Un script (ring-snapshot.sh) qui interroge mosquitto afin d’obtenir l’image du snapshot :
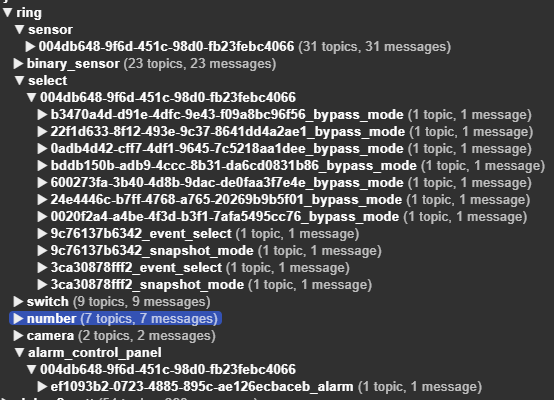
topic=ring/0.../camera/.../snapshot/image
cam=Nom de la caméra
while true
do
# echo /usr/bin/mosquitto_sub -C 1 -t $topic \> ~/snapshot.jfif
/usr/bin/mosquitto_sub -C 1 -t $topic > snapshots/snapshot_.jfif
dt=`date +"%Y%m%d%H%M%S"`
# echo $dt
convert -gravity NorthEast -pointsize 16 -fill yellow -annotate +5+5 "`date`" -annotate +5+24 "$cam" snapshots/snapshot_.jfif snapshots/snapshot_$dt.jpg
cp -f snapshots/snapshot_$dt.jpg /var/www/html/data/img/snapshot.jpg
done
C’est pas forcément très propre mais simple et ça fonctionne.
Remplacer les … par les valeurs affichées dans mqtt-explorer et qui correspondent à votre équipement.
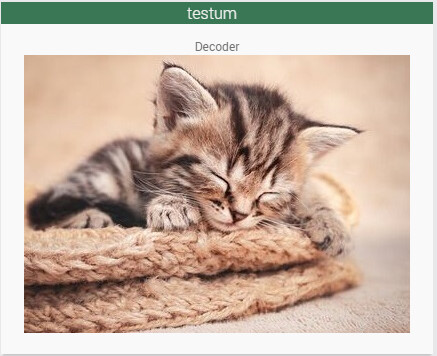
L’image est traitée par imagemagick pour rajouter l’horodatage et l’identification de la caméra, cela peut être amélioré facilement en ajoutant au texte un fond translucide qui améliore la lecture si besoin…
L’image est renommée au moment de cette transformation en y ajoutant la date et l’heure puis copiée sous le nom générique snapshot.jpg dans /var/www/html/data/img (le changement de format me sert juste à être certain que le navigateur peut afficher l’image (même si JFIF signifie JPEG file interchange format et que donc, on reste sur du jpeg qui devrait être affichable sans problème).
Pour installer imagemagick (sur raspberry/linux) :
sudo apt-get install imagemagick
Pour l’instant, je lance le script avec sudo dans un terminal :
sudo ./ring-snapshot.sh
À transformer en service ou autre afin qu’il soit lancé au démarrage et plus arrêté dès qu’on ferme le terminal qui l’a lancé.
Coté Jeedom un HtmlDisplay qui met à jour l’image toutes les secondes (changer le 1000 en autre chose pour espacer les mises à jour) :
<body>
<center>
<img src="data/img/snapshot.jpg" width="640" height="360" id="ring-snapshot"/>
</center>
<script type="text/javascript">
function reloadImg()
{
var img = document.getElementById('ring-snapshot');
var dt = new Date();
img.src = "data/img/snapshot.jpg" + "?" + dt.getTime();
myTimeOut=setTimeout(reloadImg,1000);
}
reloadImg();
</script>
</body>
Ça fonctionne avec ma sonnette filaire, aucune idée de ce que ça peut donner avec d’autres appareils.
La fréquence des messages est assez irrégulière de 30 s à plus de 45 mn ! Pour voir les dates enlever le croisillon devant echo $dt dans le script.
20220430135931
20220430135959
20220430140029
20220430140059
20220430140129
20220430140159
20220430142321
20220430142621
20220430143521
20220430144122
20220430145921
20220430151721
20220430152921
20220430161721
20220430162321
20220430163821
20220430164421
20220430165622
20220430165922
20220430170221
20220430170521
20220430172621
20220430173521
20220430174121
20220430175321
20220430175621
20220430175921
20220430180821
20220430181721
20220430182621
20220430183221
20220430183821
20220430184125
20220430185021
20220430185621
Prochaine étape, regrouper toutes les images sous forme d’une vidéo avec ffmpeg…
N’hésitez pas à tester et faire le retour de ce qui fonctionne ou pas chez vous.