Bonjour et merci pour toutes les nouveautés.
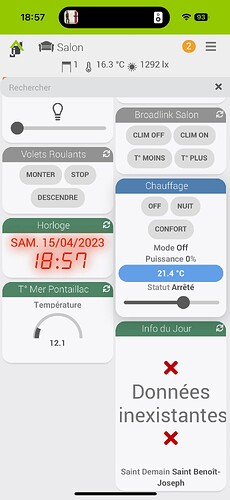
Par contre j’ai données inexistantes sur la version mobile. Je ne sais pas que je fais de mal mais cela fonctionnait dans la version précédente.
Merci par avance de votre aide.
Tu as bien retelechargé le fichier et mis au bon endroit ?
Oui oui, il me semble. C’est bien la même procédure que la version précédente, non ?
Oui exactement.
Telecharger les fichiers html a copier dans le templatecustom
Dans le scenario importer le json et appliquer sur le virtuel
C’est bien ce que j’ai fait et j’obtiens ça :
Désolé. Je suis le seul pour lequel la version mobile ne fonctionne pas ?
J’ai fais la manipulation sur deux installation , et même problème.
De quelle copie d’écran je pourrais vous faire parvenir pour trouver la solution du problème ?
Bonsoir,
Désolé jai complètement zappé la version mobile,
Je confirme que la dernière version n’est pas compatible avec le widget mobile.
Vu que j’envoie plus d’informations dans la commande info, le widget mobile est perdu.
Je regarde pour mettre a jour le widget mobile pour demain. Parce que la c’est lheure de l’apéro 
Merci merci. Bon apéro.
Oh purée je n’avais pas vu l’heure. Oui Apéroooooo 
Hello
Ha ben oui, c’est mieux
j’avais noté hier soir que ca ne marchait pas en mobile.
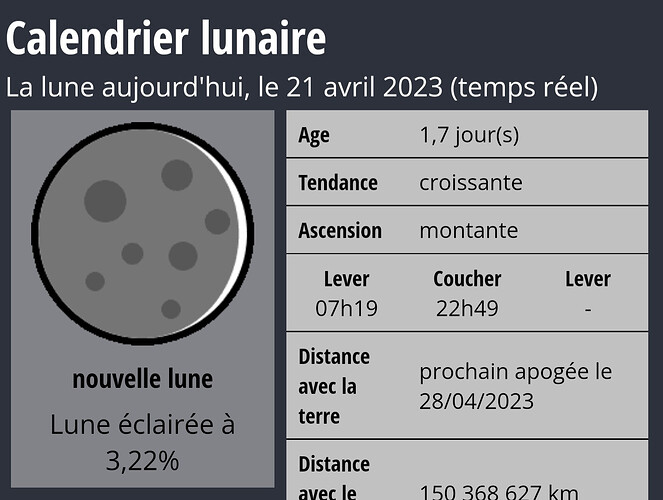
Merci pour le dev et la maj avec la lune en plus sur mobile.
Cdt
Super, merci beaucoup. Tout fonctionne parfaitement maintenant.
J’ai une petite remarque sur le widget

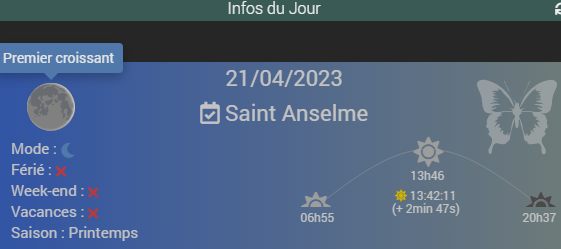
Je trouve le premier croissant un peu light sur l’image proposée non ?
Je vois plus ça marqué de la sorte

![]()
Premier croissant est une étape, dans cette étape, la luminosité de la lune donne le croissant réel, ce que je fait dans le widget. Le widget ne se contente pas de dire 1er croissant et dafficher la meme image pendant xx jours.
Edit : je jeterai un oeil a l’occasion, je peut peut-être rajouter un offset pour augmenté la luminosité. Mais sa rendra le visuel moins reel.
Ah oui ça rigole pas LOL
J’avais bien vu que le truc suivait de manière précise.
Perso c’est le constraste entre la partie eclairée et celle pas qui sur un petit croissant n’est pas assez tranché.
Mais ne t’embête pas c’est vraiment du détail 

Le widget utilise des box-shadow, j’ai mis une valeur fixe de 3px, dans une prochaine version j’ajouterait un param optionnel pour pouvoir joué sur le blur (flou). Tu peut en attendant modifier dans le code :
et mettre un valeur de 0px;

C’est pas pas flagrant, sur la valeur actuelle, mais losrque la lum sera plus importante :
avec 0px :

avec 3px :



Trop fort !
Un grand merci à toi Phpvarious et aux autres aussi et surtout quel boulot!
J’ai suivi pas à pas (je suis nouveau et découvre Jeedom) et c’est passé crème lol
Chapeau!
Bravvooo @Phpvarious !!
Mille mercis ![]()
Je cherchais une alternative a Domogeek et Dayinfo, c’est nickel avec ta méthode.
Merci encore pour ton travail ![]()
Un détail :
je vois ceci en commentaire de scenario
Infos vacances Max --> 2026/09/01, après faudra mettre à jour le scenario.
Comment vois-tu la chose, tu nous fourniras un nouveau fichier sur ton Github ?
Pas un moyen d’implémenter ceci de façon automatique ?
Merci !
Hello, merci a toi ![]()
Oui je posterai l’info ici, et la MàJ sera a récupérer sur le Github ou pour les plus a l’aise avec le code, simplement copier/coller les 3 ou 4 lignes a modifier.
Ce serait possible par API mais mais le but de ce widget est de rester le plus possible (même entièrement) en local.
Au fait, je ne suis pas hyper à l’aise avec le json.
J’ai pour habitude de créer des variables, ou de recupérer des info des virtuels pour « jouer » avec dans mes scenarios ou design…
Ici, une façon simple de ré-employer les infos visibles dans la tuile de base ?
Par exemple, si je veux « capter » l’heure de lever du soleil pour la réutiliser ailleurs ?
Merci !