Salut à tous,
J’ai regroupé dans un tableau des consommations instantanées + historiques.
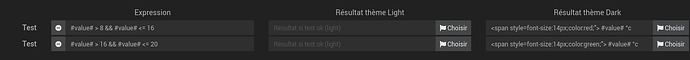
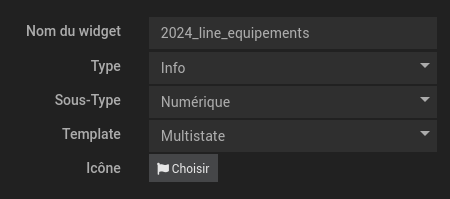
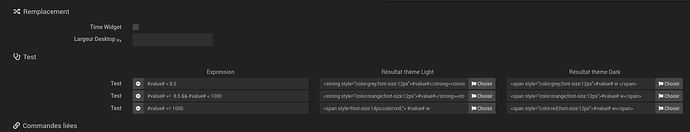
Outil widget :
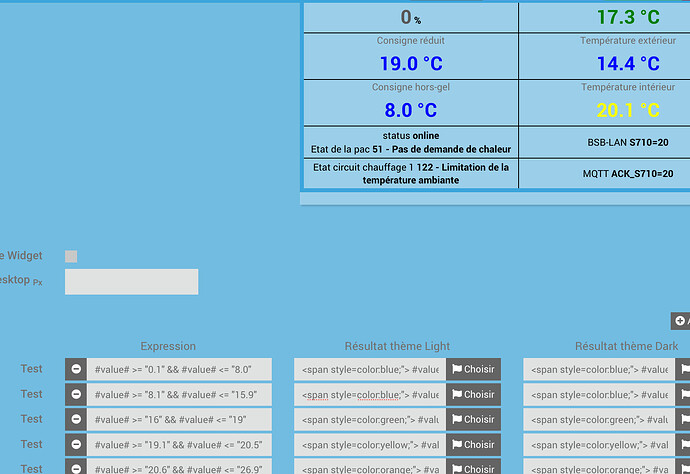
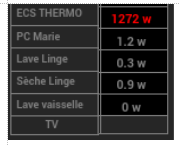
Résultat :
J’aimerais que la couleur du titre (première colonne à gauche) soit synchro avec la valeur instantanée :
conso < 2w : titre en gris
conso > 2w : titre en orange
conso > 1000w : titre en rouge
Cela me parait compliqué; savez-vous si c’est possible à réaliser ?
Oui réalisable, je regarde
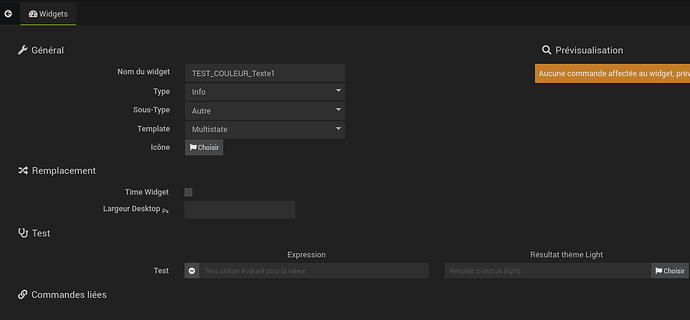
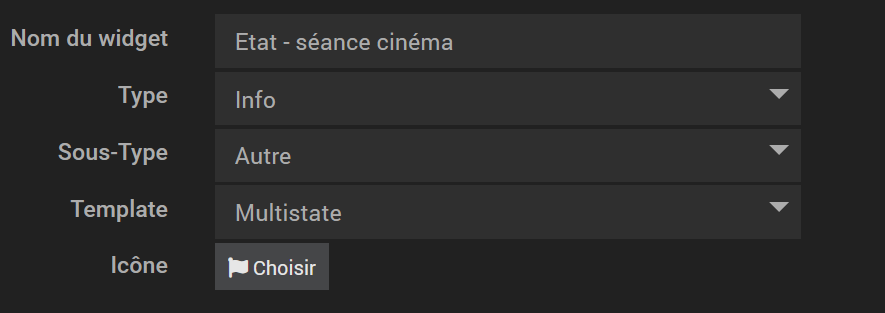
Créer un widget
Expression : #value # >= « 8.1 » && #value # <= « 15.9 »#value # °C ‘
Plus d info
Bonjour,
Je cherche à modifier la couleur de l’affichage d’une info de type autre en fonction du résultat (True ou False) d’une expression.
Par exemple mon info #[Maison][test][info1]# s’affiche en vert si #[Maison][test][info1]# == #[Maison][test][info2]# sinon elle s’affiche en rouge.
Mes variables sont les versions de logiciels que je compare à celles de mes logiciels installés chez moi. Des scripts python s’exécute une fois par jour pour mettre à jour ces valeurs.
Je ne crois pas que cel…
Bonjour ,
tu peux aller encore + loin dans ton widget en rajoutant du css personnalisé
.flashes1 {
animation-duration: 3s;
animation-name: flash;
animation-iteration-count: infinite;
transition: none;
}
@keyframes flash {
0% { opacity:1; }
50% {opacity:0; }
100% { opacity:1; }
}
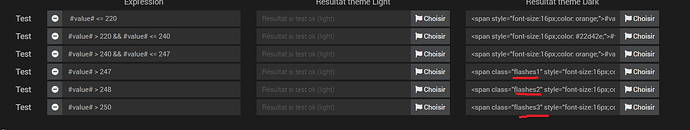
Par exemple changement de couleur sur dépassement de valeur + clignotant de valeur
Pour le titre du tableau le lien de adejee devrais fonctionner (je n’utilise pas cette fonction )
1 « J'aime »
Merci pour vos retours
Je viens de tester, c’est fonctionnel pour colorer #value # :
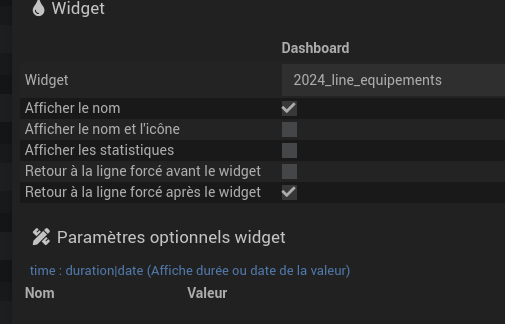
Par contre, je voudrais aussi colorer le nom de l’équipement → TexteCouleur1 :
Je suppose qu’il faut insérer du css conditionnel ici, mais je n’ai pas trouvé comment faire :
Tu m’as devancé, c’est un truc auquel je pense aussi depuis un moment
.flashes1 {
animation-duration: 3s;
animation-name: flash;
animation-iteration-count: infinite;
transition: none;
}
@keyframes flash {
0% { opacity:1; }
50% {opacity:0; }
100% { opacity:1; }
}
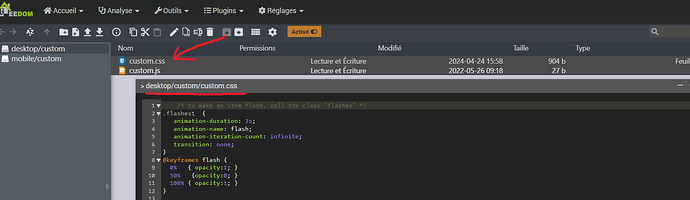
Menu : réglage/système/personnalisation avancé/custom.css
J’ai creer plusieurs valeur de clignotement dans le custom personnel :
plus la valeur s’approche d’une valeur maxi critique et plus le clignotement est rapide … on s’amuse comme on peux
.flashes1 {
animation-duration: 3s;
animation-name: flash;
animation-iteration-count: infinite;
transition: none;
}
@keyframes flash {
0% { opacity:1; }
50% {opacity:0; }
100% { opacity:1; }
}
.flashes2 {
animation-duration: 2s;
animation-name: flash;
animation-iteration-count: infinite;
transition: none;
}
@keyframes flash {
0% { opacity:1; }
50% {opacity:0; }
100% { opacity:1; }
}
.flashes3 {
animation-duration: 1s;
animation-name: flash;
animation-iteration-count: infinite;
transition: none;
}
@keyframes flash {
0% { opacity:1; }
50% {opacity:0; }
100% { opacity:1; }
}
1 « J'aime »
Bien vu
J’ai testé des clignotements rapides jusque 0.3s, très bien pour les alertes.
Très satisfait du résultat, ma boite à outils s’agrandit à vue d’œil
Encore merci pour le partage !
1 « J'aime »
Je me permets de remonter le post car je n’ai pas encore trouvé de solution :
dvb:
Par contre, je voudrais aussi colorer le nom de l’équipement → TexteCouleur1 :
Je suppose qu’il faut insérer du css conditionnel ici, mais je n’ai pas trouvé comment faire :
Merci !
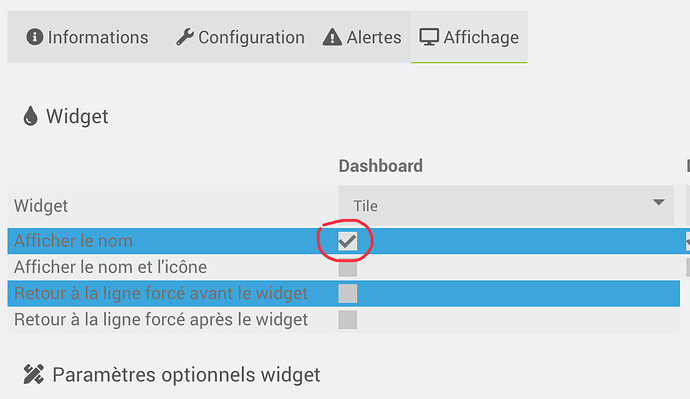
Essaie :Sur la commande valeur _ engrenage : configuration commande _ affichage ,cocher affichage du nom
Désolé tu m’as perdu …
Cela ne fonctionne pas
Je résume ce que j’ai fait :
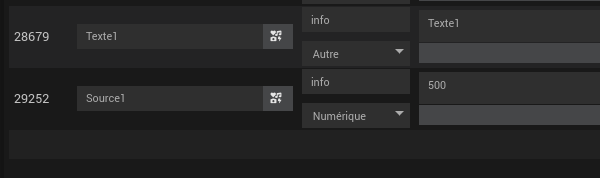
Outil widget :
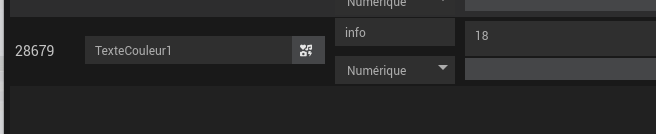
Commande à coloriser :
Résultat :
« value » en couleur, mais le titre de la commande reste en gris.
Normal le widget porte sur la valeur pas sur le nom de la commande.
créer une info « texte de la commande)
C’est exactement ça → Merci de m’avoir mis sur la voie.
Par contre je coince ici :
Car je dois coloriser une commande A (autre) à partir d’une commande B (numérique) :
PS :@Phpvarious mais cela ne convient pas à mon usage. Je souhaite coloriser sur base d’une info tierce, sans comparer donc.
Configuration avancée de ton équipement,disposition,tableau, créer une ligne 1 colonne et colle ce genre de truc dans la ligne style de case css —> background-color:rgba(105, 200, 100); color : black; font-family: arial;
Après Dans l engrenage configuration de ton équipement , alerte warning ex (#value# > 150) orange
alerte danger ex (#value# > 180) rouge
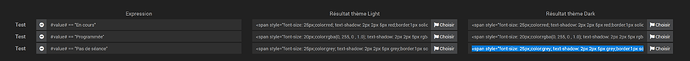
Par exemple pour réaliser
<span style="font-size: 25px;color:grey; text-shadow: 2px 2px 5px grey;border:1px solid;border-radius:5px;padding:7px; box-shadow: 2px 2px 5px grey;">Fermée</span>
A mettre là :
Donc en fonction de la valeur de ma commande, j’envoie le texte que je veux
1 « J'aime »
OK c’est très clair. (Au passage je garde l’idée de l’encadrement, top !)
Par contre, tu raisonnes au sein d’une commande donnée. De mon côté je souhaiterais que #value # provienne d’une autre commande. Plus précisément, j’aimerais que :
« ECS THERMO » soit de la même couleur que « 1272w » :
Je ne sais pas si on peut interpréter une valeur distante ici.
Si tu mets ton texte devant ta valeur!? Dans la balise du résultat du widget
> ECS THERMO #value# </div>
> ECS THERMO #value# </div>