Ok @olive
J’ai déjà implémenté le tickInterval dans ton widget …
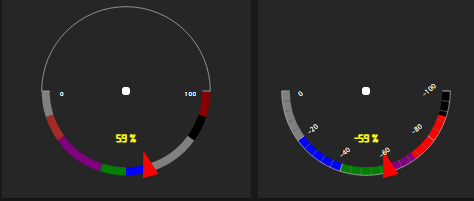
L’effet miroir, pour avoir un 1/2 widget qui soit en bas avec la progression antihoraire !
Moi j’ai triché pour l’instant avec #valeur# * -1 .
@+DÖM (Ô¿Ô)![]()
Ok @olive
J’ai déjà implémenté le tickInterval dans ton widget …
L’effet miroir, pour avoir un 1/2 widget qui soit en bas avec la progression antihoraire !
Moi j’ai triché pour l’instant avec #valeur# * -1 .
@+DÖM (Ô¿Ô)![]()
Ca ca se joue avec le start et stop
Non ça marche pas…
Je crois qu’avec inverted : true , c’est bon
ta tester
start 90
stop 270
Ok avec les starts et stop en négatif ça à l’air de le faire… 
Il y a trace de la jauge en haut ? Faut je regarde …c’est mieux …

Tu va y arrivé 
Excellent ce topic, merci à @olive et aux autres pour le partage de vos connaissances 
J’ai créé un topic un peu similaire, mais nettement moins avancé, pour partager les widgets de jauges Highcharts que j’ai créés pour ma station météo. Vous le trouverez ici => [TUTO] Widgets personnalisés de type jauge Highcharts
Si jamais vous trouvez quelques petites choses utiles, n’hésitez pas à les repiquer pour contribuer à ce mega-widget 
Merci j’ai déjà lu pas mal de tes fils et partages avec plaisir.
C’est grâce à toi … 
Tiens pendant qu’on y est, pourquoi plus d’index des valeurs ?
@+DÖM (Ô¿Ô)
Bonjour,
Un super travail, vraiment merci.
Je souhaite utiliser l’option « image » et cela ne fonctionne pas, alors que j’ai bien une image dans /data/img/ et que j’ai bien renseigné le nom de mon image dans la partie « Paramètres optionnels widget » . Merci pour votre aide.
Autant pour moi j’avais oublié le fond, maintenant cela fonctionne très bien.
Autre question, Dans le cas d’une valeur en W avec comme borne de début et fin 0,3000, comment faire pour afficher dans la jauge 1k,2K et 3K sans diviser par 1000 la valeur ?
Je sais pas mais lorsque l’étendue de la plage deviens trop grande il le fait tout seul
exemple les valeur ici peuvent prendre du -5000 à +5000 et le résultat est en K alors que je lui ait rien demandé.

Slt @olive
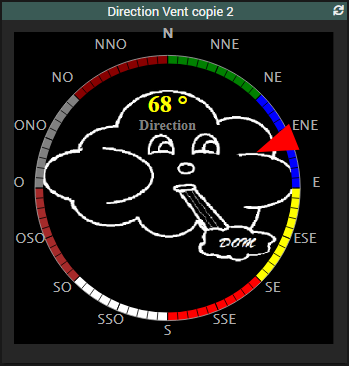
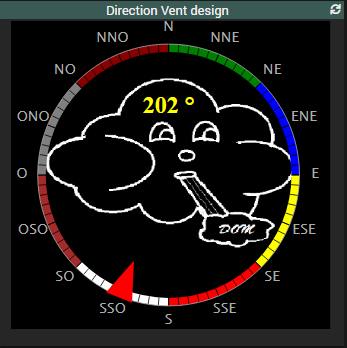
Sais tu pourquoi les index de contour (Pts cardinaux) sont excentrés…
Avec la fonction « formatter: function () »


@Doubledom
J’adore ton concept graphique, magnifique !
Mise a jour de la V4 il y avait un petit bug qui empêchait l’affichage d’une jauge dans en désign en commande seule
Bonjour,
Excellent ce post.
J’ai repris la V4 sur le github et il y a en dur le chemin de la font digital-7.ttf
vers ça (vu car j’avais des erreurs sur ma console debug) :
src: url("data/customTemplates/dashboard/cmd.info.numeric.JaugeHorizontal/font/digital-7.ttf") format("truetype");```
Alors que par défaut je la trouve ici :
core/template/dashboard/cmd.info.numeric.HygroThermographe/font/digital-7.ttf
Et il ne me semble pas avoir vu dans la doc d’installation ce qui était le mieux. Perso , en attendant, j’ai modifié le code pour pointer sur la font du core.
La font Je l’ai mis dans le fil je sais plus ou ?
mais oui c’est la même