dans le dernier update #ton_tag#
ou
les #tag# que jeedom créé on ne maîtrise pas le processus
mais on peux passé par l’api js
donc ton 1er update en plus
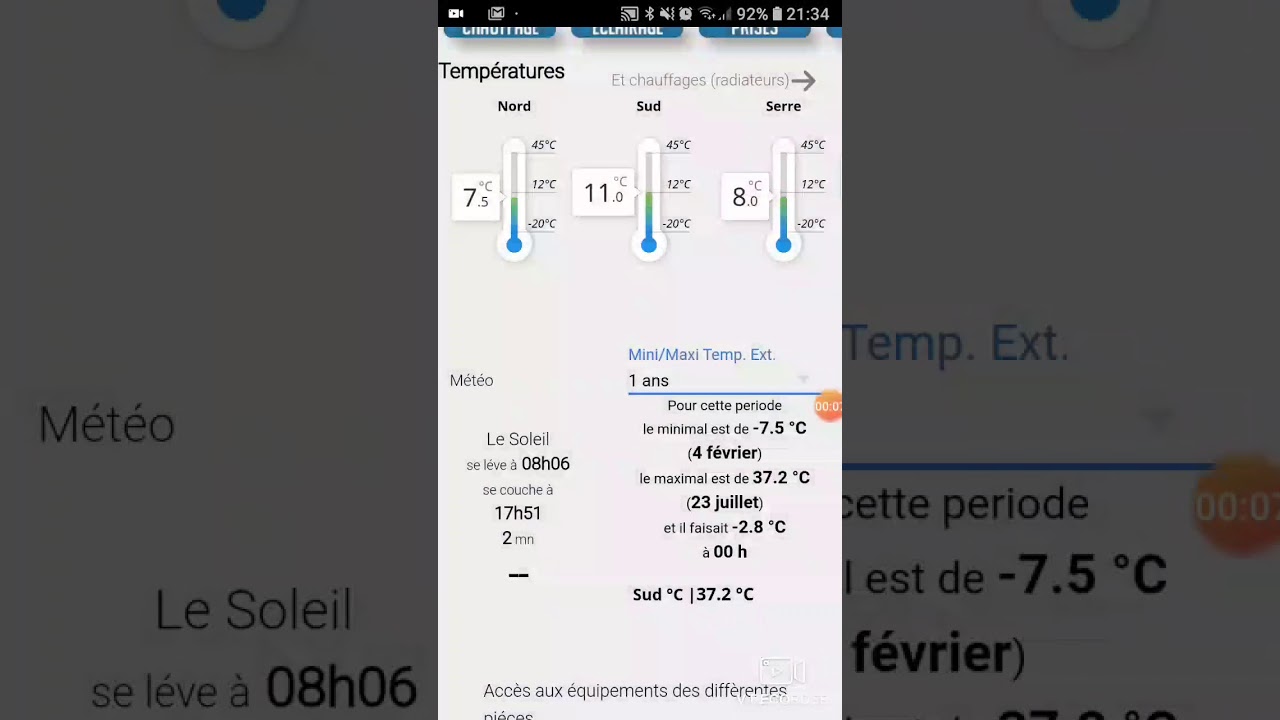
jeedom.hystory.get (recherche mini et max, pour période, recherche avant dernière valeur pour une tendance perso,…)
exemple sans update mais interactif
pour te montrer l’interractif
- ta bdd est conséquente + le temps d’accès et calcul (sur durée ) sera long. c’est en live « d’où son optimisation demi degré »
bandeau droite "résumé " et pop up sur iframe design marche aussi en v4 de test. j’ai pas le temps en se moment