je comprends
Merci
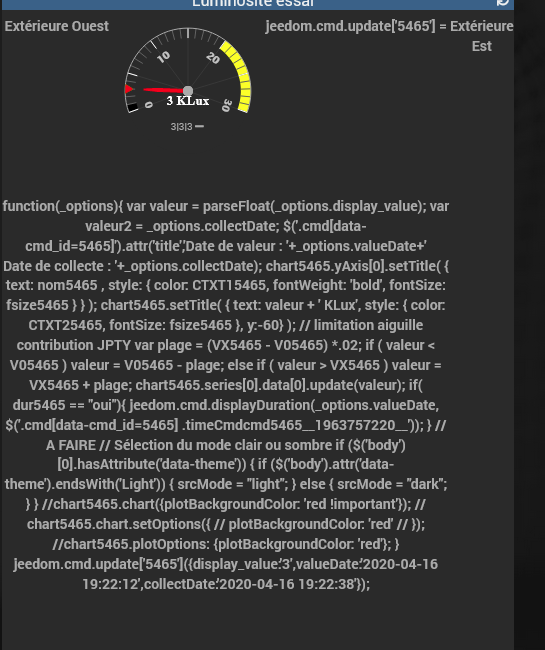
essai ca
chart#id# = new Highcharts.Chart({
chart: {
renderTo: 'JaugeHorizontal#id#',
type: 'gauge',
plotBackgroundColor: back#id#,
plotBackgroundImage: image#id#,
plotBorderWidth: 0,
plotBorderColor: back#id#,
plotShadow: false,
spacingTop: 0, spacingLeft: 0, spacingRight: 0, spacingBottom: 0
},

Pour être bien sûr
Remplacement sur les lignes 216 à 228
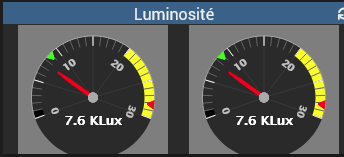
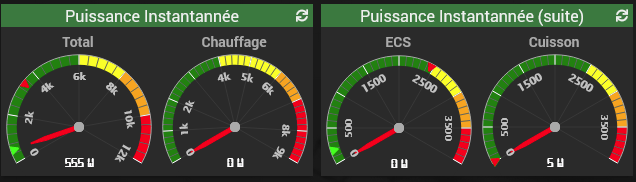
avant

Après

J’ai laissé le fond en gris pour voir la différence
L’espace c’est bien réduit sur les cotés gauche et droit => c’est une bonne chose
Reste un chevuchement en haut
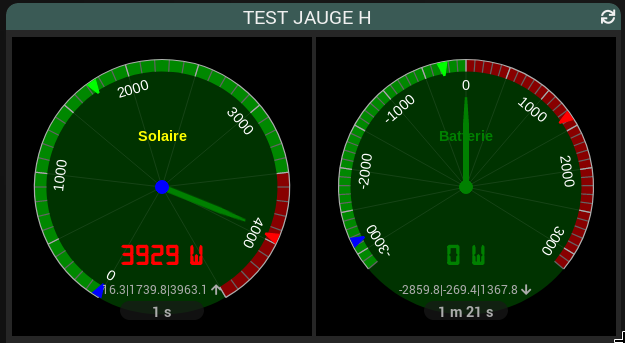
Voila en supprimant le fond + réduisant la taille (passage de size 170 à 150 pour conserver la taille de départ)+ rajout d’un saut de ligne avant widget. C’est beaucoup mieux

On passe d’une largeur de 9 cm à 8 cm en gardant la même taille des jauge.
1 cm de gagné
Merci
moi j’ai du coup remis le décalage du widget a 0
var wpos#id# = ('#wpos#' !='#'+'wpos#') ? "#wpos#":'0px'; // Widget
je cherche pour la partie interne …
C’est effectivement encore mieux
Avec la dernière modif et la suppression du saut de ligne

Sincèrement au niveau esthétique c’est plus homogène et bien plus joli
Merci
De la part de @jpty met les spacing en négatif a -20 par exemple …
(a ajuster selon la taille de ta jauge)

J’ai essayé (ligne 226 du code) mais cela ne change rien de mon coté sur le 1er essai
En fait je n’avais changé que les spacing gauche et droite.
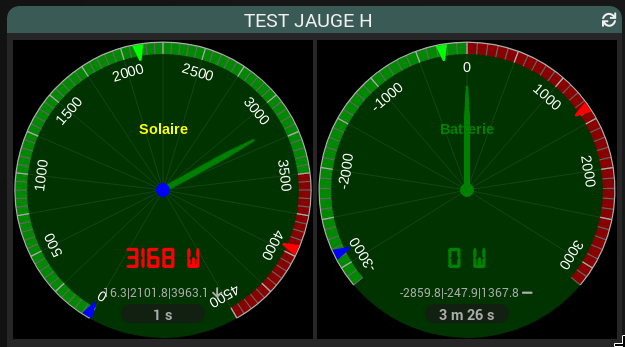
Après un essai en changeant les 4 (gauche, droite, haut et bas), voila le résultat

C’est le top du top !!!
Voir maj 1er post
Je pense que c’est un peu trop. C’est un peu coupé sur les coté. il faut rajouter quelques pixels
la font du texte à changer ?

spacing // espace autour de la jauge défaut (-15)
met le a -10 si ta jauge est petite
C’est nickel avec la valeur à -10

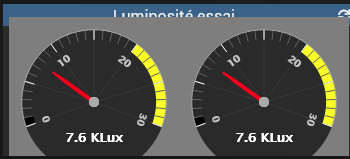
Le font de la valeur n’est pas très lisible
Elle était mieux avant

c’est une question de taille
essai
fontv arial
et ou
fsize2 plus gros
C’est beaucoup mieux
à gauche font arial, à droite valeur par défaut

STP, ne mets pas une valeur négative par défaut.
Sur des jauges de petite taille, ça sera tronqué.
Sans ce nouveau paramètre, c’était 10 et en mettant 0, il faut déjà repositionner des textes.
C’est quoi pour toi petite taille ?
défaut c’est 250
150 avec -10 sur le spacing ca passe …
tu voudrait combien ?
Mets un spacing positif pour que quelque soit la taille ça ne soit jamais tronqué.
Les mise a jour de ce soir sont la :