Bonsoir,
Si comme moi tu as ce soucis, perso c’est parce que je n’arrivais pas à télécharger les 2 fichiers 
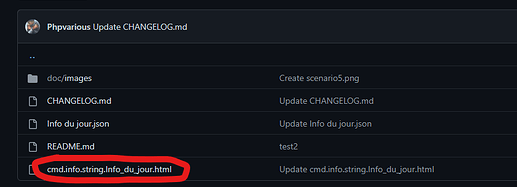
Ouvre les sur le github
Fait un copié de la totalité du fichier HTML et du fichier json , et avec l’éditeur de fichier de jeedom tu colle le tout dans le fichier respectif…
En général je trouve le lien pour télécharger dans github, mais là, je copiais le « lien » vers le fichier.
Et après le  tout était bon
tout était bon 
Thierry
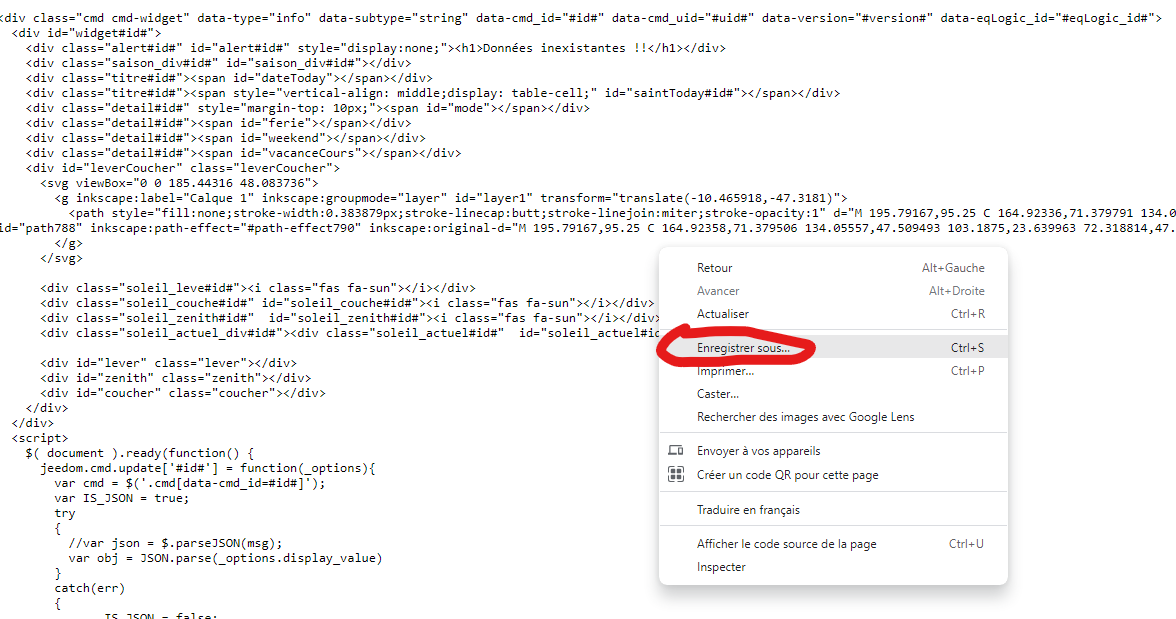
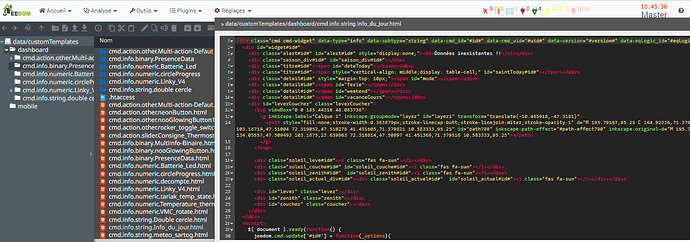
ou sinon ![]() , exemple pour le fichier cmd.info.string.Info_du_jour.html :
, exemple pour le fichier cmd.info.string.Info_du_jour.html :
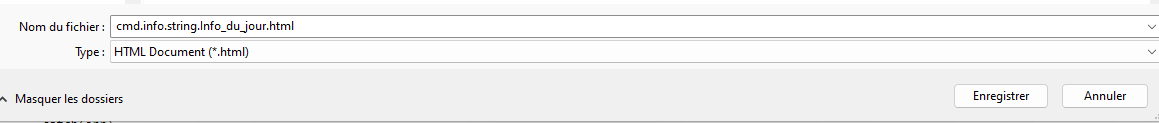
Clic droit → enregistrer sous
En ouvrant le fichier et en appliquant « enregistrer sous » ça fonctionne, merci @Phpvarious , (je n’ai plus qu’à admirer ce joli virtuel en suivant les conseils de @thienell 

Bonne soirée.
Lydie.
Bonjour,
N’y avait -il pas avant un bouton « download » sur les pages en général ?
PS @Lydie13 , j’ai eu la flemme de faire les captures d’écran 
Thierry
Bonjour,
peux t’on changer la taille ?
J’ai essayer le paramètre zoom sans succès.
Bonsoir,
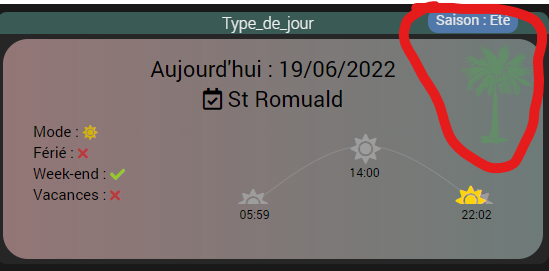
J’essaie de rajouter la Saison puisque l’info est présente, mais je dois me gourer quelque part car n’arrive qu’à ça :
Comment faire pour que la Saison apparaisse dans le widget en dessous de Vacances ?
Désolé si c’est simple pour vous comme question mais je ne suis pas bon en widget ![]()
Dans le scenario j’ai mis :
et dans le virtuel :
Bonsoir,
Non il n’est pas possible pour le moment de redimensionner le widget, mais je peut rajouter une fonction « transform: scale » dans les paramètres optionnels, je regarderait sa 
Bonne soirée.
Bonsoir,
Le widget n’affiche pas en texte cette info, elle est disponible en visuel grâce a l’icone présent en haut a droite (l’info s’affiche aussi lors du passage de la souris sur cet l’icone), exemple en été :

Mais j’ajouterai un paramètre optionnel pour pouvoir l’afficher dans la partie texte ![]()
Bonne soirée.
Bonsoir @Phpvarious
Merci pour ce superbe widget.
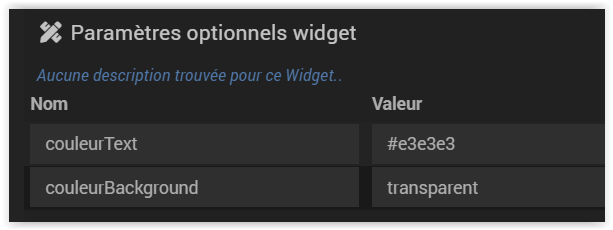
L’option du background, doit-elle permettre de le rendre totalement transparent ? Moi j’ai ce résultat.
Je cherche avoir avoir le background totalement transparent.

En outre, en rétrécissant la largeur, serait-il possible que les éléments se rapprochent plutôt que d’être coupées sur la droite ?

Bonsoir,
Effectivement après vérification, l’option « couleurBackground » n’a aucun effet car pas implanté, c’est une évolution que j’avais effectué en local, et que je n’est pas intégré dans le code du Git. ![]()
Pour le moment non, c’est aussi une demande de @Rol38 , je prend note de ces évolutions, j’essaierai de les mettre en place demain.
Bonne soirée.
J’ai suivi le tuto mais je bloque à l’affichage

pourtant j’ai bien importé le widget
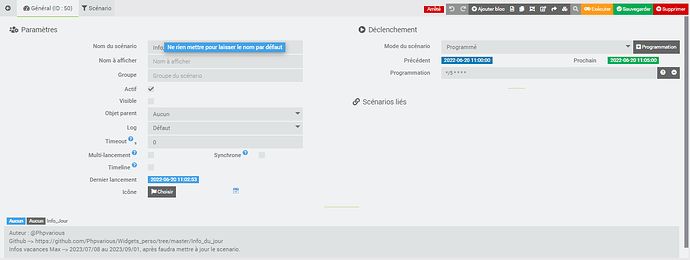
Le scénario a l’air bon
Le virtuel est bon
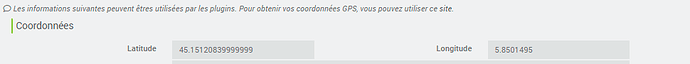
et les données géographiques sont ajoutées
Quelqu’un peut il m’orienter?
Hello,
Tu as bien mis un déclencheur programmé toutes les 5 minutes pour le scénario ?
5 minutes comme préconisé, moi la première fois j’avais oublié 
Par contre le nom de ton info virtuelle n’est pas le nom renseigné dans le tag
Ok je regarde le nom.
Nom corrigé « Info_du_jour » mais toujours données inexistantes ;-(
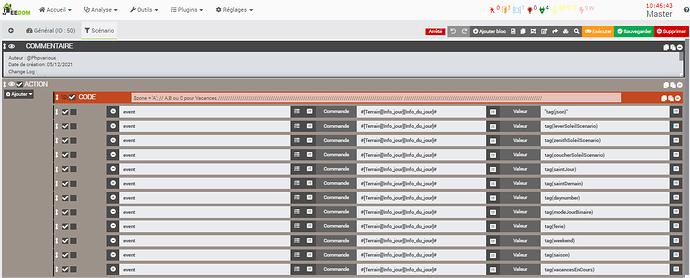
Hello, tout les tag pointe vers la même info virtuel !!
Désactivé tous les « event » en ne gardant que le 1er (json).
Merci à tous.
Cela fonctionne.
Je l’adopte.
Bonsoir,
Une mise à jour de widget a été poussée :
@Rol38, @dsigmoun : La taille du widget s’adapte a la taille de la tuile, pour rester dans la limite du raisonnable j’ai ajouter un minimum de 380px.
@rennais35000 : Il est possible maintenant d’afficher la saison en texte grâce au paramètre optionnel. J’ai ajouter aussi la possibilité de cacher l’icone.
J’ai ajouter un paramètre pour la gestion du border-radius (taille du contour) .
N’hésitez pas a me faire un retour 
Bonne soirée.