Bonjour les amis, j’epere que tout le monde se porte bien en cette periode difficile.
Je viens vers vous car je suis a la recherche q’un wiget Girouette comme celui du plugin wheather, si quelqu’un aurai cela ?
merci d’avance et bonne soirée.
PS : J’espere que ce message n’est pas redondant
Acta
JAG
Avril 9, 2020, 8:18
3
@mich0111 a peut être fais quelques choses
merci je vais attendre @mich0111 .
Jai oublié de precisé que je suis en V3.
merci d’avance
Bonsoir,
Y’a le widget core compass aussi
C’est celui que utilise mais pour la boussole, l’orientation du vent, …
Désolé j’aime pas les trucs chargés ça devient vite complètement illisible
olive
Avril 9, 2020, 9:08
9
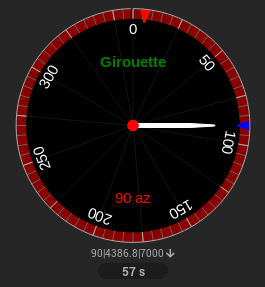
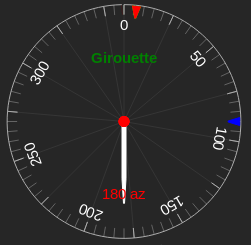
Entre une jauge et une girouette il ni a que le cercle a fermer …
Exemples:
[exemples]
détails:
[V1V2V3V4]
Ce widget prend sa source sur une info de type numérique
renseignez de préférence le mini, le maxi et l’unité (commandes options) de votre mesure
sur cette commande un ensemble d’options sont paramétrable:
[2020-02-09-123430_1401x1417_scrot]
Je comprends, j’ai moi-même supprimé la quasi-totalité des widgets-tiers pour ne conserver que les core.
Ça dépend ce qu’il appelle une girouette.
Je viens de regarder je ne l’ai pas en Version 3 de Jeedom, sinon cela me conviendrais totalement
je vais regarder les hightchart pour voir si je peux m’en sortir
merci de votre aide precieuse
Acta
Bonjour,
Ah non c’est du V4 en effet. Toute l’interface / ergonomie a été refaite.
Salut ,
Je ne trouve pas le Widget sur le market
merci de ton aide
Acta
olive
Avril 10, 2020, 8:26
17
Il n’est pas sur le market suivre le lien le code est au début du post un fichier pour V4 et un pour V3 également dispo sur github voir le lien dans le fil
merci a tous.
@olive merci j’ai reussi a installé le widget reste plus qu’a tester le paramettre pour que cela ressemble a un compas (Nord-sud-ext-ouest)
olive
Avril 10, 2020, 12:34
20
si tu a envie de mettre le nez dans le code (héliotrope pour N E O S) fait ca :
yAxis: {
min: 0,
max: 360,
tickWidth: 2,
tickLength: 10,
tickInterval: 45,
lineWidth: 4,
labels: {
distance: -16,
formatter: function () {
if (this.value == 360) {
return '<span style="font-weight:bold;">Nord</span>';
} else if (this.value == 90) {
return '<span style="font-weight:bold;">E</span>';
} else if (this.value == 180) {
return '<span style="font-weight:bold;">S</span>';
} else if (this.value == 270) {
return '<span style="font-weight:bold;">O</span>';
}
}
},
olive:
héliotrope
euh ! la j’ai depassé mes competences