réglage système utilisateur ajouter un nouvel utilisateur …
Après quelques tests sur ton Jeedom, je n’ai pas trouvé l’origine du problème.
La seule différence que je vois est la version de Jeedom.
Je ne sais pas si certains ont pu valider le bon fonctionnement (ou pas) sur des versions 4.1.20 ?
J’installerai une VM de test avec cette version pour vérifier si je reproduis de mon côté.
OK, de mon coté je regarderais sur un PI3 qui ne me sert plus de refaire une install et de faire un test.
Merci d’avoir passer du temps sur mon problème.
DD
De rien, c’est étonnant ce bug.
Surtout que ça fonctionne depuis le plugin Pimp ! 
Bonjour,
J’ai le même problème que @delaportedom mais moi même sous pimp je n’ai pas l’affichage.
Je suis également en 4.1.20
J’ai peut-être un début de solution :
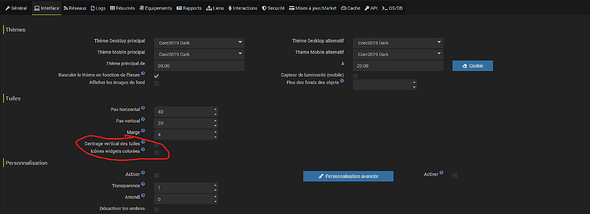
J’avais le même problème et j’ai pu afficher le pop up juste en enlevant centrage verticale des tuiles dans système/configuration/interface :
Si ça peut aider.
Merci pour le widget ![]()
7 messages ont été scindés en un nouveau sujet : Deplacement de fichier
(hors sujet)
Un message a été fusionné à un sujet existant : Deplacement de fichier
2 messages ont été fusionnés à un sujet existant : Deplacement de fichier
Bonjour
très beau widget
comment réduire la taille de la zone de saisie (voir votre exemple time picker 1 et time picker 2)
merci
Bonjour,
Deux petites suggestions. Serait-il possible d’ajouter dans les Paramètres optionnels ?
- un popupBorderRadius → pour changer les angles du popup
- un clockBorder → pour changer la bordure de l’horloge.

Bonjour,
je viens d’installer le widget qui fonctionne bien sur le Dashboard, mais sur un design cela fonctionne bien, mais quand on modifie la taille du widget suivant la taille du zoom, l’horloge n’apparait pas pour selectionner l’heure.
Helloo,
Pour popupBorderRadius, après un test rapide, il doit y avoir moyen.
Pour clockBorder, tu peux préciser ce que tu souhaiterais ? changer quoi exactement ?
En effet, je viens de faire un test. Je ne sais pas dire ce qui provoque cette limitation dans l’immédiat.
Bonjour Noodom,
Il s’agirait de pouvoir placer un cercle (border) autour de l’horloge.
Je l’aurai bien fait en css mais comme j’ai pu voir qu’ils se construise depuis le JS (minifié).
Puis cela pourrai servir tout le monde 
Du coup les attributs en entrée seraient par exemple : solid white 1 px.
J’en profite pour te féliciter pour tes designs => perso j’adore le style épuré et minimaliste 
Helloo,
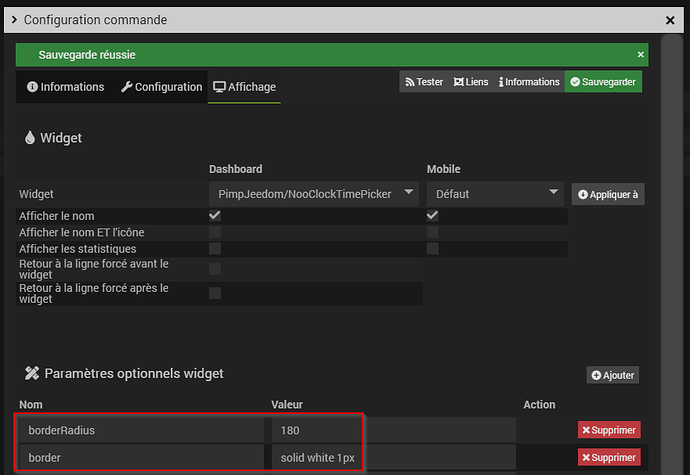
Les 2 paramètres borderRadius et border ont été ajoutés au widget nooClockTimePicker :
borderRadius: angle des coins du fond de la popup (par défaut 5 pour'5px')border: css personnalisé pour le bord de l’horloge (vide par défaut, par exemple'solid white 1px')
Il faut donc récupérer à nouveau les fichiers modifiés suivants et suivre le README :
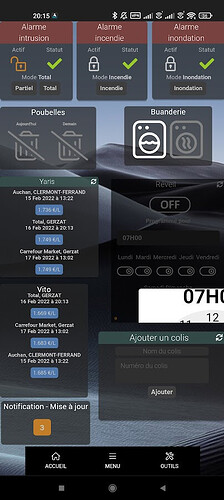
On obtient alors par exemple le résultat suivant :

Avec les paramètres optionnels suivants :
Super merci Noodom 

Hello @noodom ,
J’ai positionné un virtuel sur mon design.
Si je redimensionne mon virtuel avec la paramètre de Jeedom, ton Widget ne sort pas du cadre de mon virtuel.
Aucun problème si je ne redimensionne pas mon virtuel.
Mathieu
Hello @noodom ,
Est-il possible d’utiliser le Widget uniquement pour afficher des minutes ?
Mon utilisation serait de faire un timer de 15 minutes par exemple.
Mathieu
Très beau widget
Il y t’il la possibilité d’augmenter la taille de la police de caractère de l’affichage ?
Merci