Sans aucun doute.
Cependant modifier un URL dans un fichier c’est quasi à la portée de tous. Commencer à remplacer des lignes de code entières par d’autres c’est une autre histoire.
En tout cas je ne sais pas faire.
L’information du nombre de jours dans l’année n’apparait pas sur la page:
https://particulier.edf.fr/fr/accueil/gestion-contrat/options/tempo.html#/selection-bp
Il n’y a pas de requête pour la demander à EDF. Alors que l’on y trouve les 2 autres (Jours restants et couleurs du jour)
Le plus simple est de supprimer l’info du nombre total de jours par couleur.
Elle sert à quoi?
C’est sans doute une information qui existait auparavant et qu’EDF a jugé bon de retirer.
Au quotidien ça ne sert à rien de particulier, puisque les utilisateurs Tempo connaissent le nombre total de jours par couleur.
Le mettre en dur serait tout aussi bien.
C’est à la fin de la fonction updateInfo qu’il faut modifier.
La fonction complète:
public function updateInfo() {
switch ($this->getConfiguration('datasource')) {
case 'ejp':
$ejpdays = self::valueFromUrl('https://particulier.edf.fr/bin/edf_rc/servlets/ejptemponew?Date_a_remonter=' . date('Y-m-d') . '&TypeAlerte=EJP');
$region = 'Ejp' . ucfirst(strtolower(str_replace(array('_', 'EJP'), '', $this->getConfiguration('region-ejp'))));
$value = 'Non déterminé';
if (isset($ejpdays['JourJ'][$region])) {
if ($ejpdays['JourJ'][$region] == 'NON_EJP') {
$value = 'Pas d\'EJP';
} elseif ($ejpdays['JourJ'][$region] == 'EST_EJP') {
$value = 'EJP';
}
}
$today = $this->getCmd(null, 'today');
if (is_object($today) && $today->execCmd(null, 2) != $today->formatValue($value)) {
$today->event($value);
}
$value = 'Non déterminé';
if (isset($ejpdays['JourJ1'][$region])) {
if ($ejpdays['JourJ1'][$region] == 'NON_EJP') {
$value = 'Pas d\'EJP';
} elseif ($ejpdays['JourJ1'][$region] == 'EST_EJP') {
$value = 'EJP';
}
}
$this->checkAndUpdateCmd('tomorrow', $value);
$ejptotaldays = self::valueFromUrl('https://particulier.edf.fr/services/rest/referentiel/historicEJPStore?searchType=ejp');
$region = str_replace(array('_', 'EJP'), '', $this->getConfiguration('region-ejp'));
$this->fillValue('totalDays', $region . '::Total', $ejptotaldays, -1);
$totalDays = $this->getCmd(null, 'totalDays');
$remainingDays = $this->getCmd(null, 'remainingDays')->event(22 - $totalDays->execCmd(null, 2));
break;
case 'tempo':
$tempodays = self::valueFromUrl('https://particulier.edf.fr/services/rest/referentiel/searchTempoStore?dateRelevant=' .date('Y-m-d'));
$this->fillValue('today', 'couleurJourJ', $tempodays);
$this->fillValue('tomorrow', 'couleurJourJ1', $tempodays);
$tempodays = self::valueFromUrl('https://particulier.edf.fr/services/rest/referentiel/getNbTempoDays?TypeAlerte=TEMPO');
$this->fillValue('white-remainingDays', 'PARAM_NB_J_BLANC', $tempodays);
$this->fillValue('blue-remainingDays', 'PARAM_NB_J_BLEU', $tempodays);
$this->fillValue('red-remainingDays', 'PARAM_NB_J_ROUGE', $tempodays);
$this->checkAndUpdateCmd('blue-totalDays', 300); // Total jours bleu
$this->checkAndUpdateCmd('white-totalDays', 43); // Total jours blanc
$this->checkAndUpdateCmd('red-totalDays', 22); // Total jours rouge
break;
}
$this->refreshWidget();
}
Vous avez aussi modifié la template ecowatt_tempo.html pour avoir les couleurs du jour et du lendemain?

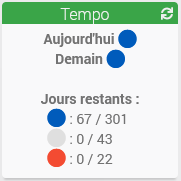
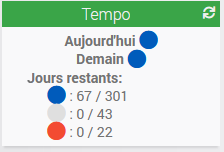
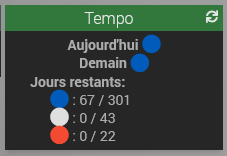
Vous avez jusqu’au 31 aout 2023 pour afficher 301 au lieu de 300 lorsque l’année qui commence le 1er septembre contient un 29 février. ![]()
![]()
Merci !
Pour la modification en dur j’avais vu où elle se situait, mais je ne connaissais pas la syntaxe.
En + tu as supprimé les lignes vers l’URL inopérant. Parfait !
Oui les templates ont été modifiés il y a déjà quelques mois.
Sauf erreur, ces dernières modifications n’ont pas d’incidence sur les templates ?
Pas d’incidence sur les templates.
Template mise à jour v4 pour TEMPO. Couleurs des puces suivant site EDF


Ajout le 21 à 6h00: Demain 22 juin, Orange pour non défini alors qu’il ne reste que des jours bleus.

EDIT: Code template supprimé.
Voir version de la template mise à jour plus loin dans le fil
Bonjour JP
Je te remercie pour les templates passés en V4, c’est nettement mieux.
Vu que tu sembles être à l’aise sur le sujet, j’ai également recopié le template dans le dossier « mobile » d’ecowatt et j’ai un minuscule souci d’affichage que je ne comprends pas.
Comme tu peux le constater, le titre Infos Tempo apparaît 2 fois et uniquement en version mobile.
Faut-il rajouter une ligne de code particulière pour la version mobile ? Le bouton refresh ne fonctionne pas non plus.
La version mobile n’affiche pas non plus en orange le jour non défini, alors que ça fonctionne parfaitement bien en dashboard.
D’avance merci
Merci JPTY et DAN_73
tout est nickel désormais : on a la couleur orange quand couleur « non_defini » sur le site EDF et on a le nombre de jours total sur l’année.
Bravo c’est impec
Hello,
juste une précision pour avoir le orange il y a une petite coquille dans le « ecowatt_tempo.html » de JPTY sur cette ligne :
$(’.eqLogic[data-eqLogic_id=#id#] .tomorrow’).css(‹ color ›,’##FFA02F’);
il faut enlever l’un des # et c’est nickel
Bonjour,
Vous avez dû rater le copier / coller. Il n’y a qu’un #
Merci pour la correction. 
Ci-dessous les fichiers des templates mobile et dashboard mise à jour v4.
Version DASHBOARD:


Fichier plugins/ecowatt/core/template/dashboard/ecowatt_tempo.html
<div class="eqLogic eqLogic-widget allowResize allowReorderCmd #custom_layout# #eqLogic_class# #class#" data-eqType="#eqType#" data-eqLogic_id="#id#" data-eqLogic_uid="#uid#" data-version="#version#" data-translate-category="#translate_category#" data-category="#category#" data-tags="#tags#" style="width: #width#;height: #height#;#style#">
<center class="widget-name">
<span class="warning" title="#alert_name#">
<i class='#alert_icon#'></i>
</span>
<span class="cmd refresh pull-right cursor" data-cmd_id="#refresh_id#">
<i class="fas fa-sync"></i>
</span>
<span class="reportModeVisible">#name_display# <span class="object_name">#object_name#</span></span>
<a href="#eqLink#" class="reportModeHidden">#name_display# <span class="object_name">#object_name#</span></a>
</center>
<div class="#isVerticalAlign#">
<center>
<span style="font-weight: bold; Cursor:default">Aujourd'hui
<i class="fa fa-circle fa-lg today" style="color : #95a5a6; Cursor:default"></i>
</span>
<br/>
<span style="font-weight: bold; Cursor:default">Demain
<i class="fa fa-circle fa-lg tomorrow" style="color : #95a5a6; Cursor:default"></i>
</span>
<br/><br/>
<span style="font-weight: bold;">Jours restants :</span>
<br/>
</center>
<div style="margin-left:45px">
<i class="fa fa-circle fa-lg" style="color : #005BBB; Cursor:default"></i>
<span> : #blue-remainingDays# / #blue-totalDays#</span><br/>
<i class="fa fa-circle fa-lg" style="color : #DFDFDF; Cursor:default"></i>
<span> : #white-remainingDays# / #white-totalDays#</span><br/>
<i class="fa fa-circle fa-lg" style="color : #F34B32; Cursor:default"></i>
<span> : #red-remainingDays# / #red-totalDays#</span>
</div>
</div>
<script>
if("#today#" == "TEMPO_BLEU"){
$('.eqLogic[data-eqLogic_id=#id#] .today').css('color','#005BBB');
}else if("#today#" == "TEMPO_BLANC"){
$('.eqLogic[data-eqLogic_id=#id#] .today').css('color','#DFDFDF');
}else if("#today#" == "TEMPO_ROUGE"){
$('.eqLogic[data-eqLogic_id=#id#] .today').css('color','#F34B32');
}
if("#tomorrow#" == "TEMPO_BLEU"){
$('.eqLogic[data-eqLogic_id=#id#] .tomorrow').css('color','#005BBB');
} else if("#tomorrow#" == "TEMPO_BLANC") {
$('.eqLogic[data-eqLogic_id=#id#] .tomorrow').css('color','#DFDFDF');
} else if("#tomorrow#" == "TEMPO_ROUGE") {
$('.eqLogic[data-eqLogic_id=#id#] .tomorrow').css('color','#F34B32');
} else if("#tomorrow#" == "NON_DEFINI") {
$('.eqLogic[data-eqLogic_id=#id#] .tomorrow').css('color','#FFA02F');
}
if ('#refresh_id#' != '') {
$('.eqLogic[data-eqLogic_uid=#uid#] .refresh').on('click', function () {
jeedom.cmd.execute({id: '#refresh_id#'})
})
} else {
$('.eqLogic[data-eqLogic_uid=#uid#] .refresh').remove()
}
</script>
</div>
Version MOBILE:


Fichier: plugins/ecowatt/core/template/mobile/ecowatt_tempo.html
<div class="eqLogic eqLogic-widget #class#" data-eqLogic_id="#id#" data-eqType="#eqType#" data-version="#version#" data-eqLogic_uid="#uid#" data-translate-category="#translate_category#" data-category="#category#" data-tags="#tags#" style="#style#">
<span class="cmd refresh pull-right cursor" data-cmd_id="#refresh_id#">
<i class="fas fa-sync"></i>
</span>
<center>
<span class="widget-name">
<span class="warning" title="#alert_name#">
<i class='#alert_icon#'></i>
</span>
<span>#name_display# <span class="object_name">#object_name#</span></span><br/>
</span>
</center>
<div style="padding: 5px;">
<center>
<span style="font-weight: bold; Cursor:default">Aujourd'hui
<i class="fa fa-circle fa-lg today" style="color : #95a5a6; Cursor:default"></i>
</span>
<br/>
<span style="font-weight: bold; Cursor:default">Demain
<i class="fa fa-circle fa-lg tomorrow" style="color : #95a5a6; Cursor:default"></i>
</span>
<br/>
</center>
<div style="margin-left:20px;">
<span style="font-weight: bold; Cursor:default">Jours restants:</span>
<div style="margin-left:20px;">
<i class="fa fa-circle fa-lg" style="color : #005BBB; Cursor:default"></i>
<span> : #blue-remainingDays# / #blue-totalDays#</span><br/>
<i class="fa fa-circle fa-lg" style="color : #DFDFDF; Cursor:default"></i>
<span> : #white-remainingDays# / #white-totalDays#</span><br/>
<i class="fa fa-circle fa-lg" style="color : #F34B32; Cursor:default"></i>
<span> : #red-remainingDays# / #red-totalDays#</span>
</div>
</div>
</div>
<script>
if("#today#" == "TEMPO_BLEU"){
$('.eqLogic[data-eqLogic_id=#id#] .today').css('color','#005BBB');
}else if("#today#" == "TEMPO_BLANC"){
$('.eqLogic[data-eqLogic_id=#id#] .today').css('color','#DFDFDF');
}else if("#today#" == "TEMPO_ROUGE"){
$('.eqLogic[data-eqLogic_id=#id#] .today').css('color','#F34B32');
}
if("#tomorrow#" == "TEMPO_BLEU"){
$('.eqLogic[data-eqLogic_id=#id#] .tomorrow').css('color','#005BBB');
} else if("#tomorrow#" == "TEMPO_BLANC") {
$('.eqLogic[data-eqLogic_id=#id#] .tomorrow').css('color','#DFDFDF');
} else if("#tomorrow#" == "TEMPO_ROUGE") {
$('.eqLogic[data-eqLogic_id=#id#] .tomorrow').css('color','#F34B32');
} else if("#tomorrow#" == "NON_DEFINI") {
$('.eqLogic[data-eqLogic_id=#id#] .tomorrow').css('color','#FFA02F');
}
if ('#refresh_id#' != '') {
$('.eqLogic[data-eqLogic_uid=#uid#] .refresh').on('click', function () {
jeedom.cmd.execute({id: '#refresh_id#'})
})
} else {
$('.eqLogic[data-eqLogic_uid=#uid#] .refresh').remove()
}
</script>
</div>
Un grand merci JP
J’ai mis à jour les 2 templates et tout fonctionne parfaitement maintenant.
C’est parfait
Merci bien
merci @jpty et @tomtom pour le dépannage, je n’avais pas eu le temps de m’en occuper. j’arrive tout est déjà près, c’est un vrai plaisir de se dépanner 
Merci à vous d’avoir apporté la solution au changement du site ENEDIS !
Bonjour à tous,
Est-ce qu’il serait possible de faire une petite procédure pour faire fonctionner le plugin Ecowatt ?
Quel changement sur quel fichier ? J’avoue qu’en lisant tout le thread, je suis un peu paummé.
Merci pour votre aide
j’avoue que pour moi c’est pareil…même en relisant tout le post, je n’arrive pas à faire fonctionner le plugin ecowatt…j’ai toujours l’erreur 500 lors de la sauvegarde de mon équipement dans eco2watt…j’ai cru comprendre que ‹ setEventOnly › ne fonctionnait plus sous jeedom4.2.
Hors, quand je fais le copier / coller du code fourni dans les posts pour ecowatt.class.php, je retrouve toujours cette fonction et j’ai toujours l’erreur 500… bref, je m’en sors pas…est ce qu’une âme bienveillante pourrait poster le code source de ecowatt.class.php qui fonctionne ?
Si j’ai bien compris le thread, il faut uniquement modifier le fichier ecowatt.class.php et les 2 templates HTML pour que le plugin fonctionne de nouveau mais j’ai sans doute loupé quelque chose… merci !
Bonjour, je ne connais rien à la programmation, mais j’ai mis un # devant la ligne setEventOnly et depuis ça fonctionne, j’ignore si cela va poser des problèmes à un moment ou à un autre mais pour le moment ça marche. 
Tu peux essayer cela :
//
$LienTempoUrl = 'https://particulier.edf.fr/services/rest/referentiel/getNbTempoDays?TypeAlerte=TEMPO';
//
$InitPage = curl_init();
curl_setopt($InitPage, CURLOPT_URL, $LienTempoUrl);
curl_setopt($InitPage, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($InitPage, CURLOPT_USERAGENT, 'Le site de Jeedom (www.jeedom.com)');
$resultatJoursRestant = curl_exec ($InitPage);
curl_close($InitPage);
$scenario->setLog($resultatJoursRestant);
//
$DateDuJour = date('Y-m-d',time());
$LienTempoUrl = 'https://particulier.edf.fr/services/rest/referentiel/searchTempoStore?dateRelevant='. $DateDuJour;
$InitPage = curl_init();
curl_setopt($InitPage, CURLOPT_URL, $LienTempoUrl);
curl_setopt($InitPage, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($InitPage, CURLOPT_USERAGENT, 'Le site de Jeedom (www.jeedom.com)');
$resultatCouleurJour = curl_exec ($InitPage);
curl_close($InitPage);
$scenario->setLog($resultatCouleurJour);
//
// Recherche des informations des jours restants (Bleu, Blanc, Rouge)
$json_source_Nb_Jours = $resultatJoursRestant;
// Décode le JSON
$json_data = json_decode($json_source_Nb_Jours);
// Stockage des jours restants dans des variables
$Bleu_Restant = "Jours_Bleus_Restants";
$Blanc_Restant = "Jours_Blancs_Restants";
$Rouge_Restant = "Jours_Rouges_Restants";
// Jours bleus restants
$scenario->setData($Bleu_Restant,$json_data->PARAM_NB_J_BLEU.' / 300');
// Jours blancs restants
$scenario->setData($Blanc_Restant,$json_data->PARAM_NB_J_BLANC.' / 43');
// Jours rouges restants
$scenario->setData($Rouge_Restant,$json_data->PARAM_NB_J_ROUGE.' / 22');
// Affiche la valeur des attributs remontés (Json) dans les logs
$scenario->setLog('Nombre de jours restants Bleu : '.$scenario->getData($Bleu_Restant));
$scenario->setLog('Nombre de jours restants Blanc : '.$scenario->getData($Blanc_Restant));
$scenario->setLog('Nombre de jours restants Rouge : '.$scenario->getData($Rouge_Restant));
// Recherche des informations couleur du jour
$json_source_Couleur_Jour = $resultatCouleurJour;
// Décode le JSON
$json_data = json_decode($json_source_Couleur_Jour);
// Stockage couleur du jour et couleur du lendemain dans des variables
$Couleur_Jour = "Tempo_Coul_Jour";
$Couleur_Lendemain = "Tempo_Coul_Lendemain";
// Couleur du jour
$scenario->setData($Couleur_Jour,$json_data->couleurJourJ);
// Couleur du lendemain
$scenario->setData($Couleur_Lendemain,$json_data->couleurJourJ1);
// Affiche la valeur des attributs remontés (Json) dans les logs
$scenario->setLog("Couleur aujourd'hui : ".$scenario->getData($Couleur_Jour));
$scenario->setLog('Couleur demain : '.$scenario->getData($Couleur_Lendemain));
@seb821,
Je viens de tester, ce code fonctionne parfaitement chez moi.
Merci !