Bonsoir,
Je présente mon écran de smartphone fini. J’ai apporté plein de modification depuis le customisation du nspanel, il faisait de la peine 
A savoir qu’il est identique pour les 2 smartphones de la maison sauf l’onglet Accueil qui est propre à chacun. Un petit changement peut être répliquer, mais pour un gros changement comme celui-ci, il faut passer par écraser le second smartphone 
Un onglet qui serait conditionné pour s’afficher selon le nom du smartphone serait top!  Suffirait de maintenir 2 onglets.
Suffirait de maintenir 2 onglets.
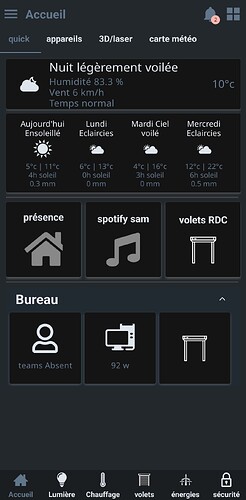
Accueil
Le gros du travail a été pour la météo. Il existe bien un sujet pour gérer facilement les images de méteo france, mais je suis en Belgique avec le plugin meteofull et il a fallut bien des images conditionnées! J’ai été prendre les conditions possibles de meteoblue sur la documentation présente sur ce sujet.
J’ai intégré une url de carte méteo satellite.
J’ai fait des préférence conditionnées : le widget de contrôle de musique spotify apparait uniquement si l’ampli est en mode radio internet par exemple
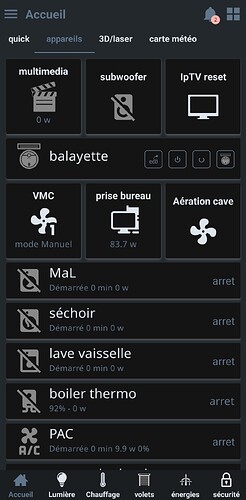
J’ai voulu quelque chose épuré, pas trop de couleur. Pour les appareils , lampes et ailleurs, c’est gris quand c’est éteint et blanc quand c’est allumé. Avec un changement d’image si elle est disponible, comme la MaL barrée.
Pour le frigo, ouvert il est en rouge par exemple.
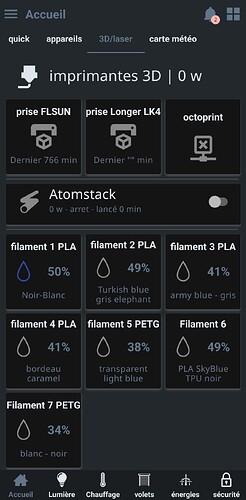
Le widget d’application octoApp et caméra n’apparait que si l’imprimante flsun est allumée. Idem pour l’intégration octoprint pour la Longer LK4.
Une humidité élevée sur les boites bobines est indiquée en bleu au lieu de gris.
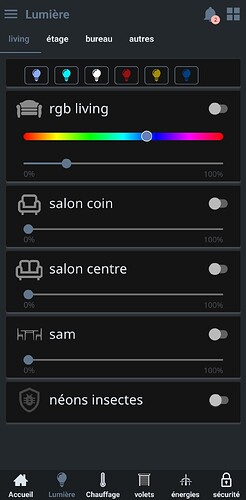
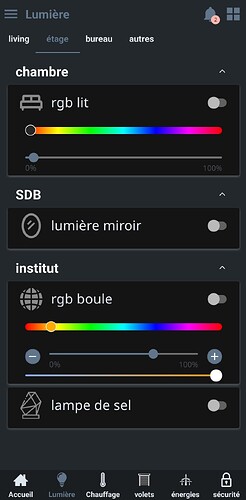
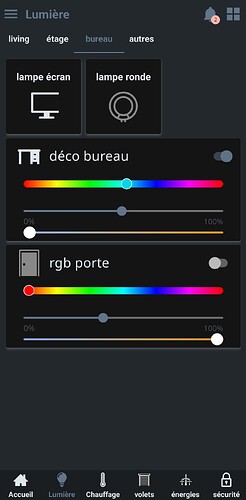
Lumière
J’ai mis des préférence de lumière en mode réduit via des actions en retirant les éléments et surtout « contenu dans la carte » (sans mettre de nom sur l’action et « mode en ligne » pour avoir ce résultat 
J’ai épuré la barre de luminosité, dommage qu’on ne puisse pas faire pareil pour le rgb.
Quelques images customs pour lampe de sel et lampe en cercle.
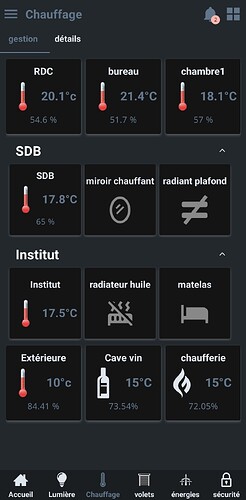
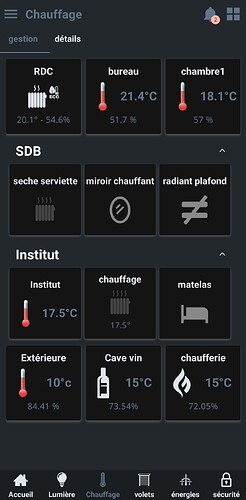
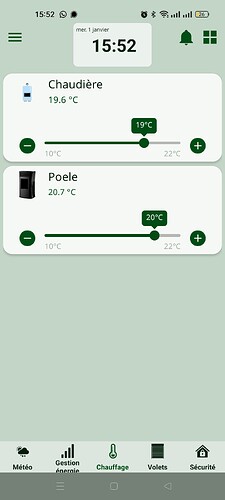
Chauffage
Les températures sont affichées avec l’icone thermomètre d’origine en été et mi saison, c’est le seul 
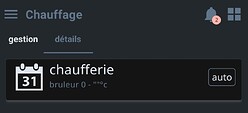
En hiver, avec la chaudière activée, c’est différent.
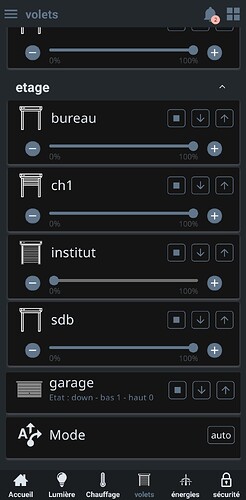
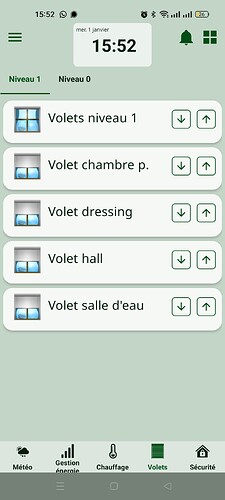
Volets
J’ai trouvé une image de volet fermé en couleur intéressante, je l’ai modifiée pour faire les 3 états des volets :
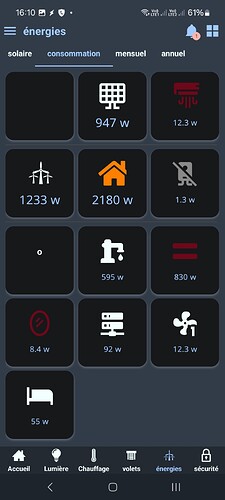
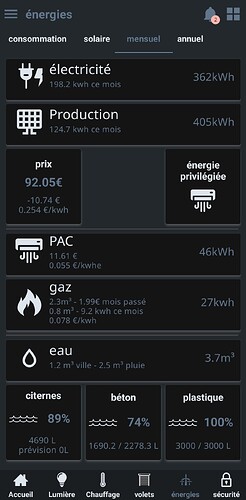
énergies
L’écran consommation est encore en cours, j’ai pas encore trouvé la disposition finale 
Je conditionne les couleurs orange rouge pour la consommation, j’affiche uniquement les objets connectés qui sont actuellement allumé, avec leur puissance.
Une autre vue, utilisée sur le nspanel plus light avec ue vue jeedom
Stats du mois passé et du mois en cours pour comparer. J’ai un conditionneur pour l’énergie la moins cher actuellement entre la PAC air/air et la chaudière gaz en fonction du prix du mois.
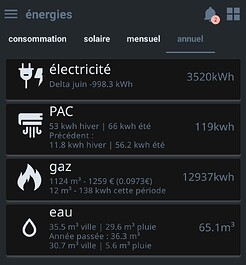
Pour l’annuel, on a pas encore passé un hiver depuis que la maison est complètement isolée, ça devrait baisser cette année 
Idem PAC elle est là que depuis avril (pas encore domotisée)
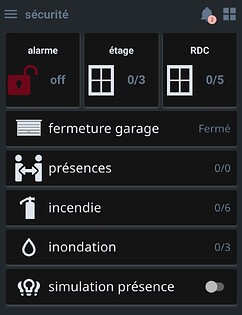
sécurité