J’ai rajouté un bouton dans perso.json. Ca marche, j’ai pu ajouter un nouveau bouton. il y a assez de place pour un 10e bouton. Merci beaucoup.
Bonjour Noodom,
Je me permets de revenir te poser une petite question ^^.
J’ai enfin pu avancer sur ma domotique, et je souhaite en réalité avoir 2 design avec des résolutions différentes :
- 1 pour la tablette
- 1 pour le téléphone
Est-ce possible ?
Merci
Bonjour Noskill31,
Oui c’est possible. Je l’ai fait sur mon pc et ma tablette.
Dans le dossier data/menusNoodom tu fais autant de dossier que de menu différents.
J’ai 3 dossiers:
menuNooNeumorphism (un autre design de ce créateur) qui me sert de dossier sans modif
menuNooNeumorphism-PC (pour le design PC)
menuNooNeumorphism-tablette (pour le design tablette)
Comme ça, tu aura bien tout de distinct.
Une fois les dossiers faites, il faut aussi la même chose pour les codes.
Donc dans le plugin Html Display, il te fait 3 fichiers:
Contenu (commun à chaque menu)
Menu-PC
Menu-tablette
La différence entre les fichiers sont le nom du menu (nom du dossier du menu).
// Emplacement des fichiers de configuration (perso.css et perso.json)
var menuName = "menuNooNeumorphism-PC"; (ligne 15 sur mon menu)
On voit bien que j’ai le nom du menu pour le PC.
Bonne soirée.
Bonjour @noodom ,
Je viens de passer en version 4.4.2 de jeedom et je m’aperçois que mon menu ne marche plus. Quand j’essaye d’afficher le design ou se trouve mon menu, je retourne directement sur le Dashboard.
Après quelques essais, ça marche bien sur mon pc mais ça ne marche plus sur fullykiosk.
Si tu as une idée ?
Merci d’avance.
Samuel
Visiblement c’est sur la version mobile que le design avec menu ne s’affiche plus. Sur la version bureau c’est nickel. Sauf que sur fullykiosk c’est la version mobile. Si quelqu’un a une idée…
Samuel.
Hello,
Je suis sur iPhone. Je ne connais pas du tout le fonctionnement de fullykiosk, je ne pourrai pas t’en dire plus hélas du coup.
Sur mon iPhone c’est pareil. En version mobile mon design avec le menu ne s’affiche pas, je retourne directement sur le Dashboard mobile. Si je force la version bureau, le design s’affiche bien.
C’est depuis la mise à jour de Jeedom en v4.4
Samuel.
Bonjour
J’ai exactement le meme probleme sur tablette et téléphone depuis le passage en 4.4.2
Quelque soit le bouton pour changer de design sa aactualise et revient sur la page d’accueil
Y a t il une solution pour revenir au fonctionnement normal?
Merci
Helloo,
J’ai bien reproduit le problème de la navigation dans les menus en 4.4.2
et je suis en train de valider une correction.
Je vous tiendrai au courant quand la correction sera disponible.
Ah super !
Helloo,
La correction pour adapter mes menus à la version Jeedom 4.4.2 sur mobile est disponible.
2 possibilités :
-
regénérer le menu depuis le scénario de génération automatique de menus
Résumé
Installation automatique d’un menu noodom à l’aide d’un scénario créé automatiquement :
jeedom_menus/installation at master · noodom/jeedom_menus · GitHub -
OU modifier l’équipement associé à votre menu actuel posant problème
Super merci pour la réactivité
menu mis à jour j’ai regénérer la deuxième méthode j’avoue ne pas avoir trouver
mais c’est nickel tout refonctionne
Salut @noodom,
Sur celui-ci : Menu Animation (gestion par Json et Frame) je ne trouve pas d’équivalent.
Je vois juste un onClick donc j’imagine que c’est ici qu’il faudrait mettre un « return false » mais je ne vois pas bien où ?
let buttons = data.buttons.map(function (button) {
return '<a href="#" id="' + button.link + '"'
+ ' class="nav-item-animation'
+ '" active-color="' + button.color + '"'
+ ' onClick="buttonFocus(this)"'
+ '>'
+ button.label
+ '</a>';
});
Pas de souci, la deuxième méthode n’est pas indispensable : je l’ai proposée pour ceux qui sont habitués à faire la modification rapidement directement au niveau du code.
La méthode prévue et la plus simple pour mettre à jour est bien la première méthode ![]()
Et ça valide ma correction sur un utilisateur avec cette méthode instantanée ![]() Merci.
Merci.
Salut,
Tu peux reprendre la correction ici :
Je suis intéressé par ton retour car je n’ai pas re validé tous les menus ![]()
Avec plaisir !
Et c’est tout bon avec cette modification, bravo et merci beaucoup. Moi j’arrive même plus à bêtement redimensionner un tableau ![]()
Bonjour Noodom,
Je confirme aussi que ça marche chez moi. Un grand merci à toi pour ton aide.
Samuel.
Salut @noodom,
J’utilise le menuVerticalTom.
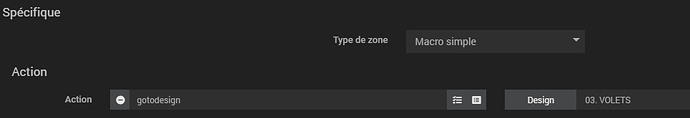
j’aimerai pouvoir accéder à une page spécifique du menu via la fonction gotodesign :
j’ai vu que tu avais proposé une solution via link_id sur le menu F$B33.
j’ai fais quelques essais en accédant à l’url depuis un navigateur :
http://monjeedom/index.php?v=d&p=plan&plan_id=43&link_id=58
mais sans succès ![]()
As tu porté cette fonctionnalitée sur les autres menus ou uniquement sur F$B33 ?
Merci beaucoup pour le boulot que tu fais et ce que tu apportes à la communauté ![]()
Helloo,
Merci de ton retour positif sur mes menus que je prends plaisir à partager ![]()
En effet, ce menu n’avait pas la fonction de link_id.
Je viens de l’ajouter, tu peux tenter de regénérer le menu et me confirmer que la fonctionnalité est désormais ok sur ton jeedom ?
Merci beaucoup Noodom, ça fonctionne au poil ![]()
pour ceux qui chercheraient à créer un bouton HTML cliquable pour revenir à un menu précédent :
- Ajouter un objet texte/html
- coller le code suivant :
<a href="https://votrejeedom/index.php?v=d&p=plan&plan_id=43&link_id=53">
<img src="/data/img/button/Return.png">
</a>
avec :
plan_id = la page du menu initial
link_id = l’id de la page utilisée dans votre fichier perso.json
img src = l’image que vous souhaitez afficher sur votre bouton.