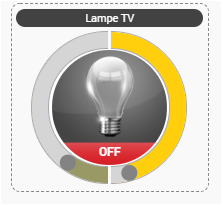
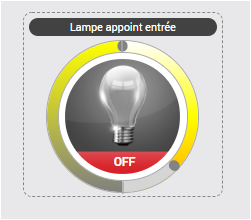
Bon j’ai bien avancé sur ce widget … même si il reste encore pas mal d’optimisation à faire … mais cela donne pour le moment ça … et tout est fonctionnel … température, lumière et bouton on/off sur l’image

… et tout est fonctionnel … température, lumière et bouton on/off sur l’image … il me reste l’intégration de la gestion de la couleur … mais pour le moment pas d’apoule de couleur alors je patiente …
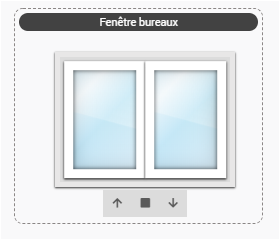
Du coup j’ai basculé sur un autre widget … gestion des VR et ouvrants … basé sur le travaille de Christophe Molina …
 … n’ayant pas de retour d’info sur mes VR je voulais gérer l’état du VR au travers de la valeur d’une commande virtuel … mais je n’arrive pas à MAJ la valeur d’une commande … j’ai essayé plein de choses mais rien n’y fait … j’imagine que cela est possible …
… n’ayant pas de retour d’info sur mes VR je voulais gérer l’état du VR au travers de la valeur d’une commande virtuel … mais je n’arrive pas à MAJ la valeur d’une commande … j’ai essayé plein de choses mais rien n’y fait … j’imagine que cela est possible …
jeedom.cmd.execute({id :idcmd, value : « aValue »}});
jeedom.cmd.execute({id :idcmd, value : {value: « aValue »}});
jeedom.cmd.execute({id :idcmd, value : {« aValue »}});
Et d’autres … ![]()
En cette période de confinement une bonne ame ne passerait elle pas par ici ??? ![]()
J"aime bien ce widget « lampe »
si il est en V4 est-il possible de le partager ?
merci
Bonjour @jolyp
Avec plaisir je te fais cela dans la semaine.
Il existe aussi avec la gestion de la couleur … tu le voudras aussi ?

Chris94440
Salut,
J’aimerais bien aussi ton widget lampe en V4 parce que je trouve que le réglage par slider de la luminosité n’est pas bien pratique avec l’outil de base. C’est vraiment difficile/impossible de faire ça au doit en voyant en même temps le pourcentage que l’on veut.
Ok je te donne cela dans la semaine
Salut,
Je serais aussi intéressé par ton widget, celui de base n’est pas utilisable sur mobile.
J’ai quelques philips Hue, donc volontiers celui avec la couleur.
Merci pour ton travail.
Damien
Je continue dans ce post là mais si je dois en créer un spécifique merci de me le préciser … je le ferais … ![]()
Widget slider lampe :
Source : cmd.action.slider.wLightv2.txt (12,6 Ko)
Modifier l’extension txt en html et à copier dans le répertoire des widgets …

Pour l’utiliser il faut créer un virtuel avec les commandes suivantes :
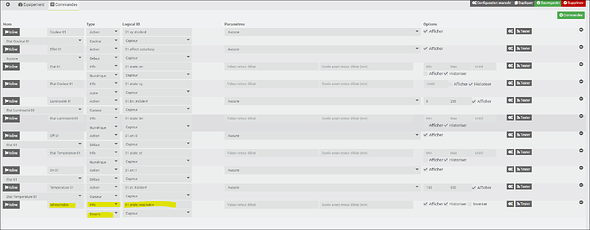
- une commande info (lightValue) qui contient les valeurs suivantes
statut de la lampe (allumé ou eteind),etat luminosite, etat température, notion de lampe accessible ou non (expliqué un peu plus loin)
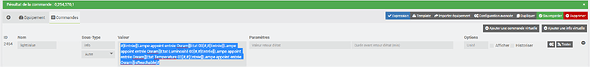
Ce qui donne quand on test la commande :
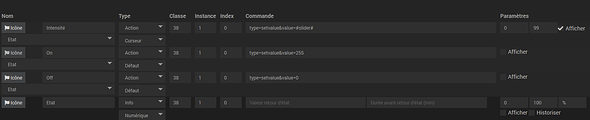
- un commande slider (light)qui permet de piloter la luminosité de l’équipement
* lié à la commande info créer juste avant (lightValue)
* avec le min et le max de la luminosité défini
Screen shot de l’équipement crée :

Configuration de la commande light :
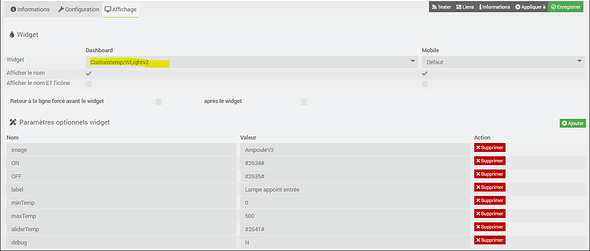
- appliquer le wigdet crée précedemment
Ajouter les paramètres nécessaires au fonctionnement : - image : non de l’image a utilisé (image doit se trouver dans data/img/Bandeau/Eclairage/
- ON : id commande on de l’équipement
- OFF : id commande off de l’équipement
- label : pas obligatoire, permet d’afficher le nom choisit pour l’équipement
- minTemp : valeur minimal de température de la couleur
- maxTemps : valeur maximal de température de la couleur
- sliderTemp : id commande curseur température de l’équipement
- debug : pas obligatoire mais recommandé pour voir les traces dans la console du navigateur
Source des images : Eclairage.txt (493,5 Ko)
A renommer en .ZIP et a extraire dans data/img/Bandeau/
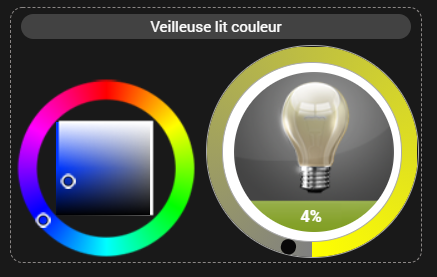
Visuel du virtuel une fois tout appliqué :

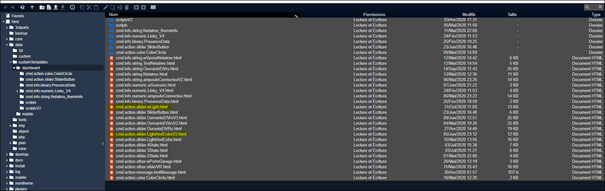
Le widget utilisant des librairies javascript il faut ajouter (après avoir modifier l’extension en ZIP) scripts.txt (109,3 Ko) dans html/data/CustomTemplates/dashboard/scripts
Je ne suis plus certains mais une modification du fichier .htaccess est nécessaire pour autoriser l’utilisation des extension JS … html/data/customeTemplates/dashboard/.htaccess (à faire avec putty ou autre terminal)
En espérant ne rien avoir oublié … soyez indulgeant je ne maîtrise pas la partie front … ![]()
Widget light and color :
Exactement la même démarche que précédemment.
Source : cmd.action.slider.WLightAndColorV3.txt (10,8 Ko)
Pour l’utiliser il faut créer un virtuel avec les commandes suivantes :
- une commande info (lightValue) qui contient les valeurs suivantes
statut de la lampe (allumé ou eteind),etat luminosite, etat température, etat couleur
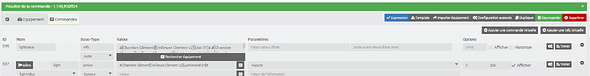
Ce qui donne quand on test la commande :
- une commande slider (light)qui permet de piloter la luminosité de l’équipement
* lié à la commande info créer juste avant (lightValue)
* avec le min et le max de la luminosité défini
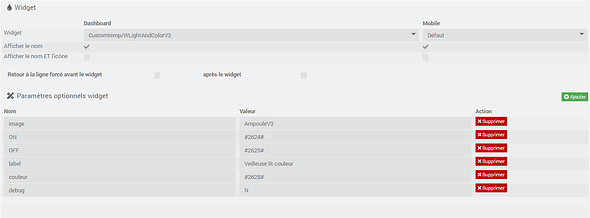
* affectez le widget WLightAndColorV3 avec les paramètres suivants :
- image : non de l’image a utilisé (image doit se trouver dans data/img/Bandeau/Eclairage/
- ON : id commande on de l’équipement
- OFF : id commande off de l’équipement
- label : pas obligatoire, permet d’afficher le nom choisit pour l’équipement
- couleur : id du slider de couleur de l’équipement
- debug : pas obligatoire mais recommandé pour voir les traces dans la console du navigateur
J’ai juste zappé la notion de lampe accessible ou non … je récupère cette notion car certaines lampe sont derriere le micromodule legrand zigbee ou directement sur un interrupteur qui peut etre fermé … du coup toute action sur la lampe ne pourra fonctionner tant qu’elle ne sera pas alimenté … le plugin deconz permet de récupérer cette notion de ‹ ‹ reachable › › pour en bénéficier vous pouvez ajouter une commande de type info/binaire à votre équipement dans le plugin deConz … cf copie écran :
Hésitez pas à revenir vers moi pour me dire si tout est ok pour vous, si le code mérite des améliorations (j’en suis certains … :-)), si il y a des bugs … fort probable ![]() … ou si vous voyez des améliorations.
… ou si vous voyez des améliorations.
@ votre écoute chris94440
On est obligé de spécifier ce isReachable dans le lightValue ??
Avec plaisir je te fais cela dans la semaine.
Il existe aussi avec la gestion de la couleur … tu le voudras aussi ?
oui stp !
merci 
Normalement non … au pire tu force la valeur a 1
Il est fournit plus haut
je confirme que cette donnée n’est pas obligatoire … ci-dessous le bout de code
function lightReachable() {
writeToConsole("function isReachable ? " + reachable#id#);
if (isset(reachable#id#)) {
if (reachable#id# ==0) {
isReachable#id#=false;
} else {
isReachable#id#=true;
}
} else {
isReachable#id#=true;
}
writeToConsole("isReachable ? " + isReachable#id#);
}
et la variable reachable est la quatrième dans la liste (var reachable#id#=_options.display_value.split(",")[3] si elle est alimentée bien sure…
si elle est alimentée bien sure…
Ok j’essaierai demain d’adapter ça, j’ai un module dimmer FGD212 et du coup j’ai un peu tout les états dans la commande « Etat » exprimé en pourcentage.
J’essaierai d’utiliser des opérations ternaires.
comme tu veux sinon si tu me donnes un exemple de valeur rendu je peux te faire une version
Hello,
Pour le moment je ne m’en sort pas.
Sur le visuel il manque les sliders :

Quand je clique sur l’image la lumière s’allume mais le visuel ne change pas et je ne peux plus éteindre.
Je me demande si c’est bien adapté pour les modules FGD-212 Dimmer.
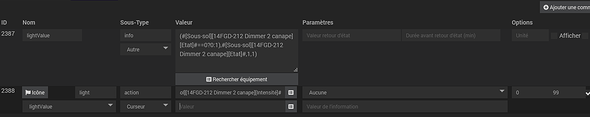
Les commandes du modules :
Le virtuel crée :
Le fichier .htaccess, il semble que le js soit déjà OK :
Order allow,deny
<Files ~ "\.(jpeg|png|gif|js|html|ttf)$">
allow from all
</Files>
Deny from all
a mon avis il te manque les lib javascript utilisé … tu as bien copié le répertoire script ?
Si tu lance le module debugger de ton navigateur tu obtiens quoi ?
J’ai crée un répertoire scripts et mis les fichiers suivant ici : html/data/customTemplates/dashboard/scripts

J’ai un forbidden sur /data/customTemplates/dashboard/scripts/roundslider.min.css au chargement de la page. J’ai peux être mal compris le .htaccess ?
en effet le problème vient de la … je regarde et reviens vers toi au plus vite