Bonjour à tous
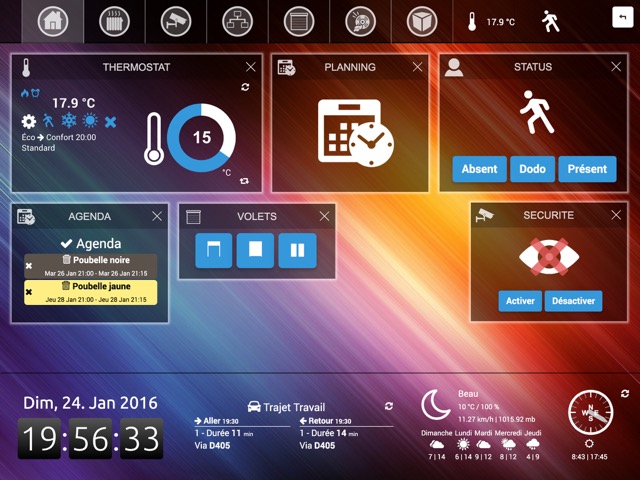
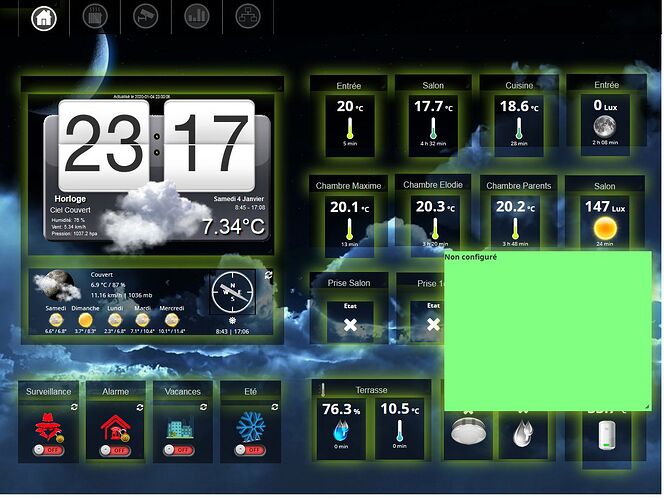
Je reprends ici un post sur j’avais fait sur l’ancien forum pour un usage centralisé du design de @F$B333 merci a lui pour son travail.

Source : https://www.jeedom.com/forum/viewtopic.php?f=50&t=14863&start=60#p274114
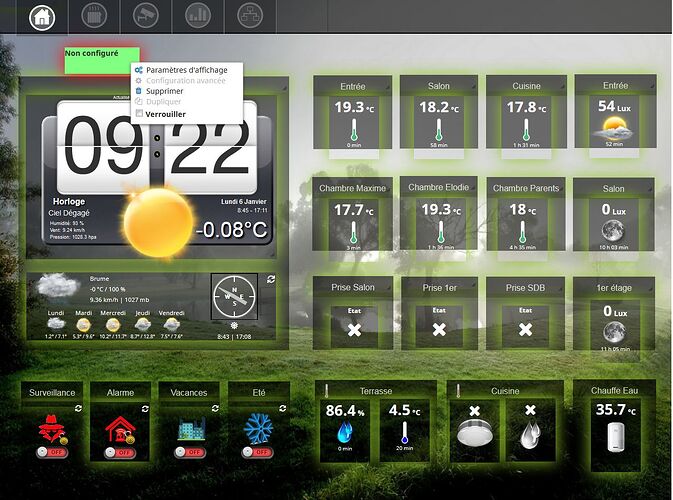
Je me suis permis ces quelques modifications pour mon usage perso, alors je partage si ca peut intéresser qqun
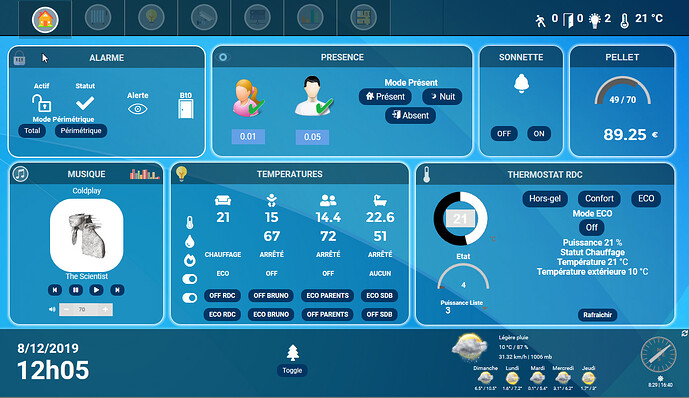
Un CSS pour les fenêtres, vous pouvez ajouter d’autre div.icon_XXX et le copier à la racine de montheme
Attention, j’ai un peu modifié les styles pour mon usage, par rapport aux styles d’origines, il suffit de remettre les styles du html d’origine
fenetre.css
div.bandeau {
width: 100%;
box-shadow: 0px 0px 3px 3px rgba(255,255,255,0.5);
}
div.imagette {
height: 30px;
width: 30px;
position: absolute;
margin-top: 6px;
margin-left: 5px;
opacity: 0.8;
max-width: 100%;
height: auto;
}
div.titre {
text-align: center;
color: rgba(0,0,0,1);
background-color: rgba(255,255,255,0.5);
font-size: 16px;
height: 20px;
padding-top: 0px;
font-family: "Arial";
font-weight: normal;
}
div.contenu {
background-color: rgba(0,0,0,0.5);
}
div.icon_home {
background-image: url("images/icon_home.png");
background-size: 30px 30px;
width: 30px;
height: 30px;
}
div.icon_camera {
background-image: url("images/icon_camera.png");
background-size: 30px 30px;
width: 30px;
height: 30px;
}
div.icon_chauffage {
background-image: url("images/icon_chauffage.png");
background-size: 30px 30px;
width: 30px;
height: 30px;
}
div.icon_temp {
background-image: url("images/icon_temp.png");
background-size: 30px 30px;
width: 30px;
height: 30px;
}
div.icon_detection {
background-image: url("images/icon_detection.png");
background-size: 30px 30px;
width: 30px;
height: 30px;
}
div.icon_volets {
background-image: url("images/icon_volets.png");
background-size: 30px 30px;
width: 30px;
height: 30px;
}
div.icon_light {
background-image: url("images/icon_light.png");
background-size: 30px 30px;
width: 30px;
height: 30px;
}
et le code HTML à mettre dans le design
<LINK href="montheme/fenetre.css" rel="stylesheet" type="text/css">
<div class="bandeau">
<!-- Imagette -->
<div class="imagette">
<div class="icon_camera"></div> <!-- nom de l'icone -->
</div>
<!-- TITRE -->
<div class="titre">Caméra Devant</div> <!-- Titre du CADRE -->
<!-- CONTENU -->
<div class="contenu" style="height: 250px;"> <!-- Modifiez height pour régler la hauteur du cadre -->
</div>
</div>
plus light et il y a juste le nom de l’icone que vous souhaitez, le titre et la hauteur à modifier tous le reste se fait dans le CSS, donc si un jour, vous voulez changer d’icone, de couleur, … une modif dans le CSS est c’est bon partout
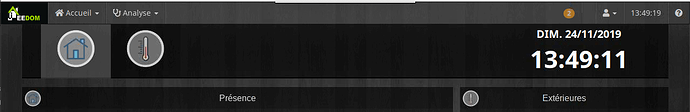
pour le menu, j’ai aussi centralisé le code dans un JS
menu_dashH.js
document.getElementById('menu').innerHTML = "<ul class='monmenu'><a onClick='planHeader_id=ID_DESIGN; displayPlan();'><li class='monmenu'><div class='imagette1'></div></li></a><a onClick='planHeader_id=ID_DESIGN; displayPlan();'><li class='monmenu'><div class='imagette2'></div></li></a><a onClick='planHeader_id=ID_DESIGN; displayPlan();'><li class='monmenu'><div class='imagette3'></div></li></a><a onClick='planHeader_id=ID_DESIGN; displayPlan();'><li class='monmenu'><div class='imagette4'></div></li></a><a onClick='planHeader_id=ID_DESIGN; displayPlan();'><li class='monmenu'><div class='imagette5'></div></li></a><li class='monmenu_sep' ><div class='imagette0'></div></br></li></ul>";
C’est un peu chiant car tout est sur une même ligne mais vous pouvez le garder dans un bloc-note afin de le modifier plus facilement, sinon ca ne fonctionne pas.
document.getElementById('menu').innerHTML = "<ul class='monmenu'>
<a onClick='planHeader_id=ID_DESIGN; displayPlan();'><li class='monmenu'><div class='imagette1'></div></li></a>
<a onClick='planHeader_id=ID_DESIGN displayPlan();'><li class='monmenu'><div class='imagette2'></div></li></a>
<a onClick='planHeader_id=ID_DESIGN; displayPlan();'><li class='monmenu'><div class='imagette3'></div></li></a>
<a onClick='planHeader_id=ID_DESIGN; displayPlan();'><li class='monmenu'><div class='imagette4'></div></li></a>
<a onClick='planHeader_id=ID_DESIGN; displayPlan();'><li class='monmenu'><div class='imagette5'></div></li></a>
<li class='monmenu_sep' ><div class='imagette0'></div></br></li></ul>";
le CCS menu_dashH.ccs (attention légèrement personnalisé)
div.menu_top {
width:800px;
height:70px;
background-color:rgba(0,0,0,0.6);
border-bottom:2px solid rgba(0,0,0,1);
}
div.imagette0 {
background-image: url("images/icon_blank.png");
background-size: 50px 50px;
margin-bottom: 5px;
opacity: 0.8;
width: 50px;
height: 50px;
}
div.imagette1 {
background-image: url("images/icon_home.png");
background-size: 50px 50px;
margin-bottom: 0px;
margin-left: 20px;
opacity: 0.8;
width: 50px;
height: 50px;
}
div.imagette2 {
background-image: url("images/icon_detection.png");
background-size: 50px 50px;
margin-bottom: 0px;
margin-left: 20px;
opacity: 0.8;
width: 50px;
height: 50px;
}
div.imagette3 {
background-image: url("images/icon_reseau.png");
background-size: 50px 50px;
margin-bottom: 0px;
margin-left: 20px;
opacity: 0.8;
width: 50px;
height: 50px;
}
div.imagette4 {
background-image: url("images/icon_cam.png");
background-size: 50px 50px;
margin-bottom: 0px;
margin-left: 20px;
opacity: 0.8;
width: 50px;
height: 50px;
}
div.imagette5 {
background-image: url("images/icon_plan.png");
background-size: 50px 50px;
margin-bottom: 0px;
margin-left: 20px;
opacity: 0.8;
width: 50px;
height: 50px;
}
ul.monmenu ul.monmenu_sep {
list-style-type:none;
color:rgba(255,255,255,0.8);
font-family: "Roboto";
font-size: 16px;
font-weight: normal;
text-align: center;
}
li.monmenu {
display:inline-block;
width: 90px;
margin-left: 0px;
text-align: center;
height: 70px;
padding-top: 5px;
border-left: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
background-color: rgba(0,0,0,0.2);
}
li.monmenu:hover {
background-color: rgba(255,255,255,0.2);
}
li.selected {
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
background-color: rgba(255,255,255,0.2);
}
li.monmenu_sep {
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-right: 1px solid rgba(0,0,0,0.3);
}
div.bouton {
opacity: 1;
}
et le code HTML du menu, que l’on met dans ses DESIGN et qui ne bougera plus
<LINK href="montheme/menu_dashH.css" rel="stylesheet" type="text/css">
<script src="montheme/menu_dashH.js"></script>
<div class="menu_top" id="menu">
</div>








 Je ne sais pas à quoi elles servent dans le design de F$B33 mais ça ressemble juste à une icône ajoutée dans le code du cadre pour l’esthétique peut-être…
Je ne sais pas à quoi elles servent dans le design de F$B33 mais ça ressemble juste à une icône ajoutée dans le code du cadre pour l’esthétique peut-être…