Quelqu’un a-t-il une idée d’où obtenir la couleur du lendemain ? DomoGeek et Eco-2-Watt ne fonctionnent pas pour moi et semblent ne plus être pris en charge, et LeGrand Ecocompteur donne just aujourd’hui, pas demain.
Avec le plugin script.
- Créer un fichier
edfTempo.phpplacé dansplugins/script/data
Le contenu du fichier:
Contenu supprimè. Ne fonctionne plus. Changement URL.
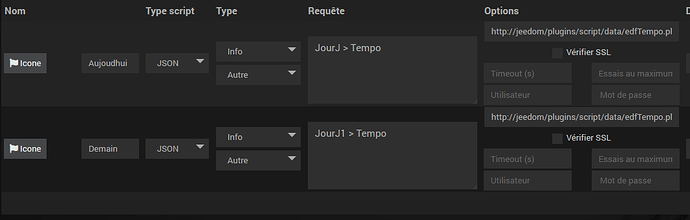
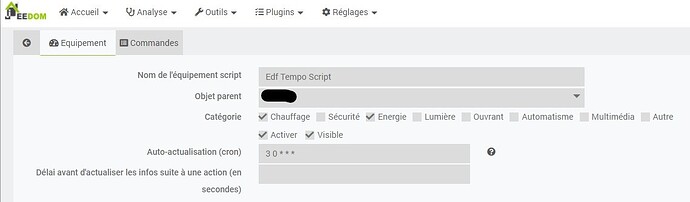
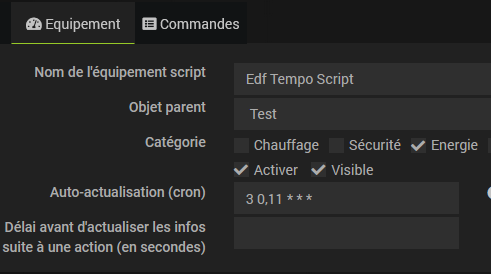
- Avec le plugin script, créer un équipement avec une actualisation à 0h3 et 11h3

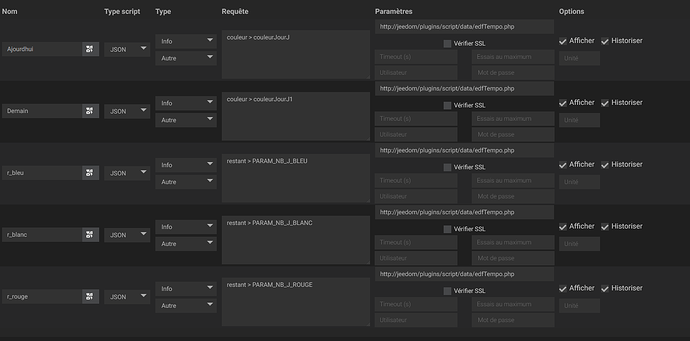
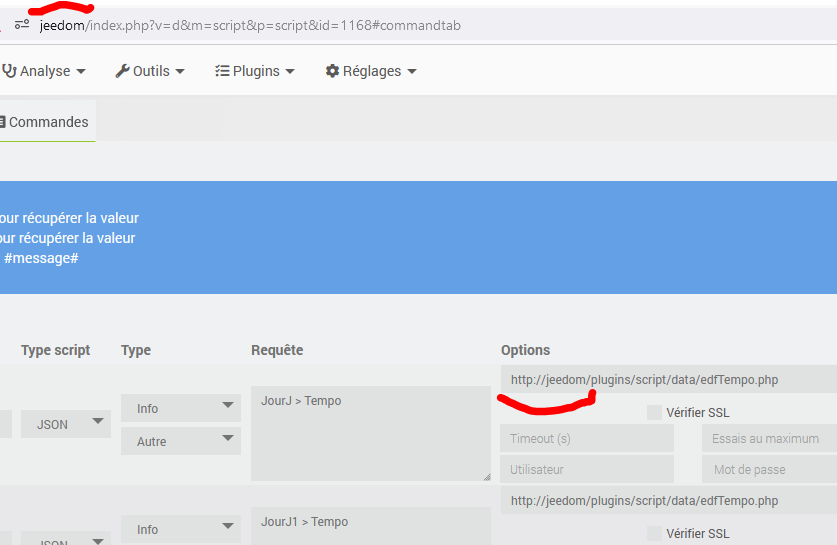
- Sur l’onglet Commandes, créer 2 commandes:
Sous Options, le texte complet est l’URL du script au dessus soit:http://jeedom/plugins/script/data/edfTempo.php
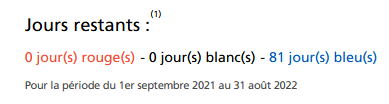
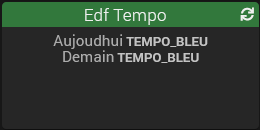
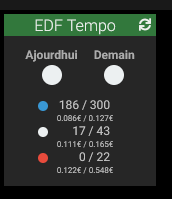
Le résultat:

NB: Le script n’utilise pas la source officielle (RTE) mais le site d’EDF.
Edit: Ce script ne fonctionne plus à partir du 11/06/2022. L’URL n’existe plus.
Voir ce post: EDF-Tempo: Couleur du lendemain - #22 par jpty
Pour corriger le plugin ecowatt, la fonction à modifier est valueFromUrl dans le fichier
plugins/ecowatt/core/ecowatt.class.php
Ce qui fonctionne en ce moment: (Source HA)
public static function valueFromUrl($_url) {
$request_http = new com_http($_url);
$request_http->setUserAgent('Wget/1.20.3 (linux-gnu)'); // User-Agent idem HA
$dataUrl = $request_http->exec();
if (!is_json($dataUrl)) {
return;
}
return json_decode($dataUrl, true);
}
Le résultat avec une correction de la template tempo:

Même si annoncé compatible v4, le plugin a été développé il y a + de 3 ans et n’a pratiquement pas évolué.
Le plugin fait 7 requêtes toutes les 4 heures (6 fois par jour) au site web EDF pour afficher l’équipement ci-dessus.
- une pour Aujourd’hui et Demain qui n’est mis à jour qu’au chgt de jour et à 10h40 heure de parution de la couleur de demain
- 3 pour les totaux 300 43 22 qui ne varient qu’une fois par an
- 3 pour les sommes des jours par couleur 202 28 15
C’est beaucoup trop. → blacklist du User-Agent curl utilisé précédemment (curl)
Tous mes remerciements jpty car je galerai pour récupérer les infos de TEMPO et ta procédure détaillée est exactement ce que je cherchai
Merci
Pour le #plugin-ecowatt en v4.2, il ne fonctionne plus.
Erreur 500 lors de la sauvegarde de l’équipement:
0000|[Tue Feb 08 10:47:58.344157 2022] [php7:error] [pid 6728] [client 192.168.1.149:53138] PHP Fatal error: Uncaught Error: Call to undefined method ecowattCmd::setEventOnly() in /var/www/html/plugins/ecowatt/core/class/ecowatt.class.php:146
0001|Stack trace:
0002|#0 /var/www/html/core/class/DB.class.php(232): ecowatt->postSave()
0003|#1 /var/www/html/core/class/eqLogic.class.php(1002): DB::save(Object(ecowatt), false)
0004|#2 /var/www/html/core/ajax/eqLogic.ajax.php(488): eqLogic->save()
0005|#3 {main}
0006|thrown in /var/www/html/plugins/ecowatt/core/class/ecowatt.class.php on line 146, referer: http://jeedom/index.php?v=d&m=ecowatt&p=ecowatt&id=1203
La fonction setEventOnly est obsolète depuis la v3 et a été supprimée en v4.2
Plugin HS.
Je n’utilise pas le plugin, je passe par ton script qui fonctionne très bien
(MAJ 18 - 11 2022)
Hello,
J’ai rajouté quelques lignes, histoire de récupérer le nombre de jours restant également,
voici ma participation (le code est certainement à optimisé mais il fonctionne)
Code de la page php
<?php
$JoursRestant = "https://particulier.edf.fr/services/rest/referentiel/getNbTempoDays?TypeAlerte=TEMPO";
$CouleurJour = "https://particulier.edf.fr/services/rest/referentiel/searchTempoStore?dateRelevant=" .date('Y-m-d');
$opts = array(
'http'=>array(
'method'=>"GET",
'header'=>array( "User-Agent: Wget/1.20.3 (linux-gnu)",
"Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8",
"Content-Type: application/json"
)
)
);
$context = stream_context_create($opts);
$resu = json_decode(file_get_contents($CouleurJour, false, $context));
$rest = json_decode(file_get_contents($JoursRestant, false, $context));
$retour = [];
$couleur = $restant = "";
if($resu === false)
$couleur = json_decode('{"couleurJourJ":{"Tempo":"NA"},"couleurJourJ1":{"Tempo":"NA"}}');
else {
$couleur = $resu;
}
if($rest === false)
$restant = json_decode('{"PARAM_NB_J_BLANC":"NA","PARAM_NB_J_ROUGE":"NA","PARAM_NB_J_BLEU":"NA"}');
else {
$restant = $rest;
}
$retour["couleur"] = $couleur;
$retour["restant"] = $restant;
echo json_encode($retour);

Code du widget pour les couleurs aujourd’hui et demain
<div style="min-width:40px; min-height:20px;margin:8px;" class="cmd cmd-widget history cursor tooltipstered" data-type="info" data-subtype="string" data-cmd_id="#id#" data-cmd_uid="#uid#" data-template="">
<center style="">
<div>
<span style="margin : 4px auto">#name#</span>
<div id="dayColor-#id#" class="couleurJ" ></div>
</div>
</center>
<!-- Ne Pas Supprimer -->
<script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"0","version":"1","min":["0"],"max":["100"],"icons":["<i class=\"icon jeedom-batterie0\"></i>"]}]]></script>
<!-- Ne Pas Supprimer -->
<script>
var iconUpdate#uid# = function (state){
$('.cmd[data-cmd_uid=#uid#] .iconCmd').empty();
if ( state == "TEMPO_BLEU" ){
document.getElementById('dayColor-#id#').style.background = '#3997d3';
}
if ( state == "TEMPO_ROUGE" ){
document.getElementById('dayColor-#id#').style.background = '#e84b3c';
}
if ( state == "TEMPO_BLANC" ){
document.getElementById('dayColor-#id#').style.background = '#ecf0f1';
}
};
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
iconUpdate#uid#(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
<style>
.couleurJ{
display:block;
width:20px;
height:20px;
border-radius:50%;
background-color:grey;
margin:4px;
}
</style>
</div>
Corde du widget pour les jours restant :
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="badge" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="blockContent">
<div class="ligneEdf">
<span id="dayColor-#id#" class="couleurJsm" ></span>
<span id="dayNB-#id#" class="" >NA</span>
<span id="dayRest-#id#" class="" >NA</span>
<div id="prix-#id#" class="prixEDF" ></div>
</div>
</div>
<div class="cmdStats #hide_history#">
<div class="col-xs-12 center-block">
<span title='{{Min}}' class='tooltips'>#minHistoryValue#</span>|<span title='{{Moyenne}}' class='tooltips'>#averageHistoryValue#</span>|<span title='{{Max}}' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
if ("#name#" == "r_bleu"){
document.getElementById('dayColor-#id#').style.background = '#3997d3';
document.getElementById('dayNB-#id#').innerHTML = _options.display_value;
document.getElementById('dayRest-#id#').innerHTML = " / 300";
document.getElementById('prix-#id#').innerHTML = "0.086€ / 0.127€";
}
if ("#name#" == "r_blanc"){
document.getElementById('dayColor-#id#').style.background = '#ecf0f1';
document.getElementById('dayNB-#id#').innerHTML = _options.display_value;
document.getElementById('dayRest-#id#').innerHTML = " / 43";
document.getElementById('prix-#id#').innerHTML = "0.111€ / 0.165€";
}
if ("#name#" == "r_rouge"){
document.getElementById('dayColor-#id#').style.background = '#e84b3c';
document.getElementById('dayNB-#id#').innerHTML = _options.display_value;
document.getElementById('dayRest-#id#').innerHTML = " / 22";
document.getElementById('prix-#id#').innerHTML = "0.122€ / 0.548€";
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
<style>
.couleurJsm{
display:inline-block;
width:10px;
height:10px;
border-radius:50%;
background-color:grey;
margin:4px;
position:absolute;
left:-20px;
top:6px;
}
.ligneEdf{
line-height:16px;
text-align:right;
display:block;
width:100%;
position:relative;
}
.blockContent{
display:block;
width:60px;
margin : 0 16px;
white-space: nowrap;
}
.prixEDF{
font-size:8px !important;
line-height:10px;
text-align:center;
width:70px;
}
</style>
</div>
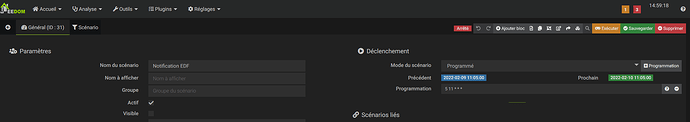
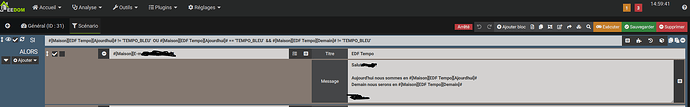
J’ai également fait un scénario qui envoie un mail tous les jours à 11h05 pour donner la couleur du jour et du lendemain (si c’est différent d’un jour bleu)
bonsoir,
je vais passer en abo Tempo sous peu, donc je viens regarder ce qui se fait côté Jeedom. j’ai suivi les infos données plus haut (première fois avec le plugin script), j’ai des erreur de requête HTTP : could not resolve host:jeedom.
Si je mets l’IP locale c’est un « FORBIDEN u don’t have permission to access this resource ».
en plus d’erreurs un peu reloues « une commande portant ce nom existe déjà » à chaque sauvegarde de mes modifs à chaque tentative. faut que je modifie à chaque fois le nom de la première commande.
Help ?
Bonjour,
Vérifiez la présence et le contenu du fichier .htaccess dans le répertoire plugins/script/data.
La solution est peut-être là:
merci @jpty je fouillais un peu dans le sens d’un droit d’accès mais sans savoir où exactement.
j’ai bien un htaccess dans le répertoire, je vais rajouter l’ip locale de la machine après le 127.0.0.1 pour voir.
edit : donc non. soit j’ai un could not resolve, soit un forbiden access. je fouille et au besoin je créerais un topic, merci.
htaccess :
Order deny,allow
Deny from all
Allow from 127.0.0.1 192.168.1.[ip rasp’ jeedom] 192.168.1.[ip machine utilisée]
Bonjour,
Les adresses IP locales de votre machine, c’est pour accéder directement au script depuis votre PC sans passer par Jeedom. ( ie: pour débugger un script en dehors de Jeedom )
Avec le plugin script, 127.0.0.1 suffit.
Dans le plugin script, quelle URL avez-vous?

Peut-être avez-vous un fichier .htaccess dans le répertoire plugins/script ?
Dans le log http.error, il doit y avoir des traces des erreurs d’accès.
Ho, d’accord. Donc :
- dans le dossier plugins/script/data j’ai un fichier .htaccess qui dit :
Order deny,allow
Deny from all
Allow from 127.0.0.1
j’ai enlevé les autres IP locales.
- Dans le plugin script j’ai essaye « http://jeedom/plugins/script/data/edfTempo.php » et dans ce cas j’ai l’erreur « could not resolve jeedom ».
- En mettant l’IP du jeedom j’ai l’erreur « forbiden ».
- Pour le log HTML, déjà y a vlà du monde à venir toquer à la porte de mon Jeedom, j’ai bien fait de mettre des IP en listes blanches j’ai des kilomètres de tentative de log venant d’ailleurs -_-’
en ligne "intéressantes, j’ai ceci : (je remplace la fin de l’ip locale pour expliquer de quelles machines il s’agit)
0220|[Mon Feb 28 08:33:40.360228 2022] [access_compat:error] [pid 957] [client 192.168.1.[*mon pc*]:50612] AH01797: client denied by server configuration: /var/www/html/null, referer: http://192.168.1.[*machine jeedom*]/index.php?v=d&p=plan&plan_id=5
0221|[Mon Feb 28 08:40:29.941678 2022] [access_compat:error] [pid 8603] [client 192.168.1.*PC*:50660] AH01797: client denied by server configuration: /var/www/html/null, referer: http://192.168.1.*jeedom*/index.php?v=d&p=plugin
0222|[Mon Feb 28 08:40:36.920058 2022] [access_compat:error] [pid 8632] [client 192.168.1.*PC*:50661] AH01797: client denied by server configuration: /var/www/html/null, referer: http://192.168.1.*jeedom*/index.php?v=d&p=plugin&id=script
0223|[Mon Feb 28 08:46:24.470747 2022] [access_compat:error] [pid 26720] [client 192.168.1.*jeedom*:50320] AH01797: client denied by server configuration: /var/www/html/html
Bonjour,
Montrez-nous SVP comment est configuré votre commande pour exécuter le script edfTempo.php.
Et montrez-nous le contenu du fichier edfTempo.php
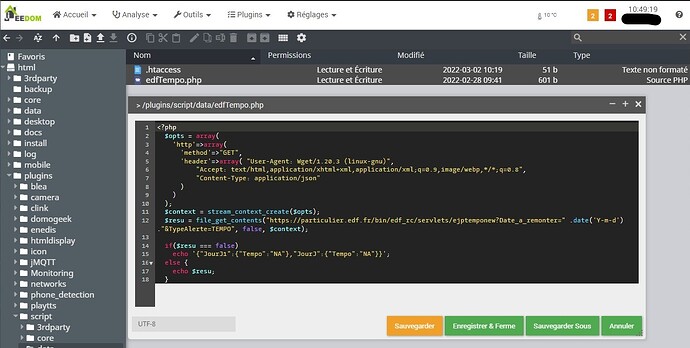
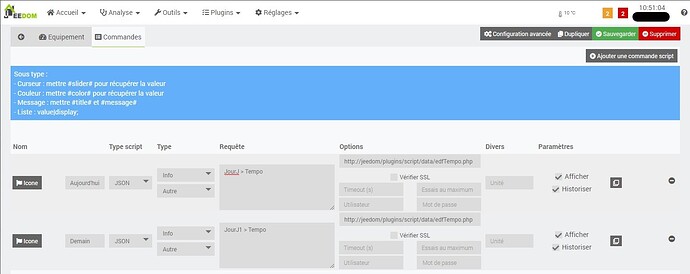
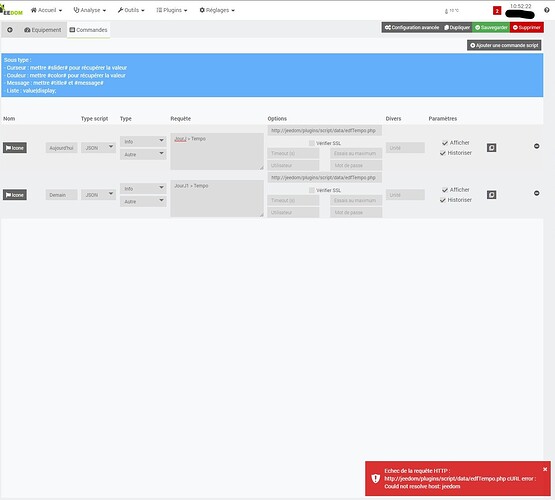
merci de prendre le temps, voici les screens :
Le script php dans son dossier, la configuration du script dans le plugin, et l’erreur à l’enregistrement (j’ai pour l’occasion refait le script depuis le début, il n’y en a pas d’autre dans le plugin). Je n’ai pas d’erreur dans le log HTTP concernant cette erreur. Dans le log script j’ai donc l’erreur du 3ème screen :
[2022-03-03 10:53:46][ERROR] : Erreur pour [HOME][Edf Tempo Script][Aujourdhui] : Echec de la requête HTTP : http://jeedom/plugins/script/data/edfTempo.php cURL error : Could not resolve host: jeedom
A la place de jeedom, mettez sous Options, la même URL que celle avec laquelle vous accédez à Jeedom.
Apparemment le nom de votre RPI3+ Jeedom n’est pas jeedom.
merci @jpty : plus d’erreur et ça fonctionne avec l’IP locale du raspberry. j’avais pourtant déjà essayé, mais en faisant donc une erreur quelque part ?
edit : j’avais complété l’adresse avec un /html/ entre l’Ip et /plugin en pensant qu’il fallait l’adresse entière, ce qui devait causer l’erreur d’accès.
j’ai bien aujourd’hui en blanc et demain en bleu.
Dernier « détail » : comment ajouter un CRON en plus de mon choix de 00h03 sur la même ligne ?
J’ai ça pour 0h08, 11h08, 12h08 et 13h08:
![]()
Normalement l’info du lendemain est publiée à 11h. Les 12h08 et 13h08 c’est en cas de retard de publication.
ha j’avais mal mis un espace avec la suite, donc j’avais une erreur.
Merci pour tout.
Bonjour, apparemment la page du site edf à changée et du coup plus de remontée d’info
Bonjour,
Selon https://particulier.edf.fr/fr/accueil/gestion-contrat/options/tempo.html#/selection-bp cà devrait être bleu jusqu’au 31 aout.