Bonjour à tous,
je vient de me mettre à jeedom avec énormément de plaisir, j’ai regarder sur le forum est puis j’ai recopier un code de widget qui est de la version 3 et j’aimerais le modifier, mais je n’arrive pas a faire exactement ce que je désire.
j’ai créer un code dans les widget mais il maffiche des chose que je ne désire pas, comment le resoudre.
comme cela est mon premier message ici, que dois je vous mettre à disposition pour que vous puissiez m’aidez ?
cordialment
luccio88
Bison
Mai 31, 2022, 8:11
2
Bonsoir,
Sans trop vouloir m’avancer peut-être que :
le code du plugin
ce que tu as modifié
ce que tu souhaites avoir
ce que tu as vraiment
devrait être une bonne base. Sans oublier ta version de Jeedom actuelle et la version de l’OS Debian.
merci de ta réponse alors:
pour le code je l’ai trouver sur l’ancien forum, j’ai modifier les nom de valeurs (.text).
<div class="tooltips cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" style="display: block;">
<center><span style="font-size : 16px !important;#hideCmdName#" class="cmdName">#name_display#</span> <strong class="state#id#" style="font-size: 16px;"></strong> #unite#</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
//
//$('.cmd[data-cmd_id=#id#] .state#id#').empty().append(_options.display_value);
$(".state#id#").css('color', '');
if (_options.display_value < 30 ) {
$(".state#id#").css('color', 'black').empty().text("Eau < à 30°C");
}else if (_options.display_value > 30 ) {
$(".state#id#").css('color', 'green').empty().text("Eau >= à 30°C");
}
//
$('.cmd[data-cmd_id=#id#]').removeClass('label label-warning label-danger')
if(_options.alertLevel == 'warning'){
$('.cmd[data-cmd_id=#id#]').addClass('label label-warning');
}else if(_options.alertLevel == 'danger'){
$('.cmd[data-cmd_id=#id#]').addClass('label label-danger');
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
Bison
Mai 31, 2022, 8:28
4
Alors je suis vraiment pas doué la dedans mais essai d’enlever #name_display # et #unite # de la 2eme ligne ?
bison,
cela n’est pas cela.
Bonsoir,
en plus dans le code si la temp est de 30 … rien ne se passe.
merci bison, je vais essayer, j’avais essayer le multistate mais je n’ai jamais reussi a ecrire du texte
Bison
Mai 31, 2022, 8:41
8
Phpvarious qui te propose d’utiliser le widget natif de Jeedom, pas Bison
désoler phpvarious, j’avais lu trop vite. j’essaye et vous redis cela très vite
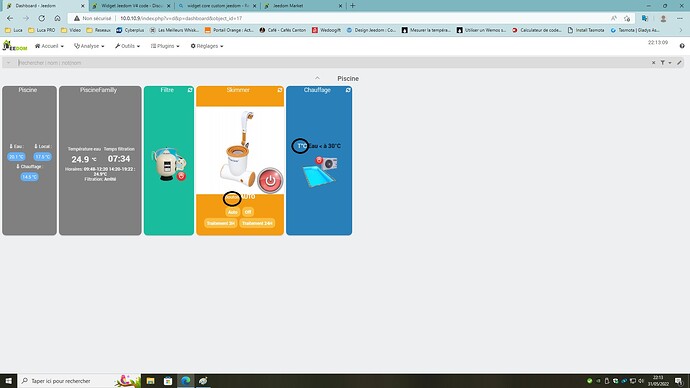
phpvarious j’ai essayer ta methode mais elle ne fonctionne pas, elle m’affiche seulement le « auto » pas le reste comment cela ce fais ?
Alors la proposition du widget multistate est dédié a cette commande :
pour ceci :
1 « J'aime »
c’est 2 virtuel, je te les poste si ca peut t’aider
Oui j’ai bien saisi, mais ce n’est pas du tout les mêmes infos, donc tu ne pourra pas appliquer le même widget, test déja le widget multistate que je t’ai proposé sur ta commande info de ta température de l’eau.
d’accord j’essais, mais les 2 infos sont en numérique
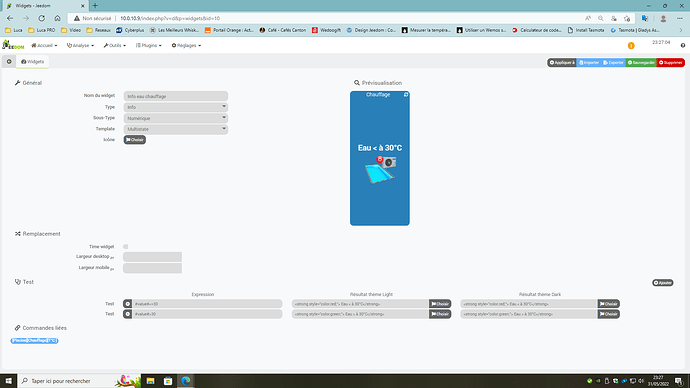
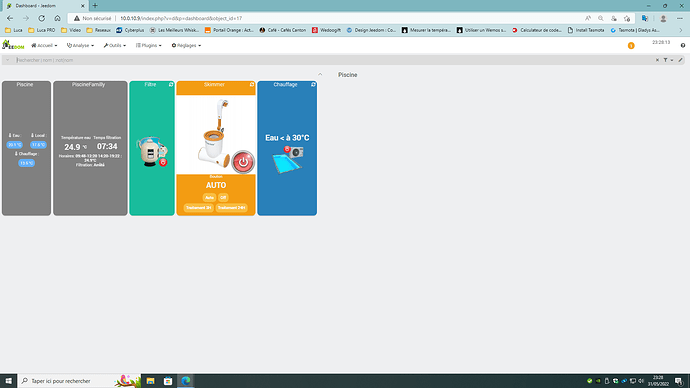
donc pour la température cela fonctionne je te remercie beaucoup. il me reste a trouver comment mettre de la couleur
C’est a dire ? car actuellement si la Temp descend en dessous de 30, le texte va passer en noir sinon il est en vert.
voila ce que j’ai ecris mais cela reste toujours en blanc
ou j’ai louper quelque chose
<strong style="color:black;">
voici le virtuel du bouton auto:
et le widget qui va avec stp.