On est obligé de spécifier ce isReachable dans le lightValue ??
Avec plaisir je te fais cela dans la semaine.
Il existe aussi avec la gestion de la couleur … tu le voudras aussi ?
oui stp !
merci 
Normalement non … au pire tu force la valeur a 1
Il est fournit plus haut
je confirme que cette donnée n’est pas obligatoire … ci-dessous le bout de code
function lightReachable() {
writeToConsole("function isReachable ? " + reachable#id#);
if (isset(reachable#id#)) {
if (reachable#id# ==0) {
isReachable#id#=false;
} else {
isReachable#id#=true;
}
} else {
isReachable#id#=true;
}
writeToConsole("isReachable ? " + isReachable#id#);
}
et la variable reachable est la quatrième dans la liste (var reachable#id#=_options.display_value.split(",")[3] si elle est alimentée bien sure…
si elle est alimentée bien sure…
Ok j’essaierai demain d’adapter ça, j’ai un module dimmer FGD212 et du coup j’ai un peu tout les états dans la commande « Etat » exprimé en pourcentage.
J’essaierai d’utiliser des opérations ternaires.
comme tu veux sinon si tu me donnes un exemple de valeur rendu je peux te faire une version
Hello,
Pour le moment je ne m’en sort pas.
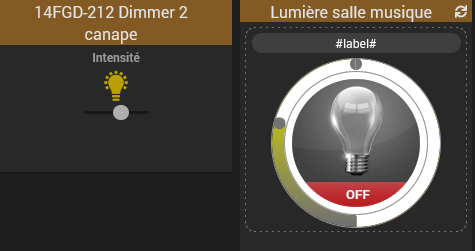
Sur le visuel il manque les sliders :

Quand je clique sur l’image la lumière s’allume mais le visuel ne change pas et je ne peux plus éteindre.
Je me demande si c’est bien adapté pour les modules FGD-212 Dimmer.
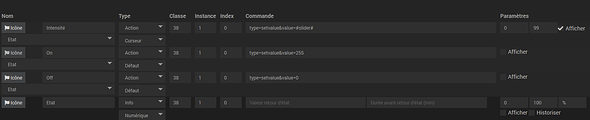
Les commandes du modules :
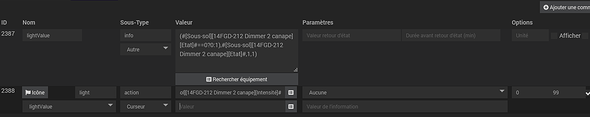
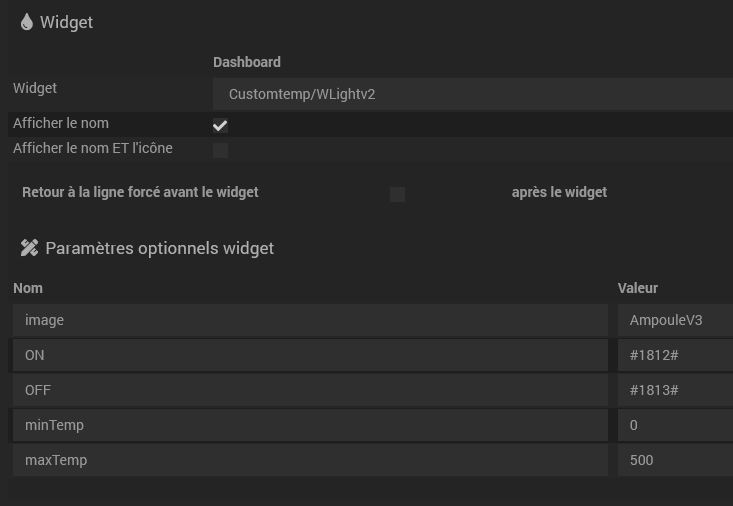
Le virtuel crée :
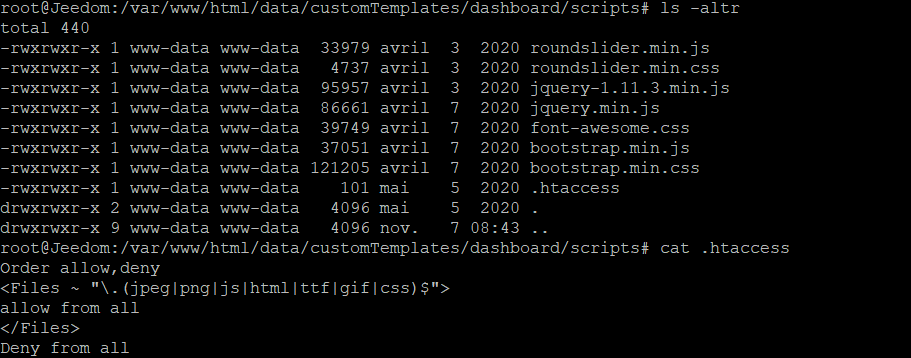
Le fichier .htaccess, il semble que le js soit déjà OK :
Order allow,deny
<Files ~ "\.(jpeg|png|gif|js|html|ttf)$">
allow from all
</Files>
Deny from all
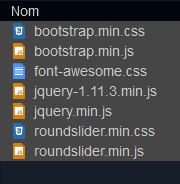
a mon avis il te manque les lib javascript utilisé … tu as bien copié le répertoire script ?
Si tu lance le module debugger de ton navigateur tu obtiens quoi ?
J’ai crée un répertoire scripts et mis les fichiers suivant ici : html/data/customTemplates/dashboard/scripts

J’ai un forbidden sur /data/customTemplates/dashboard/scripts/roundslider.min.css au chargement de la page. J’ai peux être mal compris le .htaccess ?
en effet le problème vient de la … je regarde et reviens vers toi au plus vite
Autant pour moi j’ai oublié une partie …créer un fichier .htaccess dans le répertoire script avec les données suivantes :
c’est mieux @Bison ??
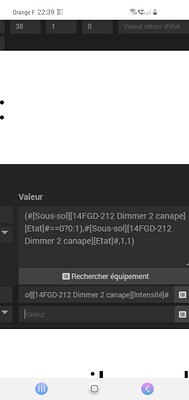
pourquoi il y a des parenthèse dans la valeur de Valeur de la commande info ?
Que donne la commande Tester de cette commande ?
Je n’ai pas encore essayé, je te dirais.
J’ai fait une expression ternaire parce que je n’ai pas d’état on/off, juste une luminosité. Si c’est 0 alors c’est éteint donc off, si ce n’est pas 0 alors c’est allumé donc on.
C’est ok avec l’ajout d’un .htaccess dans le répertoire script

Le slider à gauche fait bien varier la lumière comme on le voit sur l’image de gauche qui représente l’équipement.
Par contre je n’ai toujours pas de changement quand la lumière est ON. L’image ne change pas et je ne peux pas éteindre.
(#[Sous-sol][14FGD-212 Dimmer 2 canape][Etat]#==0?0:1) qui contrôle l’état me donne bien 1 quand c’est allumé et 0 quand c’est éteint.
On avance
Ta commande 1812 allume bien ta lampe quand tu l excute en dehors du widget ?
Et la 1813 eteint bien la lumiere?
Chris94440
La commande ON de mon équipement a l’ID 1812 et celui de la commande OFF l’id 1813 oui.
Visiblement ça allume mais l’image ne switch pas sur la bonne image. C’est sûrement pour ça que le off ne fonctionne pas, le widget ne sait pas que c’est allumé donc il ne propose pas le off.
Ok cela vient de la valeur etat de la lumiere que tu passe dans la commande info
Lorsque la.lumiere est eteinte peux me.donner la.valeur de info.lorsque tu click sur test de cette commande
Et la meme chose lorsqu elle est allumee
Stp
Chris94440