T’aurais du me donner les calculs avant j’aurais gagné du temps je suis une bille en math !
J’essaye ça et je te redis merci
T’aurais du me donner les calculs avant j’aurais gagné du temps je suis une bille en math !
J’essaye ça et je te redis merci
ça date du 11 janvier ça remonte un peu et … je m’étais vraiment fais suer aussi pour trouver ça !
Comme je le disais, le soucis c’est que la formule à laquelle j’étais arrivée avec le « *6/19 » dépendait, de mémoire, de mon pourcentage de décollement à 24% car j’avais simplifié à la fin ![]()
Mais je retrouve pas ma feuille de calcul … bon s’il le faut je devrais arriver à le refaire… j’espère.
Du coup il est probable que ce soit moins juste si chez toi ça décolle à 20%…
PourcentageModule-PourcentageDecollement+((PourcentageModule-PourcentageDecollement)*6/19)
Ah bah si t’as plus d’infos ça m’intéresse. Sur le coup j’ai pensé que c’était universel ces 2 valeurs…
Je viens de vérifier je décolle à 12% (sûrement pour cette raison que ça me choque moins, ce sont tes photos qui m’ont convaincu d’approfondir la question).
Je regardes après avoir couché les enfants, si tu retrouves tes calculs ça devrait aider 
Je tente de le refaire car j’avais cherché mais pas retrouvé 
Enfin vu comme je m’étais pris le choux, tu pourras déjà essayé d’intégrer cette formuler au widget de la bonne façon (puisque volet ouvert Jeedom m’indique 98% j’ai du me rater mais je comprends pas où) et il suffira de modifier la formule par la suite si la base est posée !
Merci à toi 
J’ai réussi à retrouver comment j’avais fais et du coup j’ai clarifié tout ça 
Le principe, si ça intéresse, a été de découper en 4 intervalles ce qu’il reste à parcourir réellement entre le moment du décollement et l’ouverture complète pour trouver :
Soit D = valeur en pourcentage du décollement.
On va avoir besoin de 2 variables.
Le pourcentage rectifié R d’une valeur de module X pourra alors être calculé par la formule suivante :
R = ((X-D)*P/E)+X-D
Exemple avec ton 12% de décollement si le module indique un volet à 56% :
R = ((56-12)*3/22)+56-12 = 50%
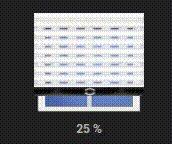
Le widget pourra alors afficher 50% et le visuel du widget, tout comme en principe le vrai volet, seront bien au milieu !
Bah tu sais quoi ?? Même avec ta formule c’est plutôt probant félicitations !!
Juste un petit truc qui peut être déstabilisant c’est que le volet ne termine pas sa course au positionnement cliqué mais par contre une fois le retour d’état pris en compte le visuel correspond bien mieux à la réalité. On voit un saut sur le widget au moment du retour d’état (au bout d’une dizaine de secondes):

Félicitations à toi pour ces calculs et merci pour l’info !!
Je vais affiner tout ça demain et faire différents tests grâce à tes calculs pour rendre ça générique pour tout un chacun juste en renseignant la valeur à partir de laquelle le volet décolle en paramètre optionnel. J’essayerai de te faire une version V3 si t’es pas décidé à passer en V4 ![]()
Cool  et merci
et merci 
Alors j’avoue que le passage en V4 me fait peur car pas mal de choses ne fonctionneront plus visuellement et j’ai eu pas mal de difficultés pour en arriver là. Certe depuis peu, et pour beaucoup grâce à toi, plein de widgets ont été adaptés en V4 mais si tu pouvais réarranger le widget en V3 je t’en serais reconnaissant  .
.
Ce n’est pas le sujet mais tu as fait une migration V3 vers V4 depuis Jeedom et en restant en Stretch ou bien tu es répartis de zéro avec une V4 sous Buster en refaisant tout sur un principe de copier/coller depuis la V3 ? D’ailleurs en faisant comme ça, si on monte la clef zwave sur la V4, Jeedom ne va pas recréer es équipements ? Faudrait tout réintégrer c’est l’enfer non ?
Je commence par la bonne nouvelle, j’ai intégré le calcul automatiquement à partir d’un paramètre optionnel et pour le moment ça parait pas mal mais je test uniquement sur des virtuels à cette heure.
Du coup je t’invite à télécharger les fichiers Widget ShutterSlider.zip et à les coller dans le répertoire plugins/widget/core/template/dashboard. Je t’envois par MP un code de remplacement pour le html (on va tester en changeant juste les chemins pour la V3).
Pour la migration j’ai tout réinstallé pour ma part : Proxmox 6, Debian 10 et fresh install Jeedom.
Mais j’avais fait différents tests auparavant, c’est l’avantage des VM…
La migration V4 est la bonne excuse pour passer sous Buster car de toutes façons il faudra y passer tôt ou tard.
Pas d’inquiétude à avoir concernant le zwave, la clé a en mémoire les routes vers tous les modules, il suffit de cliquer sur le bouton synchroniser dans le plugin Zwave, d’attendre quelques minutes (c’est vraiment un moment où il faut savoir être patient et laisser le plugin tout remettre en place) et hop c’est reparti !
Après j’ai jonglé entre 2 VM pour faire cette migration. pendant quelques jours je coupais ma VM de prod V3 pour attribuer la clé à la VM V4 le temps d’avancer puis retour sur la VM V3 pour réactiver la domotique.
Franchement j’ai migré un peu à l’arrache et ça s’est vraiment passé très facilement !
Ah déjà, extra !
Tu t’appuies sur ton code V4 et pas de raison pour que ça ne fonctionne pas en V3, c’est malin.
Je testerai demain avec le zip et le changement dans le code HTML parce que c’est plus trop l’heure de jouer avec les volets  .
.
Merci pour ton retour d’expérience V3 vers V4, c’est ma foi sans doute comme ça que je ferai aussi mais faut se lancer quoi.
Ma bonne conscience me disait pareil ![]() mais elle n’a pas fait long-feu
mais elle n’a pas fait long-feu ![]() j’ai pas résisté à tester « en vrai »… Bah ça fonctionne bien !!! Je finalise demain mais ça fonctionne nickel à première vue.
j’ai pas résisté à tester « en vrai »… Bah ça fonctionne bien !!! Je finalise demain mais ça fonctionne nickel à première vue.
Allez bonne nuit, je t’ai envoyé un code modifié en MP
Haaa mais vous êtes géniaux !!
Super merci @Salvialf d’avoir mieux compris le réel besoin par rapport a nos discussions sur discord.
Et bravo a @Bison pour la calcul !! J’espère qu’on pourra faire des tests ce weekend en sachant que le pourcentage de décollement est variable par volet sinon c’est pas drôle ( enfin chez moi c’est comme ça )
Salut @Salvialf !
Je n’ai pu testé que maintenant, travail oblige. C’est top et ça marche bien merci beaucoup pour ton travail ![]()
Il y a juste un décalage vers la droite du bandeau noir du bas si on veut pinailler. Possible de le recaler sous le reste ?

L’image 85x65 est peut-être un peu grande pour mon design je vais testé en diminuant la hauteur et la largeur mais du coup comme le rapport 85/65 est bizarre je sais pas si je pourrais retomber sur la même proportion.
Cool merci pour le retour @Bison,
Pour la taille de l’image j’ai mis par défaut à peu près la taille qui était définie dans le widget SlidVertical et fallait bien que je mette quelque chose ![]() Sur ma prod j’ai modifié dans le code pour passer par défaut à
Sur ma prod j’ai modifié dans le code pour passer par défaut à h=100 * l=110.
J’ai mis des paramètres optionnels hauteur & largeur qui te permette de modifier la taille par volet et mettre ce que tu veux:
Concernant le sélecteur décalé je m’y attendais mais je pensais qu’il y aurait d’autres problèmes d’affichage. Donc pour régler ce décalage il te suffit de supprimer la ligne margin-left: 5px; dans le bas du code :
#custom-handle {
height: 9px;
border-radius: 0 0 4px 4px!important;
margin-left: 5px;
}
J’ai réussi à m’y remettre je devrais pouvoir partager une version finale dans la journée.
Encore merci pour ta patience et les infos ![]()
Merci pour le margin-left ! En le supprimant totalement ça décalait à gauche cette fois. Avec une valeur de 3px c’est parfait ![]()

Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.