Bonjour,
Il est compatible qu’avec une commande « Info » de type « Autre », dans la mesure que tu renseigne bien les paramêtres optionnels.
Bonjour,
Il est compatible qu’avec une commande « Info » de type « Autre », dans la mesure que tu renseigne bien les paramêtres optionnels.
Bonjour,
Je me permet de rebondir sur le sujet car j’utilise la méthode de @noodom pour changer la couleur de certaines infos numériques en fonction de la valeur d’une autre commande :
et je me demande ce qui est le mieux en terme de perfs si on considère uniquement le changement de couleur d’une commande info en fonction de la valeur d’une autre commande ?
Est-ce mieux de faire appel à un scénario qui se déclenchera à chaque changement de valeur de la commande à surveiller (même s’il n’y aucun client qui affiche cette infos à l’instant t) ou un widget qui ne se mettra à jour que lorsque l’info sera affichée ? J’ai l’impression d’avoir la réponse à ma question en écrivant ces lignes ![]() mais je rate peut être un truc ?
mais je rate peut être un truc ? ![]()
Helloo,
Je pense aussi ![]()
Mon scénario est plus orienté comme une solution générique à une solution qui manque actuellement : modifier dynamiquement les paramètres d’un widget en cours.
Le widget pour modifier directement la couleur sera plus efficace pour ce cas précis.
Du coup, je serais bien preneur du même widget mais pour une info numeric si possible. 
Bonjour,
Pour comparer la variable avec une valeur numérique fixe il y a cette solution:
https://community.jeedom.com/t/widget-couleur-texte/27973
Sinon c’est pour modifier 2 infos stockées et bien le mieux c’est que @Phpvarious réponde 
Bonsoir,
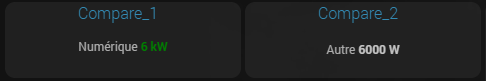
Version numérique :
cmd.info.numeric.versionCompare.html.txt (4,5 Ko)
Tiens compte des conversions d’unité du core, et peut être comparé a une valeur de type Autre.

Merci beaucoup 
Je teste ça dès que je peux.
Ok,
Merci pour ces précisions je teste ça au plus vite !!
Juste parfait → je prends les 2 versions
Merci @Phpvarious 
Bonjour,
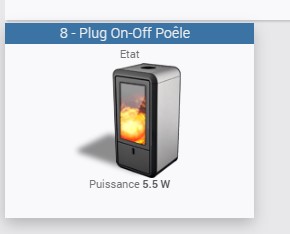
Flute !!, je n’y suis pas arrivé, je veux que mon affichage puissance du poêle change de couleur quand il passe en dessous de 6W, il est alors en mode veille.
Ci joint mes captures (fallait il redémarrer jeedom pour que les fichiers html soient pris en compte ?
Dans les paramètres optionnels widgets, j’ai tous saisi à la main en faisant « ajouter »

)
Merci pour vos lumières…

Php,
Il manque le .html avant le .txt ![]()
Bonjour, ce widget n’est pas adapté pour la comparaison avec une valeur fixe.
utilise plutôt cette méthode cité ci-dessus :
Dans l’exemple de @pj66 « importation », il compare du négatif et du positif ? Non ? (<0, ou >0, donc variable fixe) 
Il compare la valeur de l’équipement a un autre équipement .
Toi tu veut comparer un équipement a une valeur fixe, donc le template multistate du core est plus adapté.
hello,
@snaille
je me suis créé une commande pour avoir un ID
je n’ai pas essayé avec 2 équipement différents.
Helloo,
Sinon tu ajoutes un paramètre valueCompare qui prend directement une valeur et non un id ?
(Avec priorité de valueCompare sur idCompare si les 2 sont présents)
Autre amélioration possible : idCompare propose une liste de changements de couleur (avec séparateur) et un paramètre colorList lié 
Bon à réfléchir sur le comportement en fonction de l’opérateur 
Merci pour vos explications, dans un premier temps, je vais suivre la méthode de Pj66, mais pour l’instant cela ne fonctionne pas, toujours pas de couleurs dans mon affichage de puissance !!
Hello @noodom ,
c’est jouable sans trop de difficulté.
Si j’ai bien saisi, il n’y a plus de notion d’opérateur dans les params optionnels
l’ajout d’un param optionnel colorList → exemple red|blue|yellow
le widget verifie toutes les conditions et renvoie la couleur qui est true ?
#value# == xx → renvoie colorList[0] → red
#value# < xx → renvoie colorList[1] → blue
#value# > xx → renvoie colorList[2] → yellow
C’est bien sa ?
Pour le valueCompare, j’avais regardé rapidement le code, ça devrait le faire en effet 
Pour la gestion de liste, je ne pensais pas à ça mais c’est une possibilité aussi en effet 
Je pensais à :
valueCompare:8|10|12 et colorList:red|blue|yellow
operator: comme j’ai dit, j’y avais pas encore réfléchi, ça pourrait être :
== : 8->red, 10->blue, 12->yellow (resterait à voir pour une couleur par défaut pour les autres valeurs)
< : <8 : red, <10 : blue, <12 : yellow
> : >8 : red, >10 : blue, >12 : yellow
En détaillant, peut-être prévoir une couleur de plus que le nombre de valeurs pour avoir la couleur par défaut :
valueCompare:8|10|12 operator:= et colorList:red|blue|yellow|green : green si pas 8, 10, 12
valueCompare:8|10|12 operator:< et colorList:red|blue|yellow|green : green si valeur=12 ou plus
valueCompare:8|10|12 operator:> et colorList:red|blue|yellow|green : green si valeur=8 ou moins
(idée rapide à chaud, à toi de voir au mieux)