à part que le fond est noir et que je n’arrive du coup pas à afficher mon image dans ce mode. Quelqu’un a une idée ?
Super merci, @Supermilk je sais pas comment c’est passé a la trappe
Correction faite sur lg github.
pour la partie mobile pas testé du tout …
Tout d’abord génial ce Widget. Merci
Sauriez-vous s’il serait également possible de créer un paramètre pour modifier la couleur des stats (la partie écrite) ? Je n’ai pas trouvé.
Désolé je ne maitrise pas cette partie qui ne fait en faite pas partie de highchart mais de jeedom.
si tu veut agir pour les stats et la durée c’est dans la partie du code ci-dessous :
<div id="stat#id#" class="cmdStats #hide_history#" style="position: relative; top:-45px ;">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
<div id="duree#id#" class="value" style="position: relative; top:-45px ;">
<span class="timeCmd#uid# timeCmd label label-default value"></span>
</div>
Fait des essais et reviens nous dire comment ca fonctionne si tu veut.
Bonjour,
Je n’arrive pas à obtenir les zones colorées, C1, C2, C3…
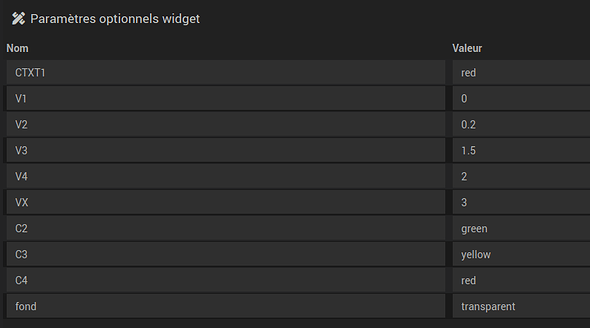
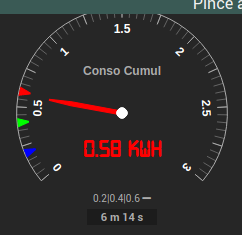
Je pense avoir fait comme indiqué, mais probablement pas . Mes params et Jauge obtenue :
Et je peux abuser, ma jauge est cachée en partie sous la barre du widget. Surement un autre param ?
EDIT : Je suis en V4
Je vois pas
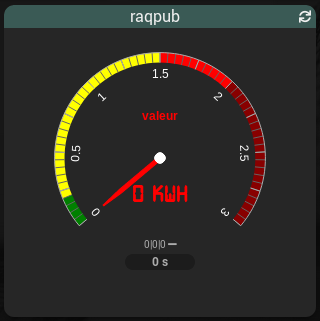
J’ai pris tes paramètres voila le résultat chez moi
je suis en V4.0.51
widget // Olive 2020-04-22 13H46
et voici ce que j’ai avec tes paramètres:

Mon besoin étant surtout de ne pas voir la ligne de stats (je pense à couleur noire sur noire), en fait, il me suffit de mettre en commentaire une partie de la section dont tu parles :
<!--
<div id="stat#id#" class="cmdStats #hide_history#" style="position: relative; top:-45px ;">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
-->
Cela me permet de garder les indicateurs Min Moy et Max dans la jauge sans avoir la ligne de stat affichée.
Merci
décoche les stat sur la commande alors
J’ai complèté mon commentaire ci-dessus  Si je décoche la case, je n’ai plus les indicateurs dans la jauge
Si je décoche la case, je n’ai plus les indicateurs dans la jauge
pardon oui c’est celà
la réponse est sur le parametre spos
C’est vrai on l’avait traité comme celà un peut plus haut en positionnant hors champs la chose.
ce qui évite de toucher au code.
Je vais essayer maintenant que le spos fonctionne 
mettre valeur -5000px

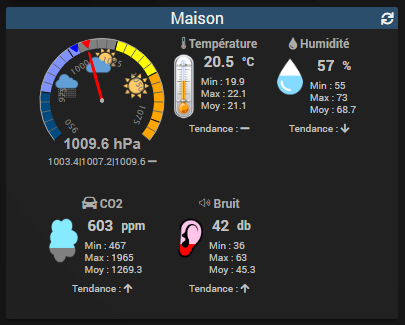
Et voilà, juste pour vous montrer ce que j’ai fait…
PS : Faut avouer que c’est pas mal Jeedom (j’ai une Vera, et on peut pas autant s’amuser ![]() )
)
Super ton baro 
Le seul truc pénible ce sont les ccs de jeedom qui verolle la moitié des truc sans raison.
Oui, j’ai essayé de toucher certaines choses, mais quand on étudie le code à l’affichage, on voit, comme tu dis, que les css de Jeedom interviennent un peu partout… C’est pas évident du coup
C’est une image de fond que tu a utilisé pour les nuages et le soleil ?
Si c’est le cas n’hésite pas a la partager ici !
Cela fera sûrement plaisir a d’autres.