Bonjour à tous,
je commence à désormais vouloir bidouiller mes affichages
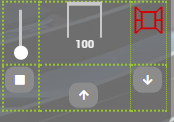
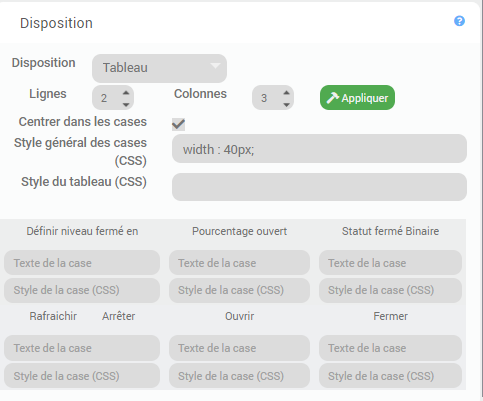
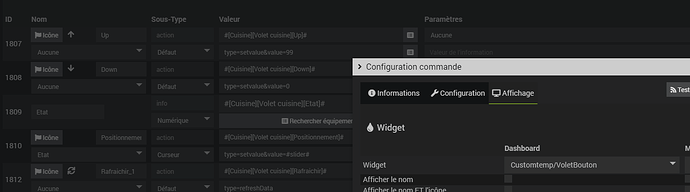
Dans la disposition du tableau j’ai mis
pourquoi la colonne du milieu ne s’adapte pas?
pour le bouton de monté n’est pas placé comme les autres en haut mais en bas de la case?
comment procéder pour un alignement vertical au milieu?
merci à vous pour vos conseils
Bonjour @ArnauldF ,
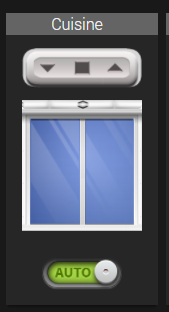
je me suis crée un virtuel et j’affiche ça :
T’as pleins d’exemple ici
effectivement plus sympa visuellement
je vais regarder tout cela merci à vous mais par contre je vois des codes html, css ou encore cs mais on met cela comment sous jeedom et surtout ou?;
Je me suis inspiré encore une fois de notre ami @Salvialf ici tout ce qu’il faut
super merci à vous pour ce partage d’information
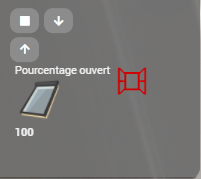
merci @cstan77 j’ai réussi à changer les images
par contre comment changer les fleches de monté et descente?
pareil il te faut un widget avec 3 boutons
j’ai trouvé ça :
Bonjour à tous,
j’ai ajouté sur un design mes 2 commandes (de type Action) « Monter » et « Descendre » pour mes volets roulants Somfy
J’ai ensuite affecté à chacune des commandes le Widget Multi-action-Default
Commande « Monter » : avec les paramètres dossier « store » et logoOFF « st_volet_bk_pos99 »
Commande « Descendre » : avec les paramètres dossier « store » et logoON « st_volet_bk_pos0 »
Quand je visualise les widgets sur le Design, j’ai bien le widget de la commande « Monter » mais r…
Jouer avec le css, par exemple :