Hello et de rien 
Remplace (ligne ~32 ET ligne ~58) :
$('.cmd[data-cmd_id=#id#] .state').empty();
par :
$('.cmd[data-cmd_id=#id#] .state').empty().append("00:00");
Bad
Hello et de rien 
Remplace (ligne ~32 ET ligne ~58) :
$('.cmd[data-cmd_id=#id#] .state').empty();
par :
$('.cmd[data-cmd_id=#id#] .state').empty().append("00:00");
Bad
Hello Bad,
Je prends aussi ![]()
C’est vrai que c’est mieux dans ma logique d’avoir 00:00 plutôt que le champ vide.
Bien cordialement
@Bad Yep merci, super top. 

Bonjour Rennais 35000,
Je souhaite utiliser le widget décompte pour mon irrigation et arrosage de jardin.
Le widget fonctionne correctement, je pilote bien l’électrovanne en ouverture, mais je ne pilote pas l’arrêt quand le compteur est à zero.
Pourrait tu m’indiquer comment réaliser cette fonction ?
Jean-Luc
Cessonnais 35510
Bonjour,
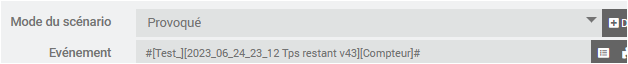
J’ai un scénario déclenché par #[PISCINE][Minuteur Remplissage Manuel Piscine][Compteur]#
qui fait le ON de mes vannes et pour le Off je fais dans le même scénario:
Bonjour,
merci pour ton rapide retour.
Pourrait tu également me faire une copie d’ecran du on ?
A quoi correspond : date (Hi - que je ne connais pas ?
Bonsoir,
Voilà :
Le déclencheur.
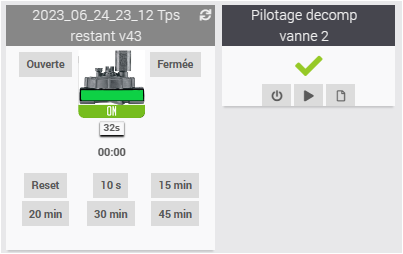
le On :
Je suis désolé, mais je n’ai pas du tous comprendre?
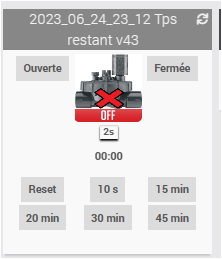
Quand je fais un test sur 10 secondes, l’électrovanne s’ouvre bien mais elle continu d’etre ouverte quand le compteur est a zéro.



tu as testé ce que donne ta commande compteur dans le testeur d’expression ?
Rennais35000,
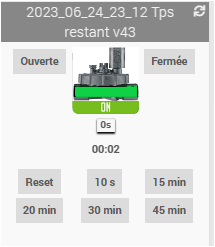
Quand je regarde mon widget, et que je valide 10 s j’ai bien une valeur de 10 secondes qui décompte en visuel sur le widget.

Quand j’appuis sur reset j’ai 0 en valeur
Quand j’appuis sur 10s j’ai 1687806046 en valeur

cette valeur là dans le testeur d’expression tu as combien en fin de décompte ?
Bonjour rennais35000,
excuse moi, mais je suis un débutant en jeedom et je ne connais pas tous les termes et usages.
Sauf erreur de ma part, la valeur envoyer était 1687806046.
Mais c’est bizarre car par moment cela semble fonctionner, et dés fois non.
Je me demande si le widget décompte n’est pas a mettre en cause.
Pourrait tu me faire suivre la programmation de celui que tu utilise.
Sinon peux tu me dire s’il est facilement possible de valeur modifiable pour modifier la valeur d’une temporisation ?
Jean-Luc
Bonjour,
Pas de souci voici le code que j’utilise.
Nom Decompte
Dasboard
Info
Numérique
<!-- CUSTOM WIDGET "tps_restant_v4.3"
Community link: https://community.jeedom.com/t/widget-decompte-a-la-seconde-tps-restant/99012
Updated on: 2023-01-08
Versions supported: Jeedom v4.3
Last Modification: use v4.3 js (jeeFrontEnd, jeedom.cmd.addUpdateFunction, jeedom.cmd.refreshValue)
-->
<div class="tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<span class="cmdName">#name_display#</span>
</div>
<div class="content-sm">
<div class="state"></div>
</div>
<script>
jeedom.cmd.addUpdateFunction('#id#', function(_options) {
$('.cmd[data-cmd_id=#id#]').attr('title', '{{Date de valeur :}} '+_options.valueDate+'<br/>{{Date de collecte :}} '+_options.collectDate);
$('.cmd[data-cmd_id=#id#]').attr('interval', );
if ($('.cmd[data-cmd_id=#id#]').attr('interval')) {
clearInterval($('.cmd[data-cmd_id=#id#]').attr('interval'));
$('.cmd[data-cmd_id=#id#]').removeAttr('interval');
}
var timestamp = parseFloat(_options.display_value);
if (timestamp > 0) {
$('.cmd[data-cmd_id=#id#]').attr('interval', setInterval(function () {
var dateLoc = new Date;
var time_left = timestamp * 1000 - (dateLoc.getTime() + (dateLoc.getTimezoneOffset() + jeeFrontEnd.serverTZoffsetMin) * 60000 + jeeFrontEnd.clientServerDiffDatetime);
if (!$('.cmd[data-cmd_id=#id#] .state').length || timestamp < 0 || time_left < 0) {
if ($('.cmd[data-cmd_id=#id#]').attr('interval')) {
clearInterval($('.cmd[data-cmd_id=#id#]').attr('interval'));
$('.cmd[data-cmd_id=#id#]').removeAttr('interval');
}
//====== Modif pour afficher 00:00 $('.cmd[data-cmd_id=#id#] .state').empty();
$('.cmd[data-cmd_id=#id#] .state').empty().append("00:00");
} else {
//============ CONVERSIONS
var s_left = time_left / 1000;
var i_left = s_left / 60;
var H_left = i_left / 60;
s_left = Math.floor(s_left % 60);
i_left = Math.floor(i_left % 60);
H_left = Math.floor(H_left);
//============ FORMATTING
s_left = s_left < 10 ? "0"+ s_left : s_left;
i_left = i_left < 10 ? "0"+ i_left : i_left;
H_left = H_left < 10 ? "0"+ H_left : H_left;
//============ DISPLAY
if (H_left > 0) {
$('.cmd[data-cmd_id=#id#] .state').empty().append(H_left + ":" + i_left + ":" +s_left);
} else {
$('.cmd[data-cmd_id=#id#] .state').empty().append(i_left + ":" +s_left);
}
}
}, 1000));
} else {
if ($('.cmd[data-cmd_id=#id#]').attr('interval')) {
clearInterval($('.cmd[data-cmd_id=#id#]').attr('interval'));
$('.cmd[data-cmd_id=#id#]').removeAttr('interval');
}
//====== Modif pour afficher 00:00 $('.cmd[data-cmd_id=#id#] .state').empty();
$('.cmd[data-cmd_id=#id#] .state').empty().append("00:00");
}
});
jeedom.cmd.refreshValue([{cmd_id :'#id#',display_value: '#state#', valueDate: '#valueDate#', collectDate: '#collectDate#', alertLevel: '#alertLevel#', unit: '#unite#'}]);
</script>
</div>
Et je l’utilise comme prévu dans un virtuel.
un champ Compteur Info numérique auquel j’applique le widget Decompte dans l’onglet affichage.
et ensuite un champ pour chaque décompte que tu veux.
Par exemple 5 minutes
(#timestamp# <= #[PISCINE][Minuteur avec widget Decompte][Compteur]#) ? (#[PISCINE][Minuteur avec widget Decompte][Compteur]# + 300) : (#timestamp# + 300)
900 à la place de 300 si tu veux 15 minutes et ainsi de suite.
Le widget marche très bien.
Cordialement
Bonjour,
Merci pour ton widget j’avais une version plus ancienne cela permet de mettre à jour sur ma version 4.4.19 et Debian 12.
Cependant juste une question ici tu indiques en commentaire avoir modifié la ligne pour afficher 00:00 quand le temps est à zéro j’ai tenté de modifier et mettre --:-- mais ça ne le prend pas … une idée ?
//====== Modif pour afficher 00:00 $(‹ .cmd[data-cmd_id=#id#] .state ›).empty();
$(‹ .cmd[data-cmd_id=#id#] .state ›).empty().append(« –:– »);
Merci
Bonjour,
Je ne suis l’auteur de rien, c’est le widget de bad à l’origine.
Tu as bien fais ce qu’il indique là ?
https://community.jeedom.com/t/widget-decompte-a-la-seconde-tps-restant/99012/20
Hello, merci pour ta réponse rapide mais je n’avais pas bien vu en fait il y avait aussi dans le bas du code à modifier ![]()
Bonjour,
Je viens de tester le décompte sur une version 4.4.19 et le compteur ne démarre pas. Il affiche 0 mais c’est tout. Une idée du problème ?
Merci
Bonjour,
Tu as surement quelque chose que tu as mal fait, car il marche très bien en 4.4.19 chez moi.
Plus qu’a tout reprendre tranquillement point par point en cherchant la petite coquille que tu as du faire.
Bon jeu de piste
OK merci je vais regarder.