noodom
Février 24, 2021, 10:10
1
Bonsoir,
Je vous propose un nouveau widget pour une saisie simplifiée de l’heure :
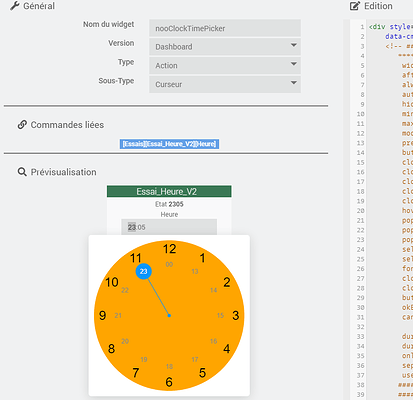
nooClockTimePicker (V2 de nooClockPicker qui sera remplacé à terme)
Permet la saisie d’une heure
Permet la saisie d’une durée (dont des durées négatives)
Permet de limiter une plage horaire de saisie
Customisation possible des couleurs, de la taille, …
Les paramètres sont les suivants :
width : taille de la popup de saisie (par défaut 200)
afternoonHoursInOuterCircle : affiche les heures > 12h à l’extérieur (par défaut 0)
alwaysSelectHoursFirst : affiche les heures en premier, sinon affiche les minutes si clic dessus (par défaut 1)
autosize : ajuste la taille du champ de saisie au contenu (par défaut 0)
hideUnselectableNumbers : cache les valeurs non saisissables suivant min/max (par défaut 0)
min : affiche l’heure minimale autorisée, peut être négatif (par défaut ‹ 00:00 ›)
max : affiche l’heure maximale autorisée (par défaut ‹ 23:59 ›)
modeSwitchSpeed : délai d’animation entre le passage heures/minutes en ms (par défaut 500)
precision : pas de sélection des minutes, valeurs possibles : 1, 5, 10, 15, 30, 60 (par défaut 1)
buttonTextColor : couleur du texte des boutons sur mobile (par défaut ‹ #0797FF ›)
clockFaceColor : couleur de fond de l’horloge (par défaut ‹ #EEEEEE ›)
clockInnerCircleTextColor : couleur des nombres intérieurs (par défaut ‹ #888888 ›)
clockInnerCircleUnselectableTextColor : couleur des nombres intérieurs non sélectionnables (par défaut ‹ #CCCCCC ›)
clockOuterCircleTextColor : couleur des nombres extérieurs (par défaut ‹ #000000 ›)
clockOuterCircleUnselectableTextColor : couleur des nombres intérieurs non sélectionnables (par défaut ‹ #CCCCCC ›)
hoverCircleColor = couleur du cercle des nombres au passage de la souris (par défaut ‹ #DDDDDD ›)
popupBackgroundColor : couleur de fond de la popup (par défaut ‹ #FFFFFF ›)
popupHeaderBackgroundColor : couleur de l’entête sur mobile (par défaut ‹ #0797FF ›)
popupHeaderTextColor : couleur du texte de l’entête sur mobile (par défaut ‹ #FFFFFF ›)
selectorColor : couleur du cercle de sélection (par défaut ‹ #0797FF ›)
selectorNumberColor : couleur du nombre sélectionné (par défaut ‹ #FFFFFF ›)
fontName : définition de la fonte des boutons pour mobile (Par défaut ‹ Arial ›,)
clockOuterCircleFontSize : taille des valeurs du cercle extérieur (par défaut 24)
clockInnerCircleFontSize : taille des valeurs du cercle intérieur (par défaut 12)
buttonFontSize : taille des boutons OK/Cancel pour mobile (par défaut 20)
okButtonText = (par défaut ‹ OK ›)
cancelButtonText = (par défaut ‹ Cancel ›)
duration = autorise une saisie supérieure à 23h, pour une durée (par défaut 0)
durationNegative : autorise une saisie négative, pour une durée (par défaut 0)
onlyShowClockOnMobile = affiche l’horloge seulement sur mobile (par défaut 0)
separator = définit le séparateur (par défaut ‹ : ›)
useDurationPlusSign = affiche le signe + (par défaut 0)
Le code et les explications d’installation sont accessibles ici :
9 « J'aime »
Bonsoir,
olive
Février 25, 2021, 4:14
4
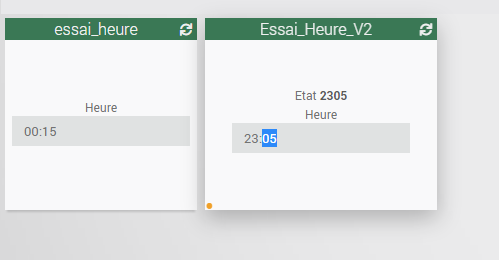
Et en plus l’état au format des heures jeedom (sans : )
1 « J'aime »
Bonjour @noodom ,
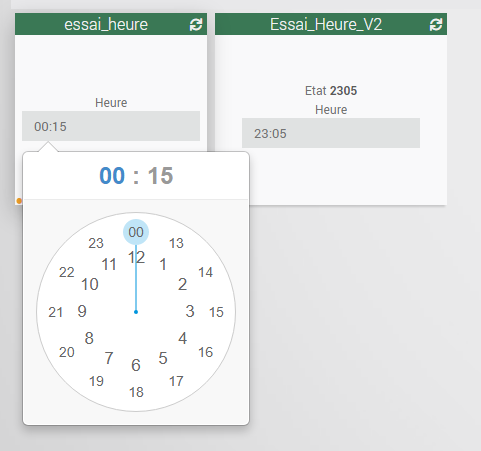
Je n’arrive pas à reproduire ton nouveau widget, sur la prévisualisation du plugin Pimp My Jeedom cela fonctionne correctement.
Par contre sur le dashboard pas de popup
La version V1 OK
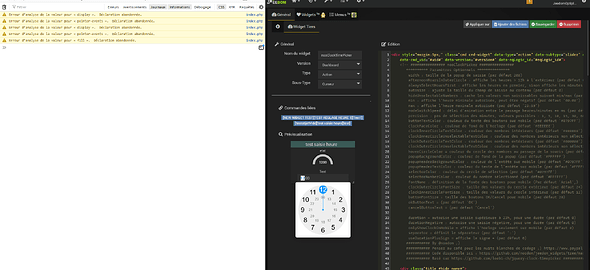
Ma conf:
noodom
Février 26, 2021, 12:00
6
Salut,
Bizarre que ça fonctionne sur Pimp et pas sur le Dashboard.
Tu as mis des paramètres optionnels ?
Tu peux aussi essayer sur un autre nouvel objet vide du Dashboard ?
@noodom
@noodom
Merci encore
Très beau widget qui de mon coté marche bien sur un PC mais sur un smartphone (version desktop et non version mobile) le popup de changement de valeur ne s’affiche pas (essai sur Edge et safari)
Ce problème n’est pas présent sur le widget nooClockPicker
Bonjour,onlyShowClockOnMobile à 0 , toujours le même problème.
Aïe, je ne reproduis pas @delaportedom tu es sur une version identique de Jeedom (4.1.20 ?) ?
Avec le debugger du navigateur (ouvert avant d’ouvrir le dashboard), pas d’erreur remontée dans la console non plus ?
Je suis en 4.1.20.
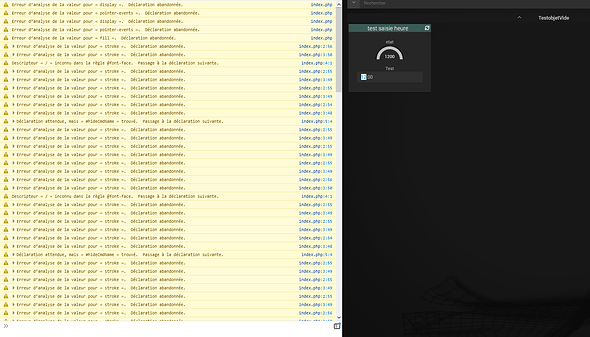
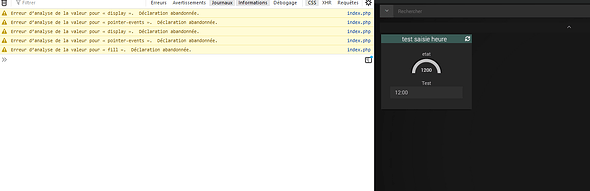
ci joint erreurs remontés dans la console
DD
même problème dans un Design
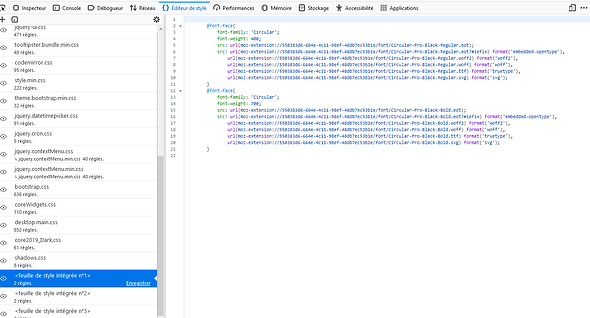
Des erreurs de CSS apparemment. Un problème de chargement des CSS du widget ?
Tu peux vider le cache widget et réessayer depuis le menu de configuration de Jeedom (/Cache) ?
Après vidage du cache widgets il reste 5 erreurs à l’ouverture du dashboard
En cliquant sur index.php :
moz-extension fait penser à un problème d’extension installée sur le navigateur.
tu peux essayer ?
désactiver toutes les/quelques extensions du navigateur (bloqueur de popup ?)
et/ou essayer sur un autre navigateur et/ou ordi
lancer Jeedom en mode privé du navigateur ?
Pour infos, Lorsque je vais dans le Plugin PIMP et que j’ouvre le widget « nooClockTimePicker », dans la console les erreurs apparaissent et pourtant j’ai bien accès au réglage via l’horloge.
Je n’arrive pas à reproduire.
C’est possible de me créer un utilisateur temporaire pour un accès sur ton Jeedom et regarder le problème ?
Bonjour, désolé je viens de voir votre réponse.