Une fois le widget créé :
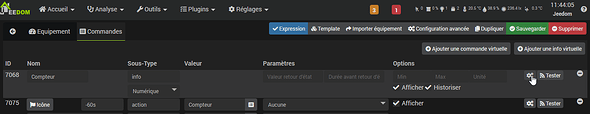
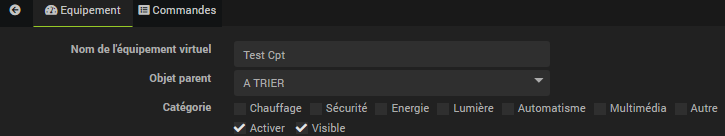
Il suffit de l’associer à une info (virtuel ou non), comme un widget standard…
A l’aide du bouton « roue crantée » :
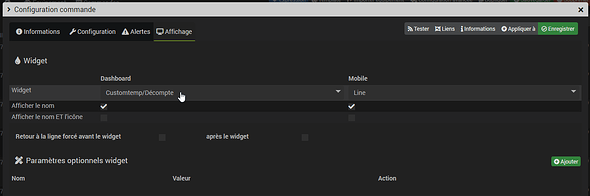
Puis dans l’onglet affichage, selectionner le widget :
Et sauvegarder.
Si la question est plutôt « que fait ce Widget » ?
Alors la réponse est : il permet d’afficher le temps (restant) entre la valeur de l’info et l’heure actuelle.
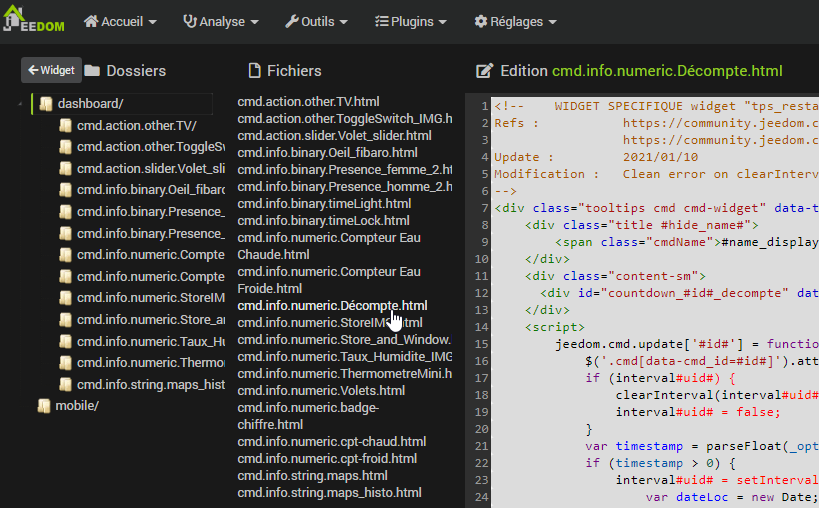
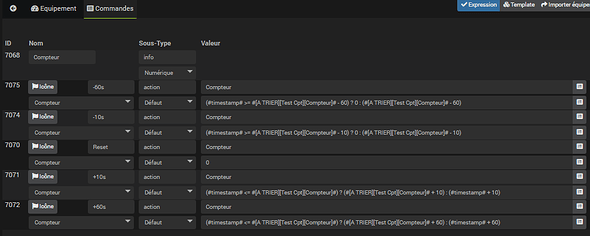
Le code de mon vitruel de test est le suivant :
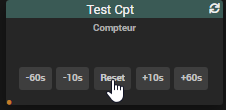
Etat initial ou Reset :

+60s, le décompte commence :

Les boutons -60s, -10s et +10s décalent l’heure de fin du compteur.
Une fois le compteur arrivé à 0, son contenu disparait.
La valeur manipulée par le « compteur » dans Jeedom est #timestamp#, également appelé EPOCH. La valeur stockée dans le compteur peut-être utilisée dans un scenario (ou autre) et comparée à #timestamp# pour savoir « où tu en es ».
Pour ce qui est de son utilité… A toi de voir ![]() Perso, je l’utilise dans mes temporisations Salon, Cuisine, Entrée, etc pour avoir un retour visuel du temps restant sur la tempo. C’est un widget, donc c’est forcement que « visuel », ça de fait rien de magique, ou alors juste de la « magie noire » à l’aide d’un scenario en fin de temporisation
Perso, je l’utilise dans mes temporisations Salon, Cuisine, Entrée, etc pour avoir un retour visuel du temps restant sur la tempo. C’est un widget, donc c’est forcement que « visuel », ça de fait rien de magique, ou alors juste de la « magie noire » à l’aide d’un scenario en fin de temporisation ![]()