merci je vais attendre @mich0111.
Jai oublié de precisé que je suis en V3.
merci d’avance
Bonsoir,
Il y a un moment que je n’ai plus fait de widget.
Essaie de voir si le num-multipictures peut faire l’affaire.
Y’a le widget core compass aussi ![]()

C’est celui que utilise mais pour la boussole, l’orientation du vent, …
En revanche, pour une girouette personnalisée, ça risque d’être pauvre au niveau look.
Désolé j’aime pas les trucs chargés ça devient vite complètement illisible 
Entre une jauge et une girouette il ni a que le cercle a fermer …
la on peut…


Je comprends, j’ai moi-même supprimé la quasi-totalité des widgets-tiers pour ne conserver que les core.
Ceci étant il y en a quelques uns que l’on ne trouvent pas comme les highcharts et quelques autres (slider, …).
Et là, pas le choix, il faut sortir la planche à dessin.
Ça dépend ce qu’il appelle une girouette.
Si c’est une boussole, ok, si c’est un coq au sommet d’un toit… 
Je viens de regarder je ne l’ai pas en Version 3 de Jeedom, sinon cela me conviendrais totalement
je vais regarder les hightchart pour voir si je peux m’en sortir
merci de votre aide precieuse
Acta
Bonjour,
Il n’apparait pas dans la version 3 de Jeedom
Ah non c’est du V4 en effet. Toute l’interface / ergonomie a été refaite.
Salut ,
Je ne trouve pas le Widget sur le market
merci de ton aide
Acta
Il n’est pas sur le market suivre le lien le code est au début du post un fichier pour V4 et un pour V3 également dispo sur github voir le lien dans le fil
merci a tous.
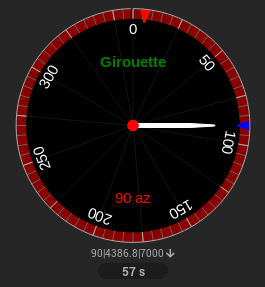
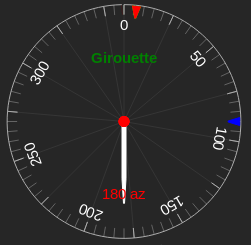
@olive merci j’ai reussi a installé le widget reste plus qu’a tester le paramettre pour que cela ressemble a un compas (Nord-sud-ext-ouest)
si tu a envie de mettre le nez dans le code (héliotrope pour N E O S) fait ca :
yAxis: {
min: 0,
max: 360,
tickWidth: 2,
tickLength: 10,
tickInterval: 45,
lineWidth: 4,
labels: {
distance: -16,
formatter: function () {
if (this.value == 360) {
return '<span style="font-weight:bold;">Nord</span>';
} else if (this.value == 90) {
return '<span style="font-weight:bold;">E</span>';
} else if (this.value == 180) {
return '<span style="font-weight:bold;">S</span>';
} else if (this.value == 270) {
return '<span style="font-weight:bold;">O</span>';
}
}
},
euh ! la j’ai depassé mes competences
ok je peut comprendre
mais n’empeche que je peux essayer d’apprendre… avec votre aide
Hou la.
D’abord, sais-tu coder?
Je te conseille de lire des docs de codage si ce n’est pas le cas avant de solliciter de l’aide.
Sinon cela reviendra à demander aux autres de le faire.
Ok , je vais profiter de cette période de confinement pour potasser cela.
Merci du temp que tu m’a consacré.
PAr contre j’aurai une petit info sur le widget, comment fait tu pour avoir un fond transparent, j’ai toujour un cadre de couleur a l’arriere et cela fait moche
Bonne journée