Salut @tous,
Quelques captures d’écran pour vous montrer mon avancement.
Beaucoup beaucoup de choses à faire encore, mais c’est en service et remplit ses fonctions de base donc pour l’instant très content.
Il faut considérer « 3 couches » d’interactions :
1. Ecran de veille : avec un minimum d’info au quotidien (avec extinction totale si nuit ou absence)
2. Dashboard de tuiles « thématiques » lorsqu’on clique sur l’écran de veille
3. Les pages détaillées : qui souvrent lors d’un appui sur une tuile.
Principe :
1 clic sur ecran de veille → Dashboard, puis re-clic sur tuile → Page détaillée
1 clic sur retour (en bas à droite systématiquement) pour revenir au Dashboard
→ Efficace pour toute la famille, et pas trop surchargé (pour linstant !)… ![]()
Je vous poste en « quick and dirty » (valable aussi pour le code ahah ![]() ) ci-dessous un florilège de screenshots. N’hésitez-pas si vous avez des questions et si je peux aider à mon tour.
) ci-dessous un florilège de screenshots. N’hésitez-pas si vous avez des questions et si je peux aider à mon tour.
Bon weekend !
-
Veille :
-
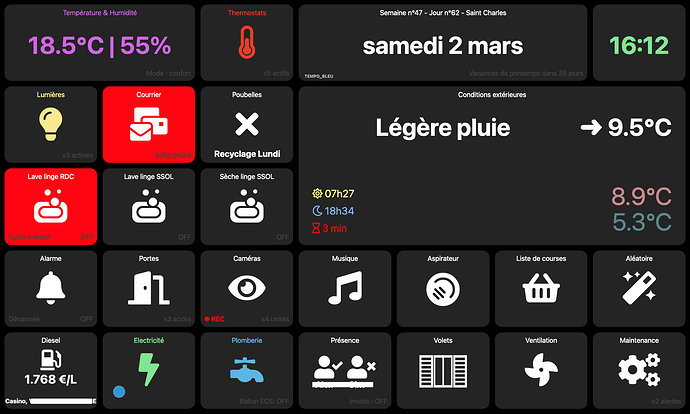
Dashboard :
-
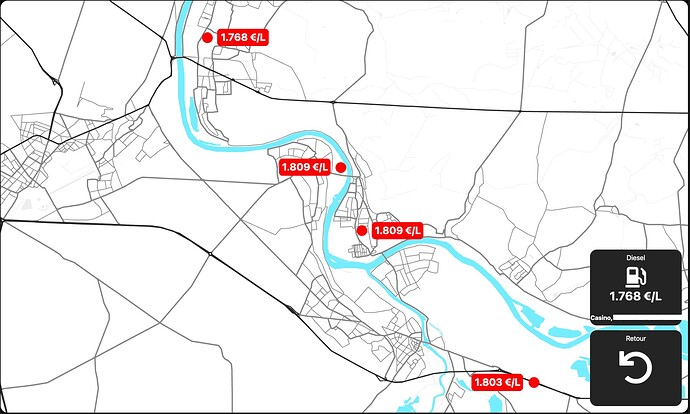
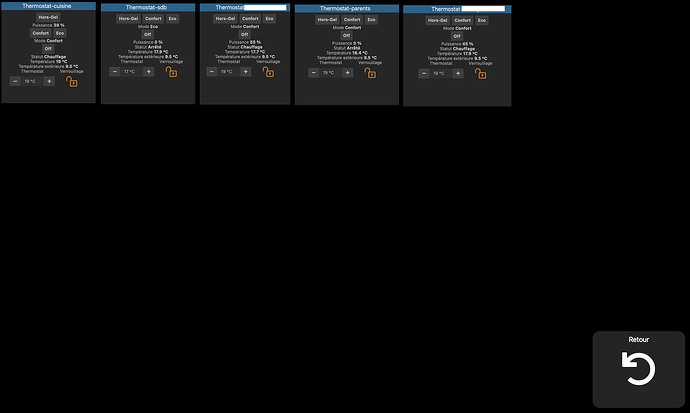
Page détaillée
Reste à faire :
- nourrir et détailler chaque page qui se cache derrière une tuile.
Pour l’instant, les pages se contentent des équipements de base sur fond neutre, avec le lien « retour » en bas à droite (exemple carburant et thermostat plus haut…). - améliorer le design du dashboard : quelques touches manquent, comme par exemple ajouter des visuels de nuages / soleil / pluie selon météo, etc.
- nettoyer le code : pour le coup pas du tout la priorité, le dashboard est une seule page html avec de nombreuses requêtes API en java avec les ID de commandes infos, pas forcément optimisé mais ça marche et se met à jour en temps réel.