Salut @noodom , déjà merci pour tout ce travail, c’est vraiment top.
Maintenant j’ai quelques soucis ^^’.
J’ai utilisé la nouvelle méthode « automatique » pour mettre le menu, jusque là pas trop de soucis.
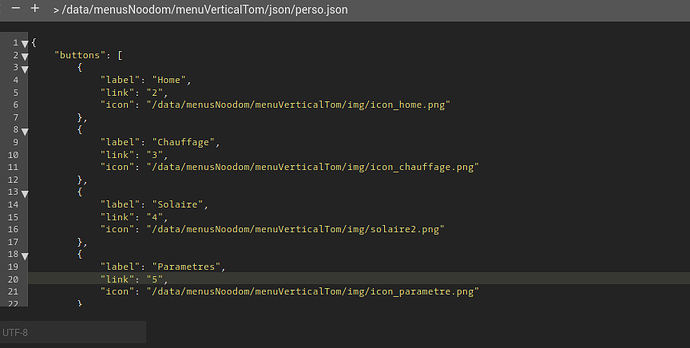
Je créée 2-3 design, auquel j’attache l’id au fichier Json, que je met ci dessous :
{
"buttons": [
{
"label": "Home",
"link": "50",
"icon": "/data/menusNoodom/menuVerticalTom/img/icon_home.png"
},
{
"label": "Chauffage",
"link": "19",
"icon": "/data/menusNoodom/menuVerticalTom/img/icon_chauffage.png"
},
{
"label": "Lumiéres",
"link": "21",
"icon": "/data/menusNoodom/menuVerticalTom/img/icon_chauffage.png"
},
{
"label": "Volets",
"link": "20",
"icon": "/data/menusNoodom/menuVerticalTom/img/icon_volets.png"
}
],
"parameters": {
"init_close_menu": "1",
"auto_reduce_menu": "1",
"menu_x": "0px",
"menu_y": "0px",
"menu_width": "100px",
"menu_height": "720px",
"content_x": "0px",
"content_y": "0px",
"content_width": "1280px",
"content_height": "720px"
}
}
Le problème içi, c’est que l’ID 50 n’existe pas, et je me retrouve alors avec en message à chaque actualisation :
« Plan header inconnu. Vérifier l’ID 50 »
Si je décide de mettre un ID qui s’attache à un design, alors la je suis en bug complet et je me retrouve obligé de tout couper, le design se comporte comme si il était en refresh non stop (scintillement) et la mon PC s’emballe…
Je ne sais plus quoi faire ^^’.
Merci de ton aide.
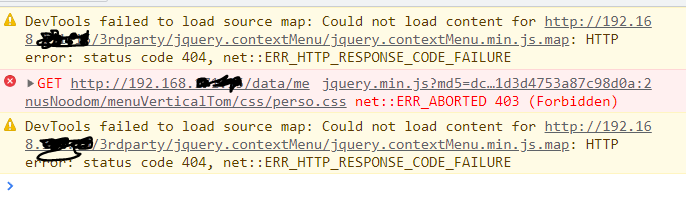
D’ailleurs, est ce normal que lorsque je met le code de noodom_menu_menuVerticalTom sur JSONLINT, le code n’est pas correct ?
"Error: Parse error on line 1:
<!-- @noodom / Menu
^
Expecting 'STRING', 'NUMBER', 'NULL', 'TRUE', 'FALSE', '{', '[', got 'undefined'"






 Simplification de l’installation avec la création d’un nouveau scénario
Simplification de l’installation avec la création d’un nouveau scénario