C’est pas du pif qu’il faut.
Il faut installer le widget et tester !
dis-moi @olive : est-ce qu’on peut rapprocher les traits de graduation les uns des autres. le paramètre step gère l’affichage des valeurs mais y’a-t-il un paramètre pour gérer les traits de graduation ?
Merci encore
peut’être
tickPixelInterval: 50,
@Doubledom il pourrait bien te servir aussi pour ta rose des vents un sous multiple de 360 comme 45 …
@lcn
Meme pas eu besoin de tester. Juste éditer le code:

Ca manque de virgules.
Vous devez avoir des erreurs de javascript signalées par le petit triangle noir en haut à droite dans Jeedom.
Slt…
C’est ben vrai çà…(déjà fait).
Toujours possible mais le nombre de variable s’agrandie…Et là il faut s’y retrouver…
@+DÖM (Ô¿Ô)
Oui il va bientot falloir faire un plugin pour gérer les paramètres optionnels de ce widget. ![]()
Merci jpty faut que je change de lunette ou achète un chien 
Ya d’autres solutions, une erreur javascript chez moi c’est ça:

Avec ça dans perso avancée:
#bt_jsErrorModal {
font-size:60px;
color: red !important;
}
Slt olive
Pour les sous multiples, il faut que je regarde pourquoi ça veut pas ( de toutes façons entre N et NE il y a 22.5° ? on fait comment avec les virgules de plus ça fait « bizard »)
Tiens voila le code modifié pour avoir 8 zone ( y en a qui en voulait 6) comme ça je peux tranché les valeurs en 8 points cardinaux…
<!--
beta mardi 14 avril 2020 10:00 Modif Doubledom version 8 Zones et ajout de références voir Options Pour faire "Joujou*"
// file : /data/customTemplates/dashboard/cmd.info.numeric.JaugeHorizontal.html
// Olive 2020-03-23 16:00 ajout image de fond
JPTY PR 2020-02-27 22:00
// JPTY 2020-02-29
// OPTIONS : Voir le début de la section script
// de préférence renseignez les options de la commande min max et unite
----- Paramètres optionnels widget
size // taille du cadran (déaut 250px)
nom // remplace le nom de la commande par celui de votre choix
back // Couleur de fond du widget (défaut #262626 )
fond // Couleur de fond du cadran (défaut #@@@ )
aiguille // Couleur aiguille (défaut rouge)
baiguille // Couleur bord aiguille (défaut rouge)
Laiguille // Longueur de aiguille (défaut 70)
Eaiguille // Epaisseur de aiguille (défaut 4)
Raiguille // longueur arriere de aiguille (défaut 0)
Ebordaiguille // Epaisseur de la bordure de l'aiguille
Efinbordaiguille // largeur de fin de la bordure de l'aiguille
CTXT1 // Couleur du nom de la commande (défaut green)
CTXT2 // Couleur de la valeur et de l’unité (défaut red)
CTXT3 // Couleur des valeurs et (défaut white)
RTXT //orientation des valeurs des textes (défaut 'auto' 0 horizontal a 360 ...)
fsize 1 2 // taille des caractères (défaut 12px)
centre // Couleur de l’axe de l’aiguille (défaut blanc)
Tcentre // Taille de l’axe de l’aiguille (défaut 5)
Ebordcentre // epaisseur bordure du centre
bordcentre // couleur de la bordure du centre
step // Espacement entre deux valeurs (défaut 2)
start // début cadran (défaut -150 degrés par rapport au nord)
stop // fin cadran (défaut 150 degrés par rapport au nord)
C1 // Couleur 1ère échelle des valeurs (défaut vert)
C2 // Couleur 2ème échelle des valeurs (défaut jaune)
C3 // Couleur 3ème échelle des valeurs (défaut rouge)
C4 // Couleur 4ème échelle des valeurs (défaut rouge)
C5 // Couleur 5ème echelle des valeurs (défaut rouge)
C6 // Couleur 6ème echelle des valeurs (défaut rouge)
C7 // Couleur 7ème echelle des valeurs (défaut rouge)
C8 // Couleur 8ème echelle des valeurs (défaut rouge)
Cmin // couleur valeur mini historique (défaut Bleu) rgba(0,0,0,0) pour cacher
Cmoy // couleur valeur moyenne historique (défaut vert)
Cmax // couleur valeur maxi historique (défaut Rouge)
wbase#id // minmoymax baseWidth
tbase#id // minmoymax topWidth
V0 // Valeur de separation entre la partie DEBUT
V1 // Valeur de separation entre la partie 1 et 2
V2 // Valeur de separation entre la partie 2 et 3
V3 // Valeur de separation entre la partie 3 et 4
V4 // Valeur de separation entre la partie 4 et 5
V5 // Valeur de separation entre la partie 5 et 6
V6 // Valeur de separation entre la partie 6 et 7
V7 // Valeur de separation entre la partie 7 et 8
VX // Valeur de separation entre la partie FIN
dur // affichage de la durée depuis la dernière valeur
minorTickcolor // couleur des ticks mineur
tickColor // couleur des ticks
itick // Interval du Tick
wtick // Largeur du Tick
ltick // Longueur du Tick
ptick // Le pas du Tick
wmTick // Largeur du minorTick: 1,
LmTick// Longueur du minorTick: 10,
image // image de fond (défaut pas d'image)
wpos // position du widget (défaut -15px)
npos // position du nom (défaut 15)
vpos // position de la valeur (défaut -60)
-------------------------------------------------------------------------
Les expression de couleurs respectent le format HTML (red, lime, …, #F00, …, #000000, …, rgb(255,0,0), …, rgba(255,0,0,0.5) pour des effets de transparence avec le dernier paramètre entre 0 et 1).
-->
<div class="JaugeHorizontal-#id# cmd tooltips cmd-widget #history# widget-JaugeHorizontal" title="" data-type="info" data-subtype="numeric" data-template="JaugeHorizontal" data-cmd_id="#id#" >
<div id="JaugeHorizontal#id#"></div>
<div id="stat#id#" class="cmdStats #hide_history#" style="position: relative; top:-45px ;">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
<div id="duree#id#" class="value" style="position: relative; top:-45px ;">
<span class="timeCmd#uid# timeCmd label label-default value"></span>
</div>
<style>
#JaugeHorizontal#id# .highcharts-minor-tick { stroke: #minorTickcolor#}
#JaugeHorizontal#id# .highcharts-tick { stroke: #tickColor#}
</style>
<script>
var nom#id# = ('#nom#' !='#'+'nom#') ? "#nom#":"#name#"; // remplace le nom de la commande par celui de votre choix
var size#id# = ('#size#' !='#'+'size#') ? "#size#":"250px"; // taille du cadran
var back#id# = ('#back#' !='#'+'back#') ? "#back#":"transparent"; // couleur fond exterieur au cadran
var fond#id# = ('#fond#' !='#'+'fond#') ? "#fond#":"#000"; // couleur fond du cadran
var aiguille#id# = ('#aiguille#' !='#'+'aiguille#') ? "#aiguille#":"#F00"; // couleur aiguille défaut rouge
var bordaiguille#id# = ('#bordaiguille#' !='#'+'bordaiguille#') ? "#bordaiguille#":"#F00"; // couleur bord aiguille défaut rouge
var Laiguille#id# = ('#Laiguille#' !='#'+'Laiguille#') ? "#Laiguille#":"70"; // Longueur de aiguille
var Raiguille#id# = ('#Raiguille#' !='#'+'Raiguille#') ? "#Raiguille#":"0"; // Longueur arriere de aiguille
var Eaiguille#id# = ('#Eaiguille#' !='#'+'Eaiguille#') ? "#Eaiguille#":"4"; // Epaisseur de aiguille
var Ebordaiguille#id# = ('#Ebordaiguille#' !='#'+'Ebordaiguille#') ? "#Ebordaiguille#":"0"; // Epaisseur de la bordure de l'aiguille
var Efinbordaiguille#id# = ('#Efinbordaiguille#' !='#'+'Efinbordaiguille#') ? "#Efinbordaiguille#":"0"; // largeur de fin de la bordure de l'aiguille
var CTXT1#id# = ('#CTXT1#' !='#'+'CTXT1#') ? "#CTXT1#" :"green"; // couleur texte 1 NOM
var CTXT2#id# = ('#CTXT2#' !='#'+'CTXT2#') ? "#CTXT2#" :"red"; // couleur texte 2 VALEUR
var CTXT3#id# = ('#CTXT3#' !='#'+'CTXT3#') ? "#CTXT3#" :"white"; // couleur texte 3 echelle
var RTXT#id# = ('#RTXT#' !='#'+'RTXT#') ? "#RTXT#" :'auto'; // rotation texte valeurs
var itick#id# = ('#itick#' !='#'+'itick#') ? "#itick#" :"50"; // Interval du Tick
var wtick#id# = ('#wtick#' !='#'+'wtick#') ? "#wtick#" :"2"; // Largeur du Tick
var ltick#id# = ('#ltick#' !='#'+'ltick#') ? "#ltick#" :"10"; // Longueur du Tick
var ptick#id# = ('#ptick#' !='#'+'ptick#') ? "#ptick#" :"1"; // Pas du Tick
var wmTick#id# = ('#wmTick#' !='#'+'wmTick#') ? "#wmTick#" :"1"; // Largeur du minorTick,
var LmTick#id# = ('#LmTick#' !='#'+'LmTick#') ? "#LmTick#" :"10"; // Longueur du minorTick,
var fsize1#id# = ('#fsize1#' !='#'+'fsize1#') ? "#fsize1#" :"12px"; // taille des caracteres CTXT1/NOM
var fsize2#id# = ('#fsize2#' !='#'+'fsize2#') ? "#fsize2#" :"12px"; // taille des caracteres CTXT2/VALEUR
var fsize#id# = ('#fsize#' !='#'+'fsize#') ? "#fsize#" :"12px"; // taille des caracteres CTXT3 echelle
var centre#id# = ('#centre#' !='#'+'centre#') ? "#centre#" :"#FFF"; // blanc
var Tcentre#id# = ('#Tcentre#' !='#'+'Tcentre#') ? "#Tcentre#" :"5"; // taille du centre
var Ebordcentre#id# = ('#Ebordcentre#' !='#'+'Ebordcentre#') ? "#Ebordcentre#" :"0"; // epaisseur bordure du centre
var bordcentre#id# = ('#bcentre#' !='#'+'bcentre#') ? "#bcentre#" :"#FFF"; // couleur de la bordure du centre
var step#id# = ('#step#' !='#'+'step#') ? "#step#" :"2"; // espacement des valeurs
var oRadius#id# = ('#oRadius#' !='#'+'oRadius#') ? "#oRadius#" :"100%"; // angle outerRadius : '100%',
var iRadius#id# = ('#iRadius#' !='#'+'iRadius#') ? "#iRadius#" :"1%"; // angle innerRadius : '1%'
var start#id# = ('#start#' !='#'+'start#') ? "#start#" :"-150"; // début compteur
var stop#id# = ('#stop#' !='#'+'stop#') ? "#stop#" :"150"; //fin compteur
var C1#id# = ('#C1#' !='#'+'C1#') ? "#C1#":"#080"; //VERT COULEUR 1ER PARTIE
var C2#id# = ('#C2#' !='#'+'C2#') ? "#C2#":"#880"; //JAUNE COULEUR 2IEME PARTIE
var C3#id# = ('#C3#' !='#'+'C3#') ? "#C3#":"#800"; //ROUGE COULEUR 3IEME PARTIE
var C4#id# = ('#C4#' !='#'+'C4#') ? "#C4#":"#800"; //ROUGE COULEUR 4IEME PARTIE
var C5#id# = ('#C5#' !='#'+'C5#') ? "#C5#":"#800"; //ROUGE COULEUR 5IEME PARTIE
var C6#id# = ('#C6#' !='#'+'C6#') ? "#C6#":"#800"; //ROUGE COULEUR 6IEME PARTIE
var C7#id# = ('#C7#' !='#'+'C7#') ? "#C7#":"#800"; //ROUGE COULEUR 7IEME PARTIE
var C8#id# = ('#C8#' !='#'+'C8#') ? "#C8#":"#800"; //ROUGE COULEUR 8IEME PARTIE
var Cmin#id# = ('#Cmin#' !='#'+'Cmin#') ? "#Cmin#":"#00F"; //BLEU STAT MIN
var Cmoy#id# = ('#Cmoy#' !='#'+'Cmoy#') ? "#Cmoy#":"#0F0"; //VERT STAT MOYENNE
var Cmax#id# = ('#Cmax#' !='#'+'Cmax#') ? "#Cmax#":"#F00"; //ROUGE STAT MINI
var wbase#id# = ('#wbase#' !='#'+'wbase#') ? "#wbase#" :"1"; // minmoymax baseWidth
var tbase#id# = ('#tbase#' !='#'+'tbase#') ? "#tbase#" :"8"; // minmoymax topWidth
var V0#id# = ('#V0#' !='#'+'V0#') ? "#V0#":"#minValue#"; // valeur de separation entre la partie 0 et 1
var V1#id# = ('#V1#' !='#'+'V1#') ? "#V1#":"#minValue#"; // valeur de separation entre la partie 1 et 2
var V2#id# = ('#V2#' !='#'+'V2#') ? "#V2#":"#minValue#"; // valeur de separation entre la partie 2 et 3
var V3#id# = ('#V3#' !='#'+'V3#') ? "#V3#":"#maxValue#"; // valeur de separation entre la partie 3 et 4
var V4#id# = ('#V4#' !='#'+'V4#') ? "#V4#":"#maxValue#"; // valeur de separation entre la partie 4 et 5
var V5#id# = ('#V5#' !='#'+'V5#') ? "#V5#":"#maxValue#"; // valeur de separation entre la partie 5 et 6
var V6#id# = ('#V6#' !='#'+'V6#') ? "#V6#":"#maxValue#"; // valeur de separation entre la partie 6 et 7
var V7#id# = ('#V7#' !='#'+'V7#') ? "#V7#":"#maxValue#"; // valeur de separation entre la partie 7 et 8
var VX#id# = ('#VX#' !='#'+'VX#') ? "#VX#":"#maxValue#"; // valeur de separation entre la partie 8 et fin
var dur#id# = ('#dur#' !='#'+'dur#') ? "#dur#":"oui";
var VminHist#id# = ('#minHistoryValue#' !='#'+'minHistoryValue#') ? "#minHistoryValue#":"0";
var VmoyHist#id# = ('#averageHistoryValue#' !='#'+'averageHistoryValue#') ? "#averageHistoryValue#":"0";
var VmaxHist#id# = ('#maxHistoryValue#' !='#'+'maxHistoryValue#') ? "#maxHistoryValue#":"0";
var image#id# = ('#image#' !='#'+'image#') ? "#image#":null;
var spos#id# = ('#spos#' !='#'+'spos#') ? "#spos#":'-45px'; // STAT
var dpos#id# = ('#dpos#' !='#'+'dpos#') ? "#dpos#":'-45px'; // DUREE
var wpos#id# = ('#wpos#' !='#'+'wpos#') ? "#wpos#":'-15px'; // Widget
var npos#id# = ('#npos#' !='#'+'npos#') ? "#npos#":'15'; // Nom
var vpos#id# = ('#vpos#' !='#'+'vpos#') ? "#vpos#":'-60'; // Valeur
VminHist#id#=parseFloat(VminHist#id#);
VmoyHist#id#=parseFloat(VmoyHist#id#);
VmaxHist#id#=parseFloat(VmaxHist#id#);
var VminRealHist#id#=VminHist#id#;
var VmoyRealHist#id#=VmoyHist#id#;
var VmaxRealHist#id#=VmaxHist#id#;
V0#id#=parseFloat(V0#id#);
V1#id#=parseFloat(V1#id#);
V2#id#=parseFloat(V2#id#);
V3#id#=parseFloat(V3#id#);
V4#id#=parseFloat(V4#id#);
V5#id#=parseFloat(V5#id#);
V6#id#=parseFloat(V6#id#);
V7#id#=parseFloat(V7#id#);
VX#id#=parseFloat(VX#id#);
npos#id#=parseFloat(npos#id#);
vpos#id#=parseFloat(vpos#id#);
if(RTXT#id# != 'auto') { RTXT#id#=parseFloat(RTXT#id#); }
CTXT3#id# = CTXT3#id# + " !important";
$('#JaugeHorizontal#id#').css('width',size#id#);
$('#JaugeHorizontal#id#').css('height',size#id#);
$('#JaugeHorizontal#id#').css('position','relative');
$('#JaugeHorizontal#id#').css('top',wpos#id#); // Position du Widget
$('#stat#id#').css('top',spos#id#); // Position des stats
$('#duree#id#').css('top',dpos#id#); // Position duree
if ( VminHist#id# == 0 && VmoyHist#id# == 0 && VmaxHist#id# == 0 ) {
Cmin#id# = Cmoy#id# = Cmax#id# = '#00000000';
}
else { // limitation des taquets d'historique à 2% de la plage
var plage = (VX#id# - V0#id#) *.02;
if ( VminHist#id# < V0#id# ) {
VminRealHist#id# = VminHist#id#;
VminHist#id# = V0#id# - plage;
}
else if ( VminHist#id# > VX#id# ) {
VminRealHist#id# = VminHist#id#;
VminHist#id# = VX#id# + plage;
}
if ( VmoyHist#id# < V0#id# ) {
VmoyRealHist#id# = VmoyHist#id#;
VmoyHist#id# = V0#id# - plage;
}
else if ( VmoyHist#id# > VX#id# ) {
VmoyRealHist#id# = VmoyHist#id#;
VmoyHist#id# = VX#id# + plage;
}
if ( VmaxHist#id# < V0#id# ) {
VmaxRealHist#id# = VmaxHist#id#;
VmaxHist#id# = V0#id# - plage;
}
else if ( VmaxHist#id# > VX#id# ) {
VmaxRealHist#id# = VmaxHist#id#;
VmaxHist#id# = VX#id# + plage;
}
}
// Sélection du mode clair ou sombre
/*
if ($('body')[0].hasAttribute('data-theme')) {
if ($('body').attr('data-theme').endsWith('Light')) {
srcMode = "light";
fond#id# = 'red';
} else {
srcMode = "dark";
fond#id# = 'yellow';
}
}
*/
// plotBackgroundImage: 'data/img/rm.png',
var chart#id#;
chart#id# = new Highcharts.Chart({
chart: {
renderTo: 'JaugeHorizontal#id#',
type: 'gauge',
plotBackgroundColor: back#id#,
plotBackgroundImage: image#id#,
plotBorderWidth:0,
plotBorderColor: back#id#,
plotShadow: false
},
title: { text: '', verticalAlign: 'bottom'
},
credits: { enabled: false },
pane: {
startAngle: start#id#,
endAngle: stop#id#,
background: [{
backgroundColor: fond#id#,
borderWidth: 0,
// outerRadius: '100%',
outerRadius: oRadius#id#,
// innerRadius: '1%'
innerRadius: iRadius#id#
}]
},
exporting : { enabled: false },
plotOptions: {
series: { dataLabels: { enabled: false }
},
gauge: {
dial: {
radius: Laiguille#id#,
rearLength: Raiguille#id#,
backgroundColor: aiguille#id#,
baseWidth: Eaiguille#id#,
topWidth: Efinbordaiguille#id#,
borderWidth: Ebordaiguille#id#,
borderColor: bordaiguille#id#
},
pivot: {
radius: Tcentre#id#,
borderWidth: Ebordcentre#id#,
borderColor: bordcentre#id#,
backgroundColor: centre#id#
}
}
},
yAxis: {
min: V0#id#,
max: VX#id#,
minorTickInterval: 'auto',
minorTickWidth: wmTick#id#,
minorTickLength: LmTick#id#,
minorTickPosition: 'inside',
minorTickColor: '', // Ne fonctionne pas couleur du core
tickPixelInterval: itick#id#,
tickWidth: wtick#id#,
tickPosition: 'inside',
tickLength: ltick#id#,
tickColor: '', // Ne fonctionne pas couleur du core
labels: {
step: step#id#,
rotation: RTXT#id#,
padding: ptick#id# ,
style: {
color: CTXT3#id# ,
fontSize: fsize#id#
}
},
title: {
text: '#state#',
style: {
color: 'green',
fontWeight: 'bold',
fontSize: fsize#id#
},
},
plotBands: [
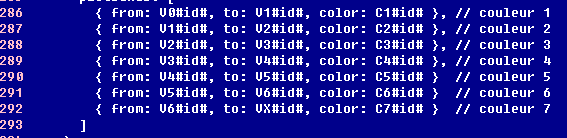
{ from: V0#id#, to: V1#id#, color: C1#id# }, // green couleur 1
{ from: V1#id#, to: V2#id#, color: C2#id# }, // yellow couleur 2
{ from: V2#id#, to: V3#id#, color: C3#id# }, // yellow couleur 3
{ from: V3#id#, to: V4#id#, color: C4#id# }, // yellow couleur 4
{ from: V4#id#, to: V5#id#, color: C5#id# }, // red couleur 5
{ from: V5#id#, to: V6#id#, color: C6#id# }, // red couleur 6
{ from: V6#id#, to: V7#id#, color: C7#id# }, // red couleur 7
{ from: V7#id#, to: VX#id#, color: C8#id# } // red couleur 8
]
},
series: [
{ name: 'Valeur',
data: [
{ id: 'valeur',
y: 0
}
],
enableMouseTracking: false
},
{ name: 'Minimum',
data: [
{ id: 'min',
y: VminHist#id#,
dial: {
radius: '99%',
baseWidth: wbase#id#,
topWidth: tbase#id#,
baseLength: '90%',
rearLength: '-90%',
backgroundColor: Cmin#id#,
borderColor: Cmin#id#
}
}
],
tooltip: { valueSuffix: VminRealHist#id#
}
},
{ name: 'Moyenne',
data: [
{ id: 'moy',
y: VmoyHist#id#,
dial: {
radius: '99%',
baseWidth: wbase#id#,
topWidth: tbase#id#,
baseLength: '90%',
rearLength: '-90%',
backgroundColor: Cmoy#id#,
borderColor: Cmoy#id#
}
}
],
tooltip: { valueSuffix: VmoyRealHist#id#
}
},
{ name: 'Maximum',
data: [
{ id: 'max',
y: VmaxHist#id#,
dial: {
radius: '99%',
baseWidth: wbase#id#,
topWidth: tbase#id#,
baseLength: '90%',
rearLength: '-90%',
backgroundColor: Cmax#id#,
borderColor: Cmax#id#
}
}
],
tooltip: { valueSuffix: VmaxRealHist#id#
}
}
],
tooltip: { followPointer: true,
padding: 4,
formatter: function (tooltip) {
if( this.series.name == 'Minimum')
return ('Minimum ' + VminRealHist#id#);
else if( this.series.name == 'Moyenne')
return ('Moyenne ' + VmoyRealHist#id#);
else if( this.series.name == 'Maximum')
return ('Maximum ' + VmaxRealHist#id#);
else
return tooltip.defaultFormatter.call(this, tooltip);
}
}
})
jeedom.cmd.update['#id#'] = function(_options){
var valeur = parseFloat(_options.display_value);
var valeur2 = _options.collectDate;
$('.cmd[data-cmd_id=#id#]').attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate);
chart#id#.yAxis[0].setTitle(
{ text: nom#id# , style: { color: CTXT1#id#, fontWeight: 'bold', fontSize: fsize1#id# } , y: npos#id# ,x:0 }
);
chart#id#.setTitle(
{ text: valeur + ' #unite#', style: { color: CTXT2#id#, fontSize: fsize2#id# }, y:vpos#id#,x:0}
);
// limitation aiguille contribution JPTY
var plage = (VX#id# - V0#id#) *.02;
if ( valeur < V0#id# ) valeur = V0#id# - plage;
else if ( valeur > VX#id# ) valeur = VX#id# + plage;
chart#id#.series[0].data[0].update(valeur);
if( dur#id# == "oui"){
jeedom.cmd.displayDuration(_options.valueDate, $('.cmd[data-cmd_id=#id#] .timeCmd#uid#'));
}
// A FAIRE
// Sélection du mode clair ou sombre
if ($('body')[0].hasAttribute('data-theme')) {
if ($('body').attr('data-theme').endsWith('Light')) {
srcMode = "light";
} else {
srcMode = "dark";
}
}
//chart#id#.chart({plotBackgroundColor: 'red !important'});
// chart#id#.chart.setOptions({
// plotBackgroundColor: 'red'
// });
//chart#id#.plotOptions: {plotBackgroundColor: 'red'};
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#'});
</script>
</div>
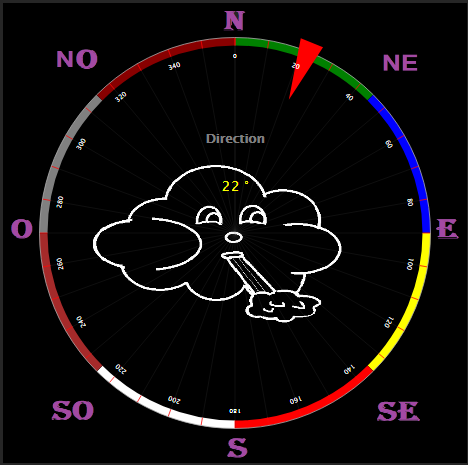
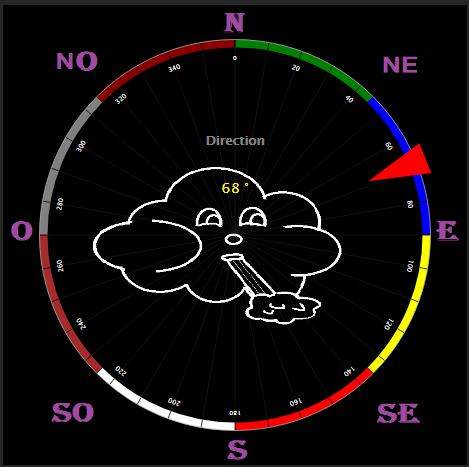
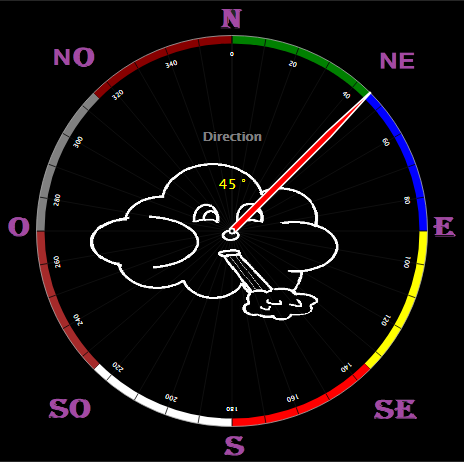
Une petite visu…
Ou une avec graduation Noire 
Avec l’aiguille presque normale (bordure)
@+DÖM (Ô¿Ô)![]()
NE = 45 degrés
Au delà du fait que cette jauge est vraiment très bele et fonctionnelle, et sachant que mes limites en codage son relativement limitées (je ne suis pas un développeur mais j’essaie de monter mon niveau), j’ai un point de blocage au niveau de mes compétences qui ne me permet pas de faire ce que je souhaite. JE vous demande donc de l’aide.
Le sujet est plutôt général, mais je prends comme exemple la jauge de @olive
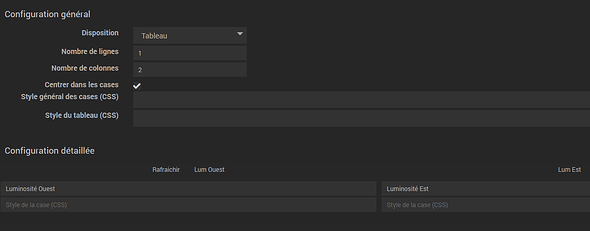
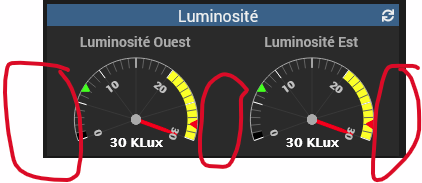
Ci dessous le rendu

Comment faire pour réduire les espaces à gauche et à droite de chaque jauge (pour gagner de la place) ?
Actuellement mis sous forme de tableau.
J’ai essayé avec le style de la case (CSS) mais sans succès.
Je voulais dire entre N et NE le 22.5° qui me remonte de toute façon en 22°
Ajoute un back tu va te rendre compte …
la jauge s’inscrit a l’intérieur de son cadre (défini par size) et je ne crois pas que l’on puisse modifier.
euh ! c’est quoi un back ?
Un paramètre du widget.
OK je vais faire des recherches dans ce sens
Pas besoin de faire de recherches approfondies, tu lis le premier message de ce fil
OK effectivement, mais je ne vois pas le lien avec la demande.
Le paramètre « back » concerne la couleur du fond
Mais moi j’aimerais réduire l’espace gauche et droite de la jauge.
Si je ne me trompe pas il n’y a pas de lien entre la couleur et la dimension
Je viens de comprendre ta démarche. il me faut effectivement un peu de temps

Ce que je souhaite gagner ce n’est pas forcement la couleur jaune mais l’espace « hachurer » en rouge.
Cela doit être au niveau du CSS ?
Je me suis contenté de répondre à ta question.
Quant à l’ajustement de la largeur des colonnes d’un tableau en fonction du contenu, à part les titres, il y a longtemps que l’on cherche sans succès.