Pour info, dans la dernière beta, qui passera stable demain après quelques correctifs, jMQTT supporte les payload binaires.
Ils sont remontés en base64 dans Jeedom.
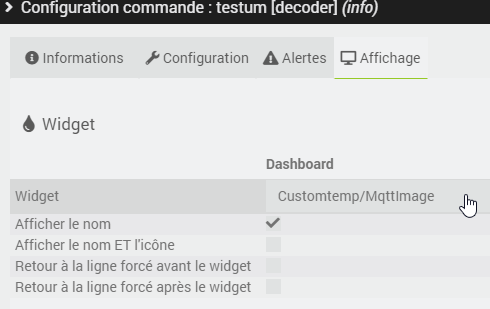
EDIT : Le widget « code dashboard cmd info string » permet d’afficher une image envoyée en MQTT :
<div style="padding:10px; min-width:40px; min-height:80px;" class="cmd cmd-widget container-fluid #history#" data-type="info" data-subtype="numeric" data-template="MqttImage" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#"><div class="cmdName">#name_display#</div></div>
<div class='DisplayInfo#uid#'><img style="width:calc(100%);" class="ValueInfo#uid#" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNkYAAAAAYAAjCB0C8AAAAASUVORK5CYII=" alt="image from mqtt" /></div>
<style>
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var InfoValue = _options.display_value;
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
if (InfoValue == '') {
$('.cmd[data-cmd_uid=#uid#] .ValueInfo#uid#').attr('src', 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNkYAAAAAYAAjCB0C8AAAAASUVORK5CYII=');
} else {
$('.cmd[data-cmd_uid=#uid#] .ValueInfo#uid#').attr('src', 'data:image/png;base64,'+InfoValue);
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
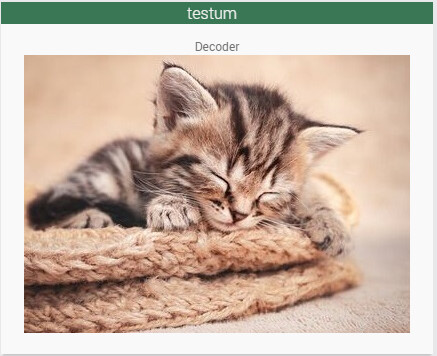
Même si l’image est en « png;base64 » dans la source, j’ai essayé avec un gif, jpg, png et bmp, Chrome affiche bien l’image ![]()
Mise en place :

Test :
mosquitto_pub -h 127.0.0.1 -t test/decoder -f cat.png
Resultat :

Enjoy